3DTouch与TodayWidgets
Posted 人生如梦91
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3DTouch与TodayWidgets相关的知识,希望对你有一定的参考价值。
公司App添加了3DTouch的需求,这个需求不是我做的,做这个需求的同事最后拿出来分享了一波,我也想学一学这东西,毕竟自己也换了个支持3DTouch的iPhone,我让他把他分享的ppt给我,于是就有了这篇博文,权当学习,万一哪天同事不小心看到了这篇文章,希望不要怪我盗用他的资源,在些感谢大飞哥先。
文章目录
3DTouch
简介
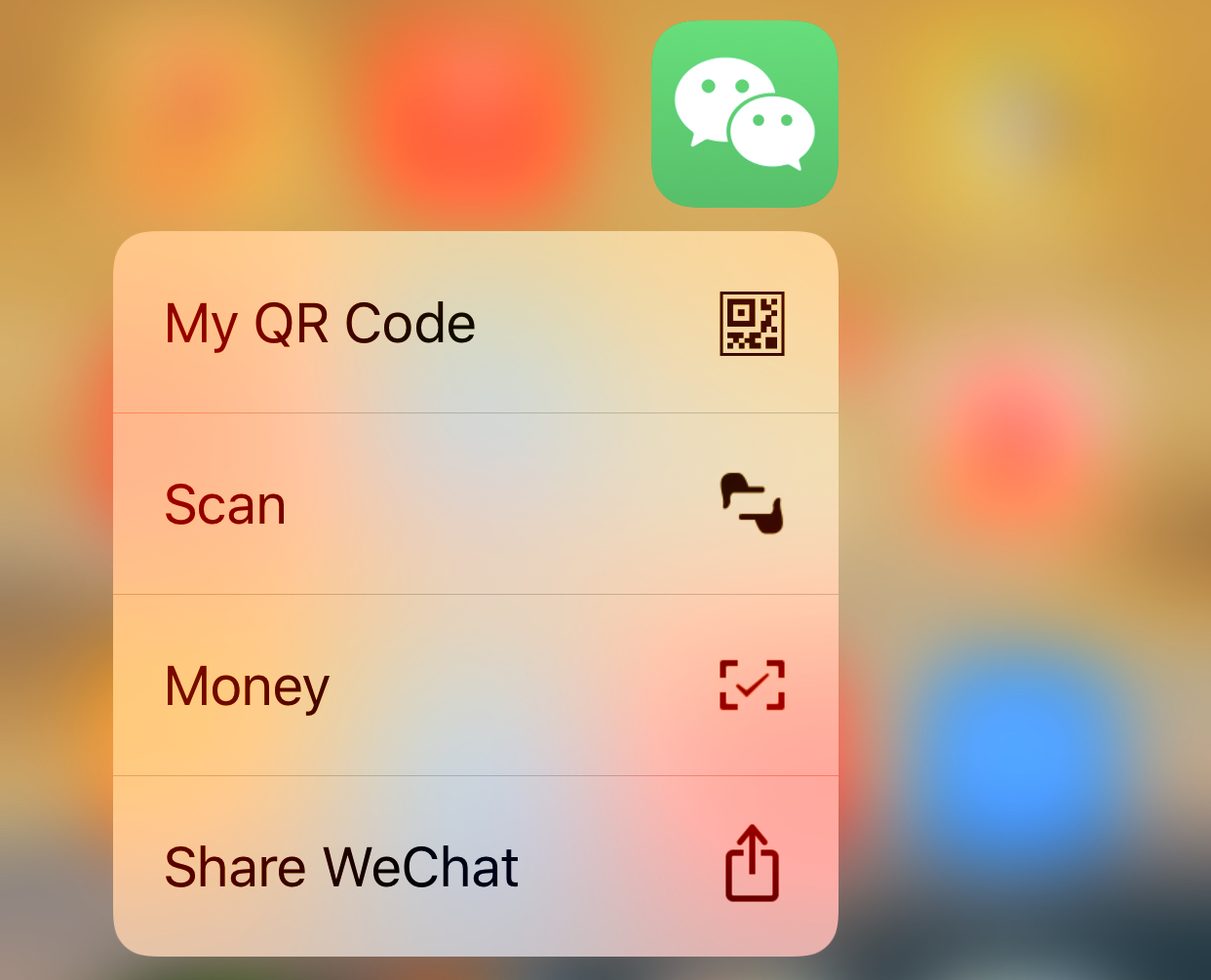
3DTouch是通过按压屏幕来进行快捷访问App的功能,比如我们常用的微信支付,只要在桌面稍用力按压即可出现快捷的支付菜单选项,如下图所示,在桌面上,可以实现快捷菜单和Widges,在App内部可以实现内容预览(Peek)和页面跳转(Pop),3DTouch快捷菜单上的图标和文字的颜色都是固定的黑色,文本可以设置一个主标题和一个副标题,样式只能是系统样式。这效果还挺好看的。
静态设置
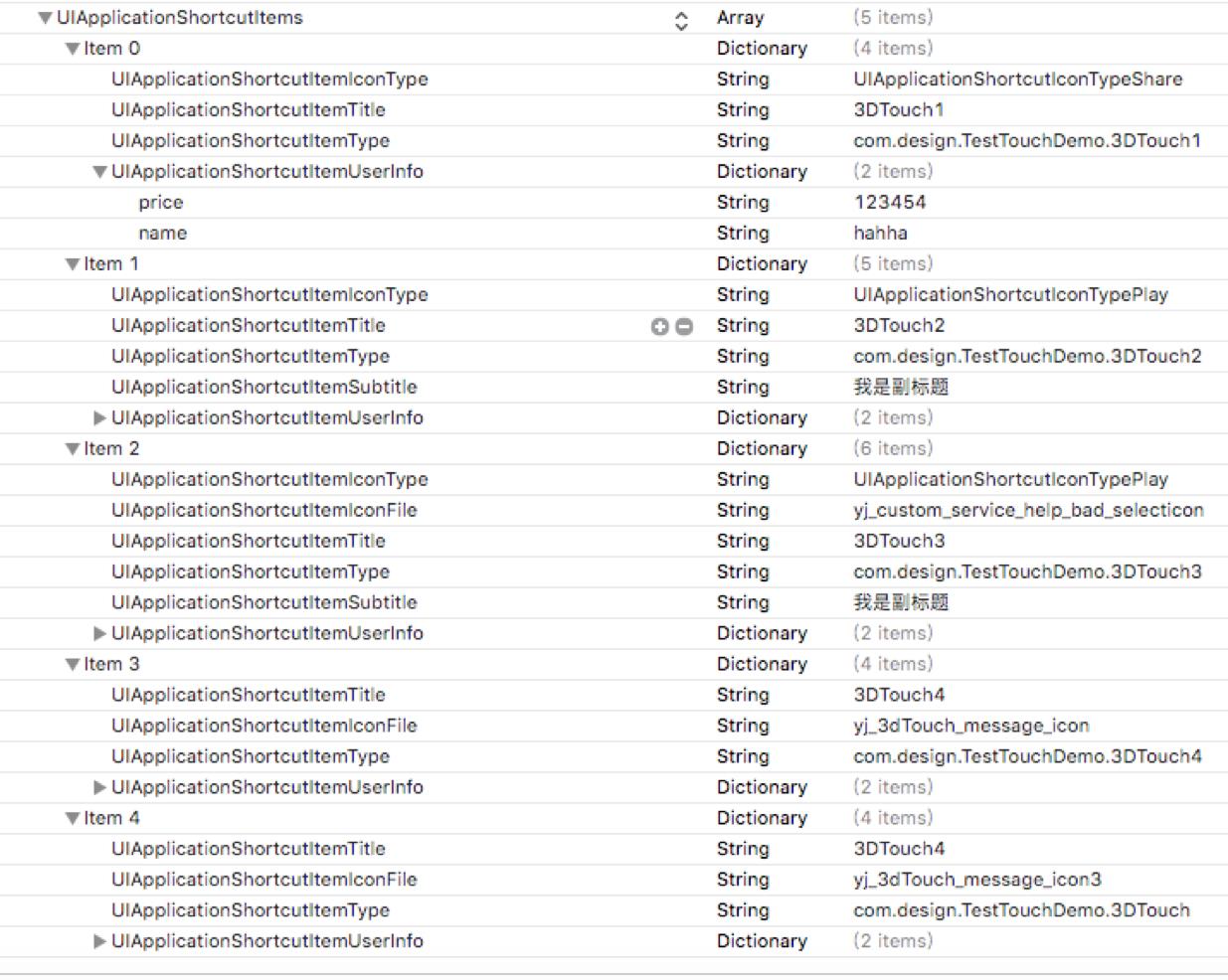
静态设置的意思就是不需要通代码,而是直接通过Info.plist文件添加菜单项,我们最多可以设置4个菜单,另外还有一个苹果自带的分享菜单,如上图最后一个菜单所示,分享App的菜单需要通过苹果审核之后,才会显示出来。plist的配置如下图所示:

