四vue-cli 介绍与使用
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四vue-cli 介绍与使用相关的知识,希望对你有一定的参考价值。
一、单页面应用程序
1.1、什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称SPA,顾名思义,指的是一个web网站中只有唯一的一个html页面,所有的功能与交互都在这唯一的一个页面内完成。
例如:

二、vue-cli
2.1、什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 vue 项目的过程。
引用自 vue-cli 官方的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结webpack配置的问题。
中文官网:https://cli.vuejs.org/zh/


2.2、安装和使用
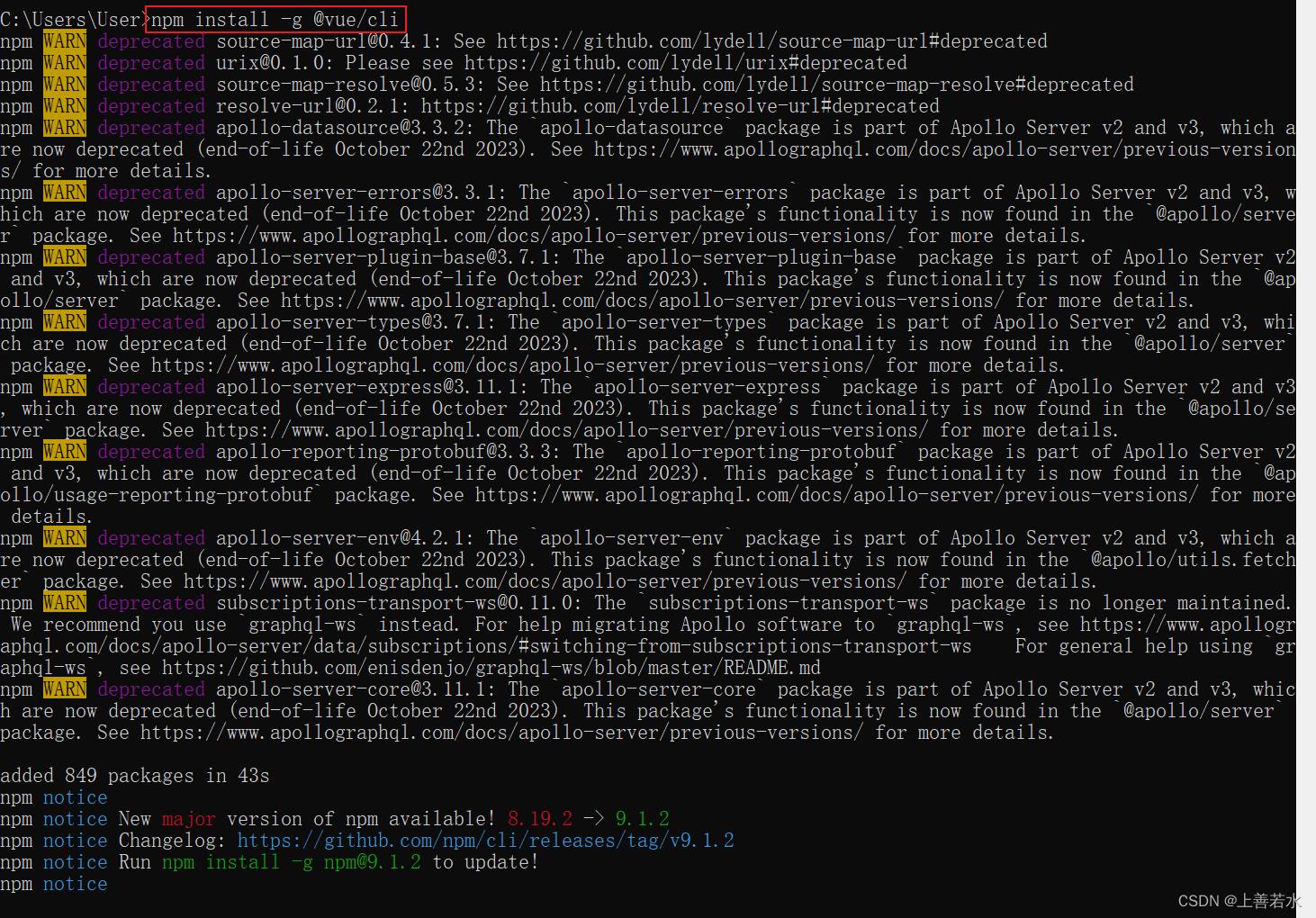