- UIApplicationShortcutItemIconType: 如果想使用系统预定义的图标,需要设置此字段
- UIApplicationShortcutItemTitle: 快捷菜单的标题,此字段必选,否则该项无法正确显示
- UIApplicationShortcutItemSubtitle: 快捷菜单的副标题,此字段可选
- UIApplicationShortcutItemIconFile: 快捷菜单的图标文件,如果不使用系统预定义的图标而是使用自己的图标,则可以设置此字段
- UIApplicationShortcutItemType: 快捷菜单类型标题,这个字段惟一标识该快捷菜单,在代码中可以通过type来判断是哪一项菜单
- UIApplicationShortcutItemUserInfo: 快捷菜单用户数据,当用户点击的时候,调用方法的时候传入App的值
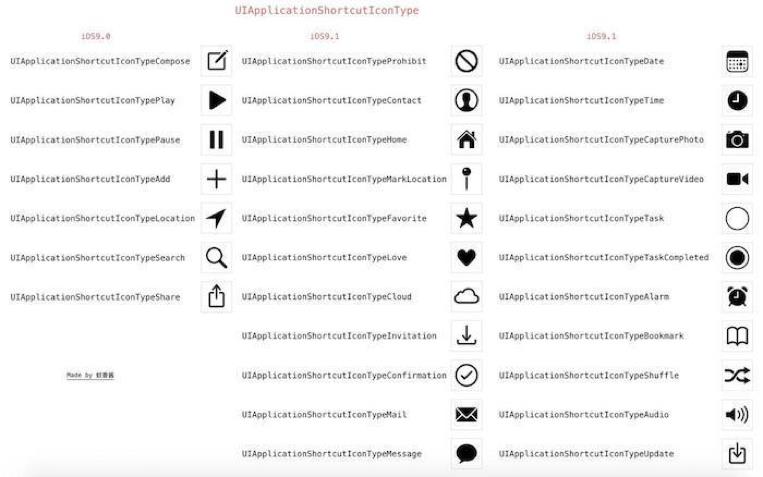
其中,系统提供的图标类型如下表所示:

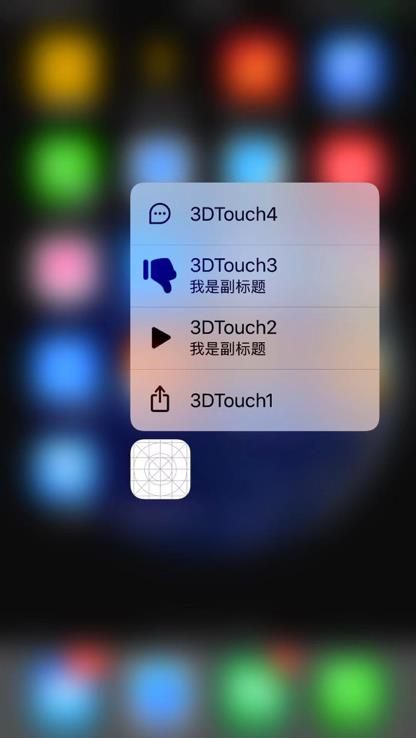
使用静态设置的优点是可以省略代码,使用方便,而且第一次安装App时菜单即可出现,不需要进入App,但这里的菜单栏是固定的,无法在动态修改。以上设置的效果如下图所示:

动态实现
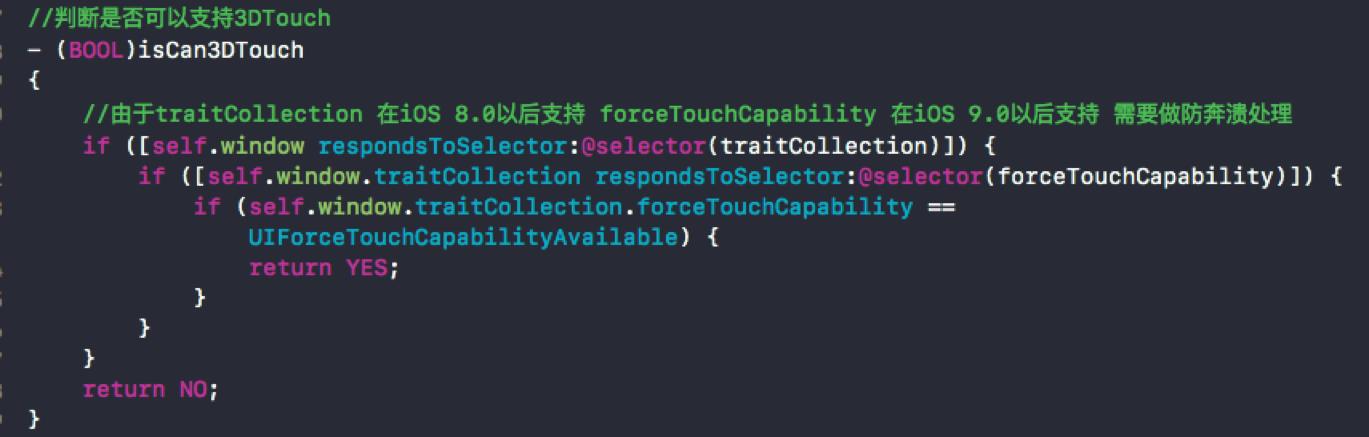
动态实现就是通过代码的方式添加菜单项,这种做法可以做到动态的修改菜单项,但是当用户第一次安装App但没有打开的时候,无法出现3DTouch,原因可想而知。在设置菜单的时候,首先要检查机型是否支持3DTouch,如果不支持,那么设置菜单出没有意义。判断的代码如下图所示:

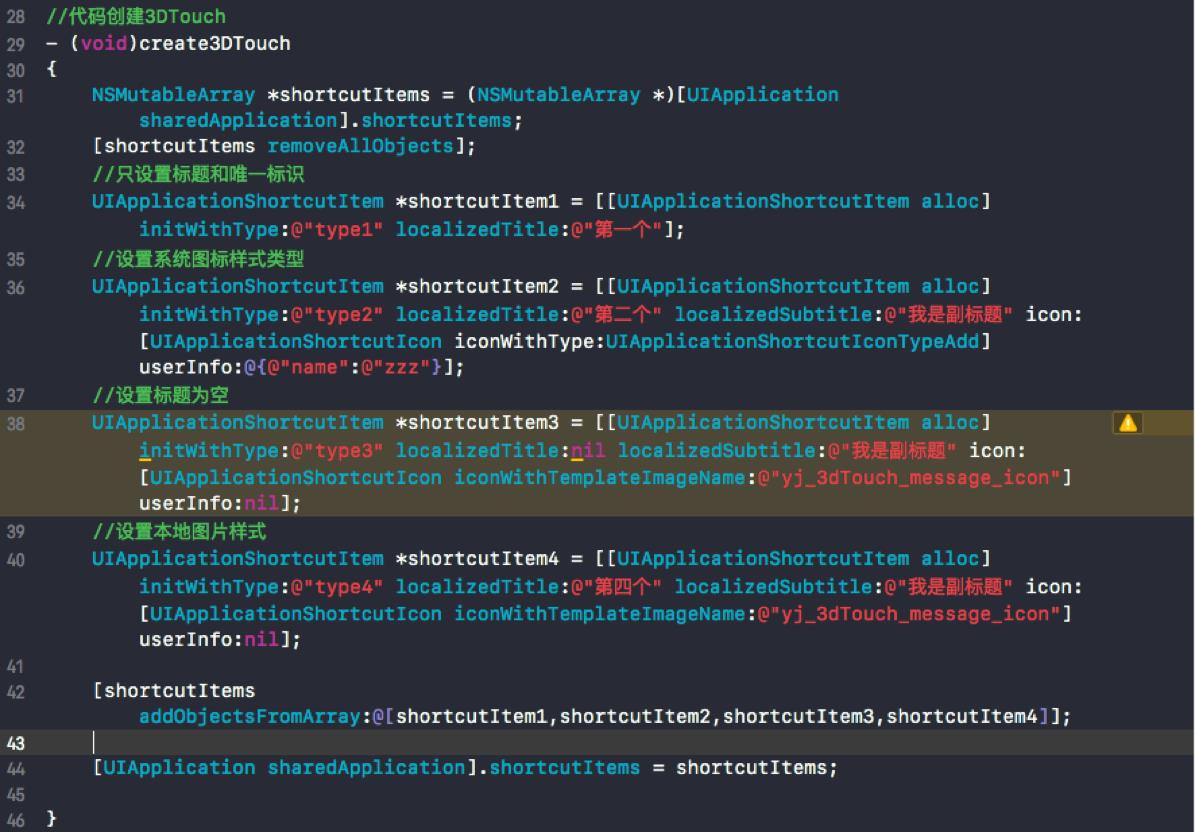
如果手机支持3DTouch,即可用代码添加菜单项,代码如下:

之前说过,title字段是必须要设置的,从上图可以看到,这里有一个警告,如果我们秉承程序员只管错误不顾警告的宗旨,忽略这个警告的话,那么就只会显示出三菜单项,第三个设置的菜单项并不会正确显示。
事件处理
当我们点击某一个菜单项的时候,就会打开我们的App,然后调用如下的代理方法,
-(void)application:(UIApplication*)application performActionForShortcutItem:(UIApplicationShortcutItem*)shortcutItem completionHandler:(void(^)(BOOL))completionHandler
通过这个方法,我们可以通过shortcutItem中的type属性来做比较,从而得知用户点击的是哪一个选项。
Peek & Pop
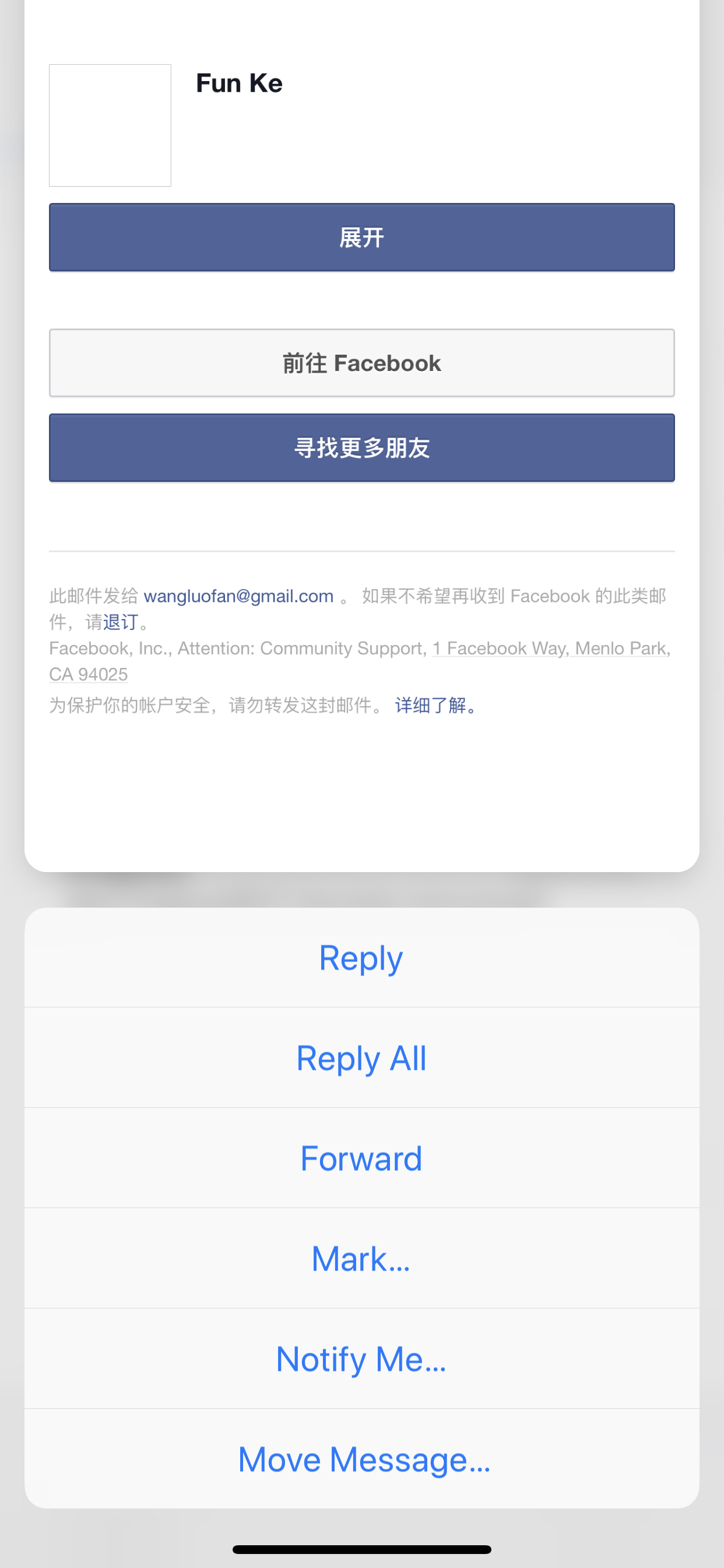
对着APP内容按压,会弹出内容预览和快捷菜单。在操作上是指用户在手机屏幕上用力按压想要预览的选项位置,弹出一个可以预览二级页面的预览窗口,可以根据设置,设置一些快捷的操作选项,以类似UIActionSheet的方式呈现出来。 如下图系统邮件App按压所示 :