vue-cli 是 npm 上的一个全局包,使用 npm install命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli


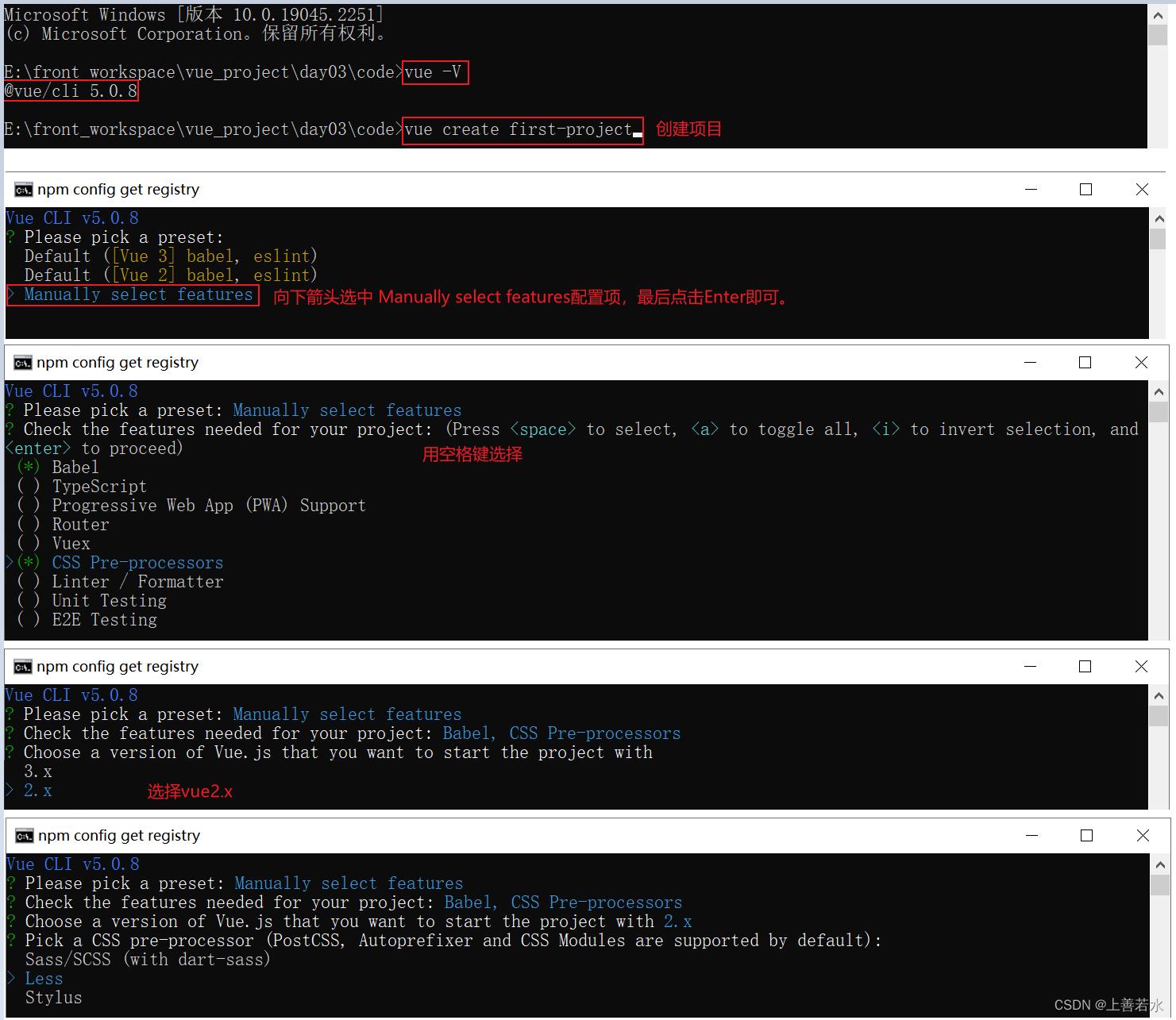
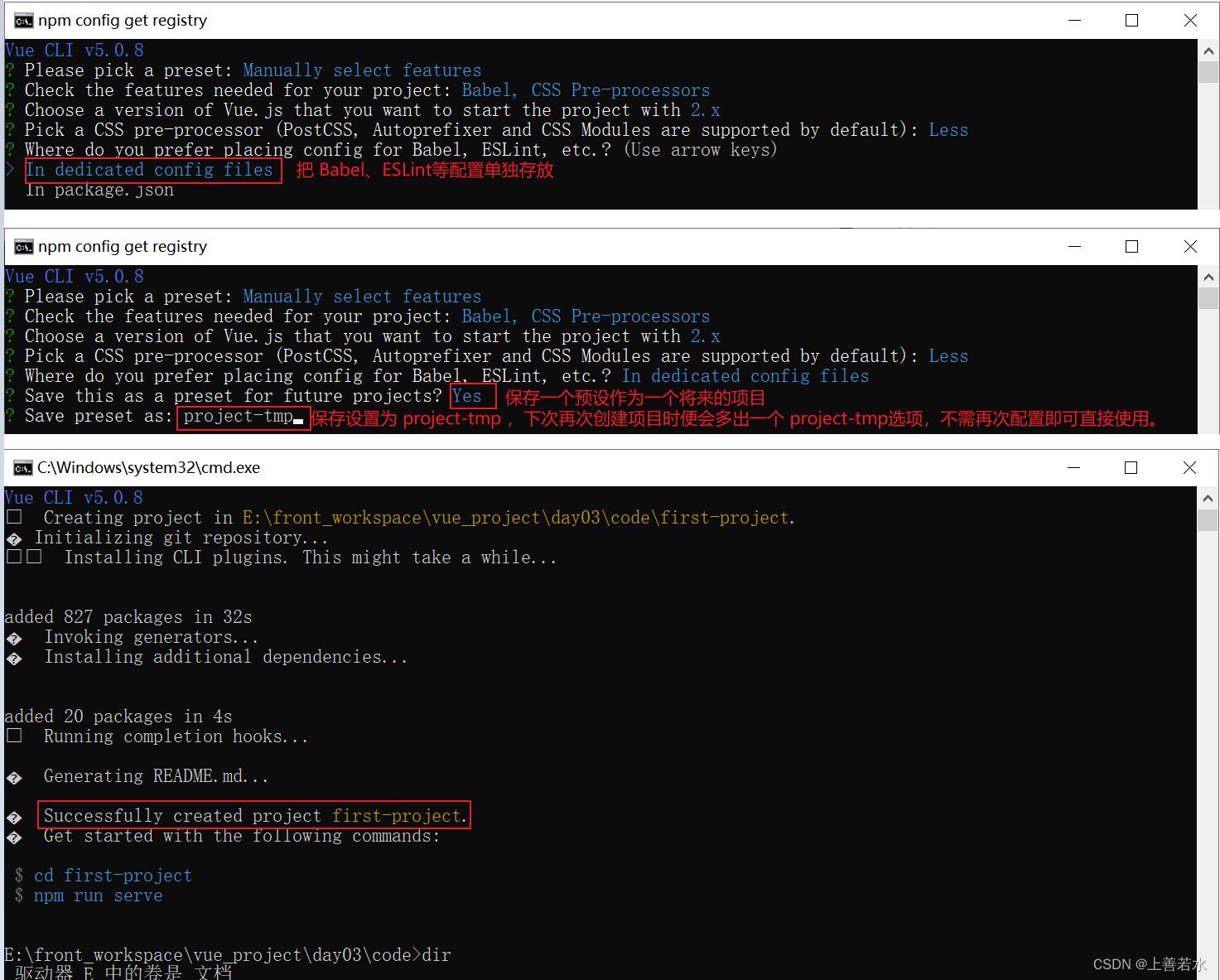
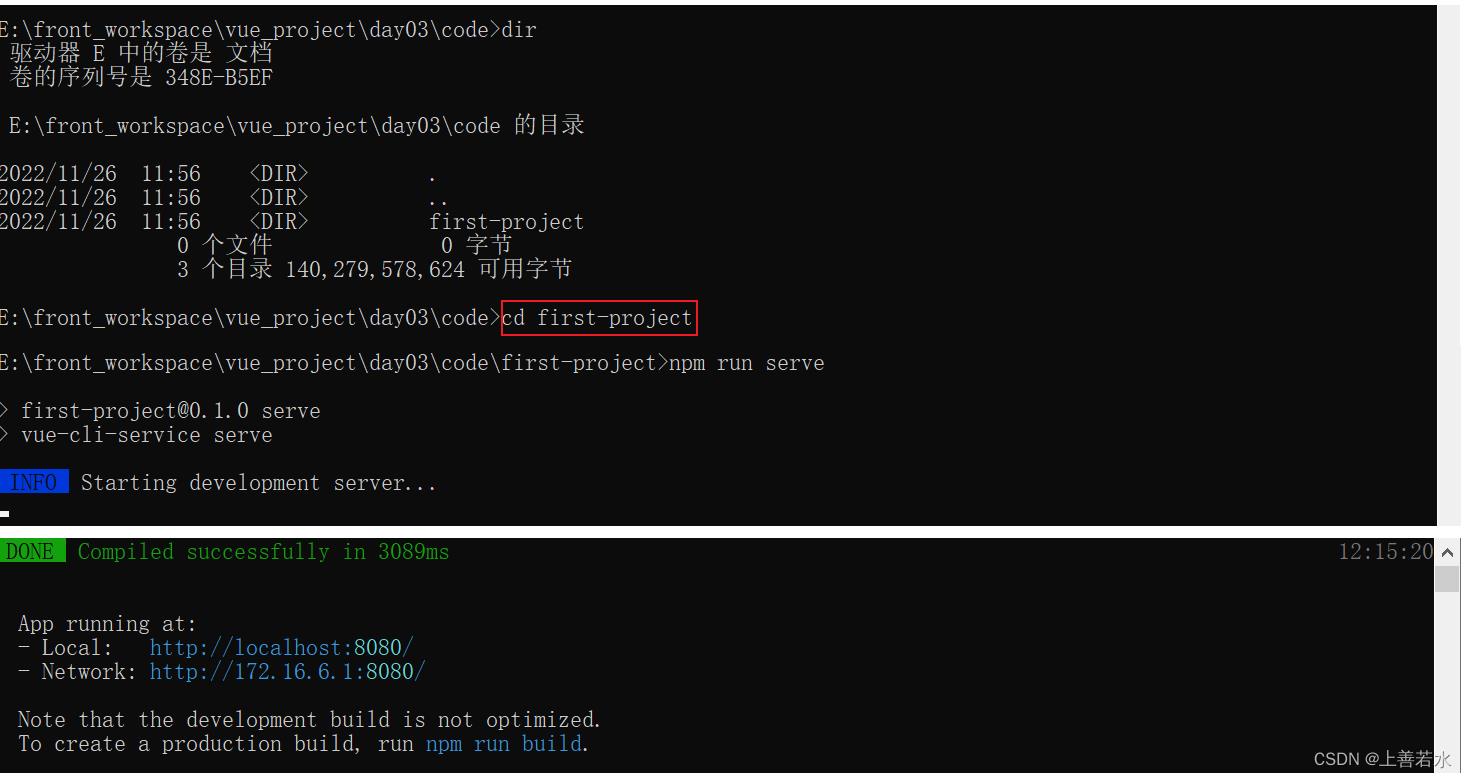