需要实现这个功能,需要三个步骤
- 在使用Peek And Pop功能的页面设置协议UIViewControllerPreviewingDelegate
- 对需要使用预览功能的视图使用-registerForPreviewingWithDelegate:sourceView进行注册,其中sourceView就是需要点周的视图
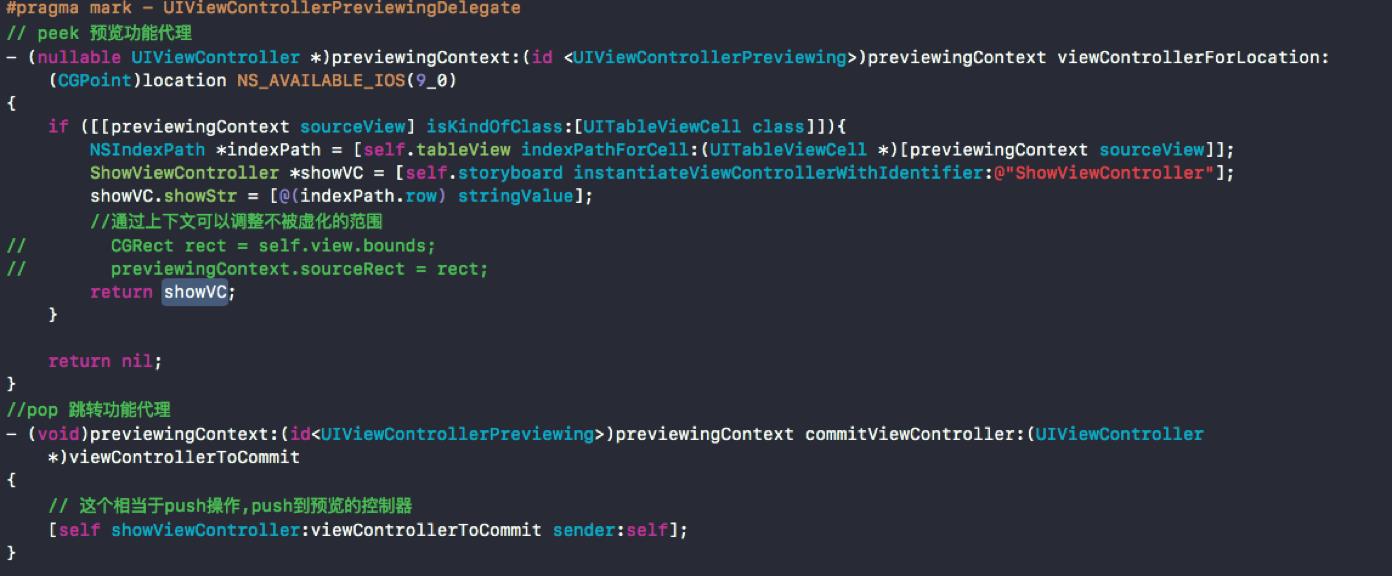
- 实现peek和pop的代理方法-previewingContext:viewControllerForLocation:和-previewingContext:commitViewController:方法

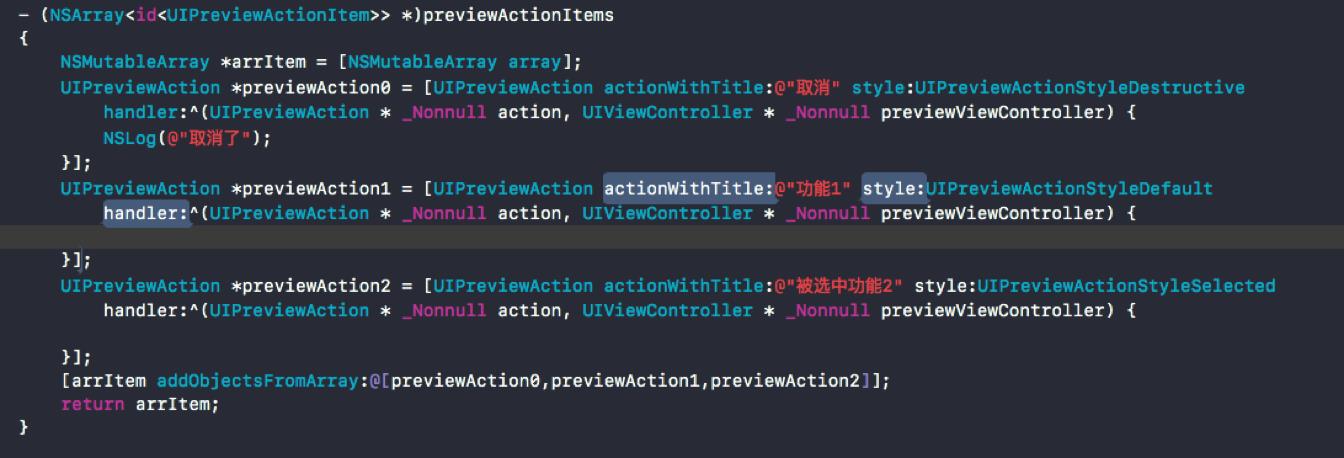
- 当出现预览视图,再向上拖,就会出现快捷功能菜单,需要在预览视图界面加上以下代码:

其中:
- UIPreviewActionStyleDefault: 默认样式
- UIPreviewActionStyleSelected: 选中样式
- UIPreviewActionStyleDestructive: 取消样式
TodayWidgets
APP在ios8.0以后支持Today Extension功能。用户可以在Today Extension中查看应用展示的简略信息,不用进入APP,同样可以快捷操作APP的功能。
添加步骤
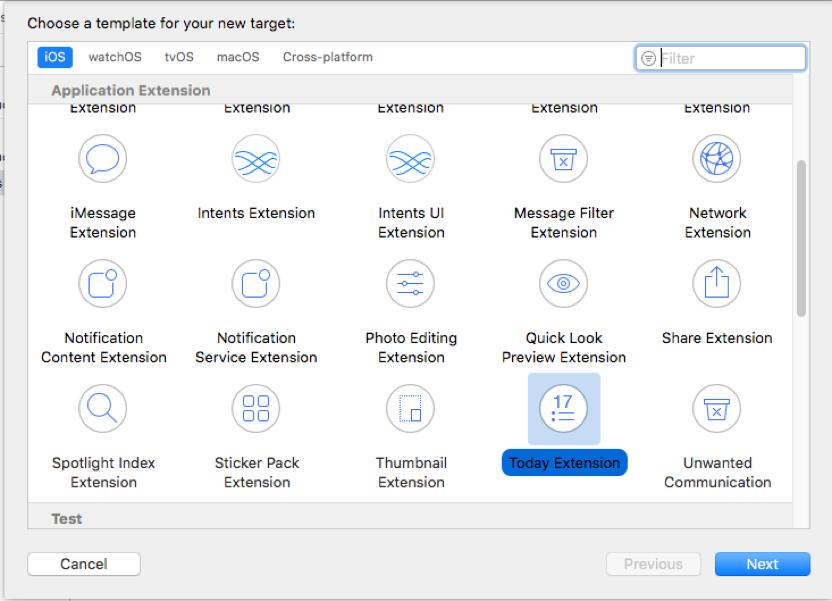
在原有的工程基础上,想要使用Today Extension,我们需要创建一个新的target,点击File–>New–>Target–>Today Extention,如下图所示:

系统默认使用的是Storyboard布局,如果习惯使用代码布局,删除MainInterface.storyboard文件,并在info.plist中删除NSExtensionMainStoryboard,添加NSExtensionPrincipalClass为TodayViewController,如下图所示