基于 vue-cli 快速生成工程化的 vue 项目:
vue create 项目的名称




2.3、vue项目的运行流程
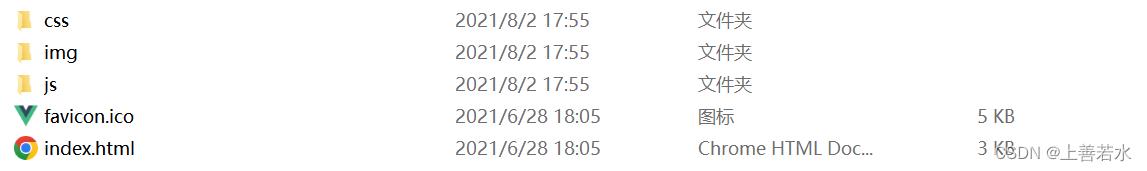
在工程化的项目中,vue要做的事情很单纯:通过main.js把App.vue渲染到index.html的指定区域中。
其中:
App.vue用来编写待渲染的模板结构index.html中需要预留一个el区域main.js把App.vue渲染到了 index.html 所预留的区域中
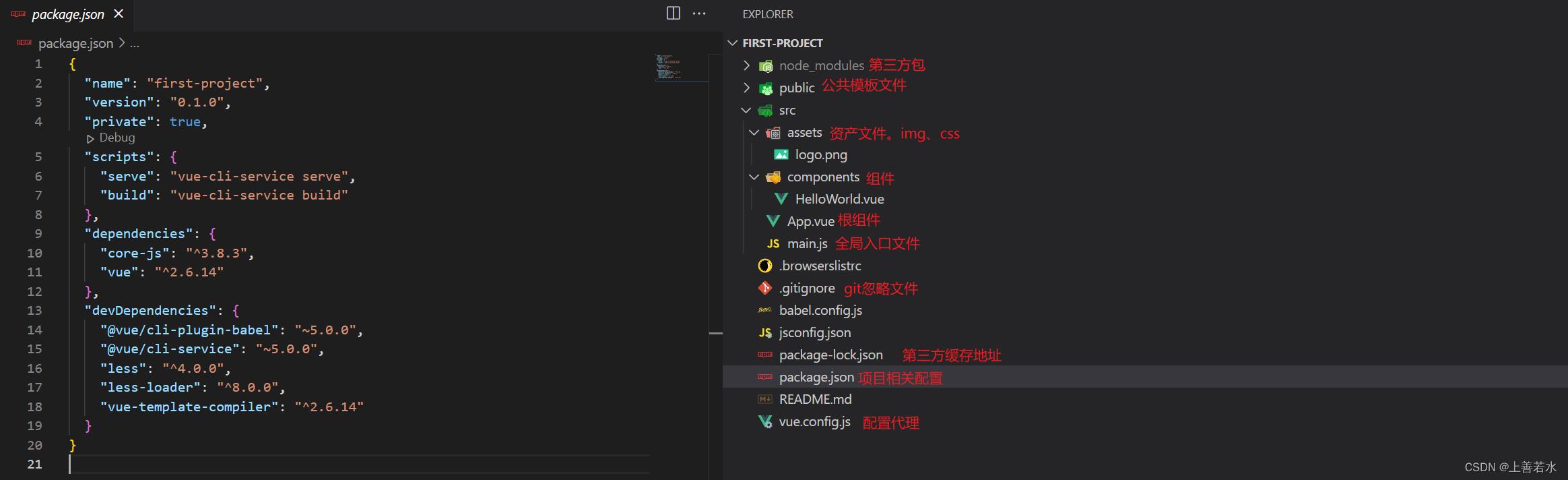
2.4、目录结构

assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源
components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
App.vue 是项目的根组件。
以上是关于四vue-cli 介绍与使用的主要内容,如果未能解决你的问题,请参考以下文章