TodayWidgets区别
TodayWidgets在iOS 10之前与iOS 10之后有一定的区别,如下所示:
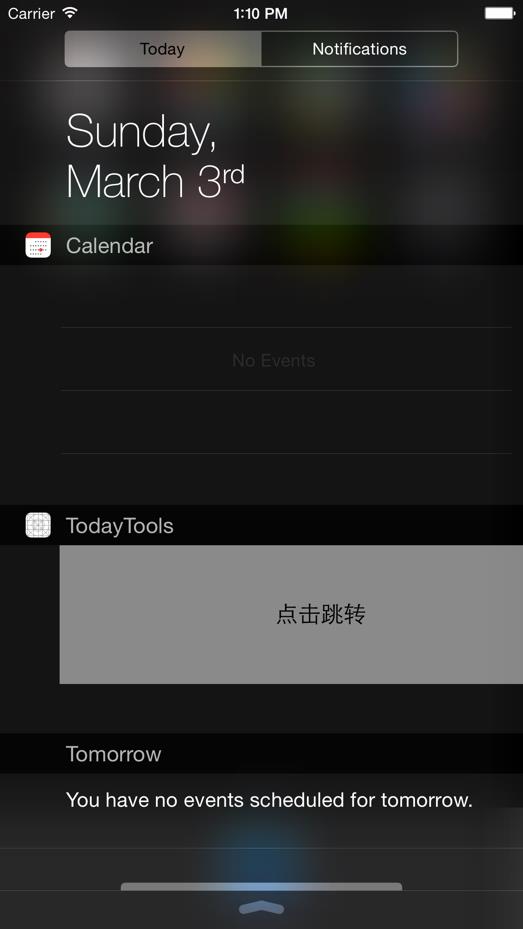
iOS 10 以前
- 系统界面背景偏黑色。
- 默认视图左边和底部有一定距离边距。
- 控件没有展开收起功能。
- 控件宽度是屏幕宽度。

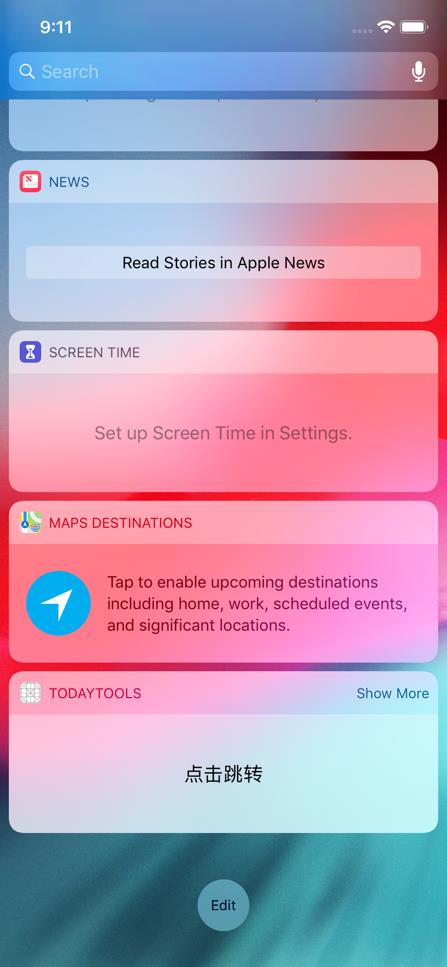
iOS 10 以后
- 系统界面背景偏白色。
- 默认视图边距为零。
- 控件有展开收起功能。
- 控件宽度是屏幕宽度。

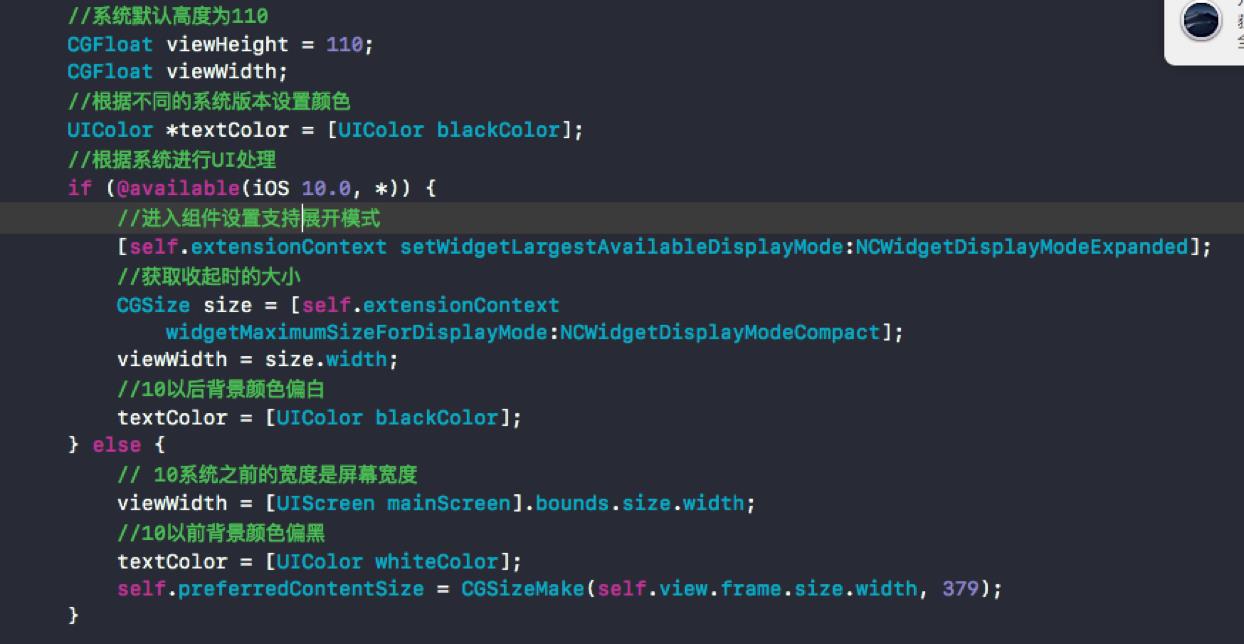
根据系统版本设置不同的颜色。设置默认展开的样式。获取控件的宽与高。系统收起的最小高度为110.
iOS10以后可以设置widgetLargestAvailableDisplayMode属性:NCWidgetDisplayModeExpande 支持展开收起功能。

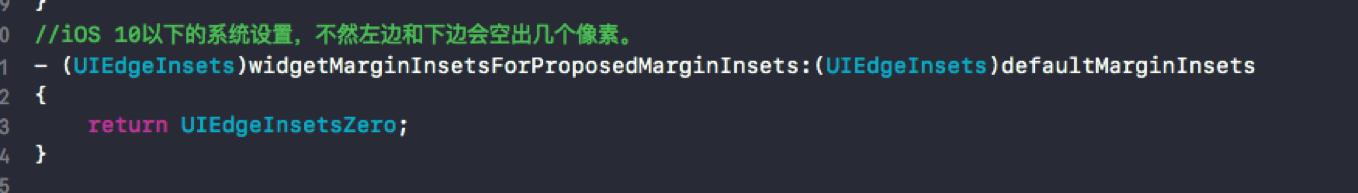
实现NCWidgetProviding 协议的代理方法,解决iOS10以下系统边距空出的问题。

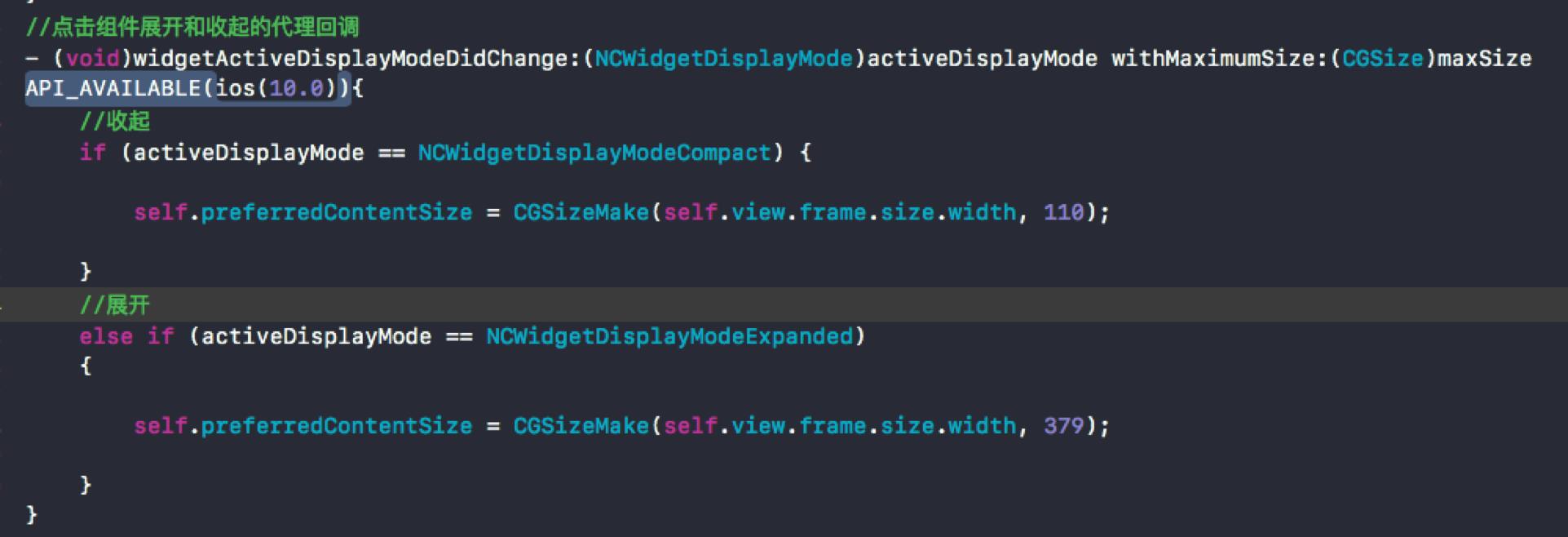
展开与收起功能点击回调方法,10系统以后代理方法

如果需要从TodayWidgets跳转到App,则需要设置App的URL Scheme从而实现跳转,而如果要实现数据共享,则需要设置App Groups,设置方法已经有很多,在此就不多说了。
添加Today Extension后,3DTouch快捷菜单栏会出现一个这个高度110的小组件视图,即和组件收起来的样式一样。当内存不足,代码奔溃等问题出现时,则会导致TodayWidgets无法加载。

注意事项
1.Today Extension 可以使用的内存远远低于app可以使用的内存,最大可使用内存为16MB 。因此当内存吃紧的时候,会优先杀死Today Extension 。所以在开发的过程中应该注意内存的使用。
- 避免使用滚动视图。用户很容易滚动窗口小部件中触发今日视图滚动。
- 不允许使用键盘输入。
以上是关于3DTouch与TodayWidgets的主要内容,如果未能解决你的问题,请参考以下文章