微信小程序腾讯云php后台解决方案
微信小程序前段需要添加必要的文件以配合后端
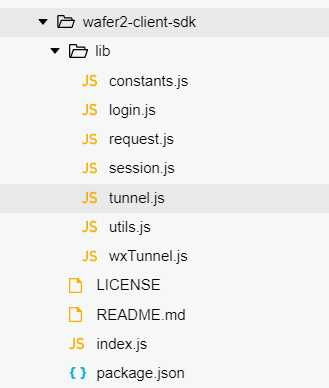
(1)wafer2-client-sdk
 sdk提供了几种接口包括登陆,获取用户openid,图片上传等
sdk提供了几种接口包括登陆,获取用户openid,图片上传等
(2)config.js
/** * 小程序配置文件 */ // 此处主机域名修改成腾讯云解决方案分配的域名 var host = ‘https://vqp8djdy.qcloud.la‘; var config = { // 下面的地址配合云端 Demo 工作 service: { host, // 登录地址,用于建立会话 loginUrl: `${host}/weapp/login`, // 测试的请求地址,用于测试会话 requestUrl: `${host}/weapp/user`, // 测试的信道服务地址 tunnelUrl: `${host}/weapp/tunnel`, // 上传图片接口 uploadUrl: `${host}/weapp/upload` } }; module.exports = config;
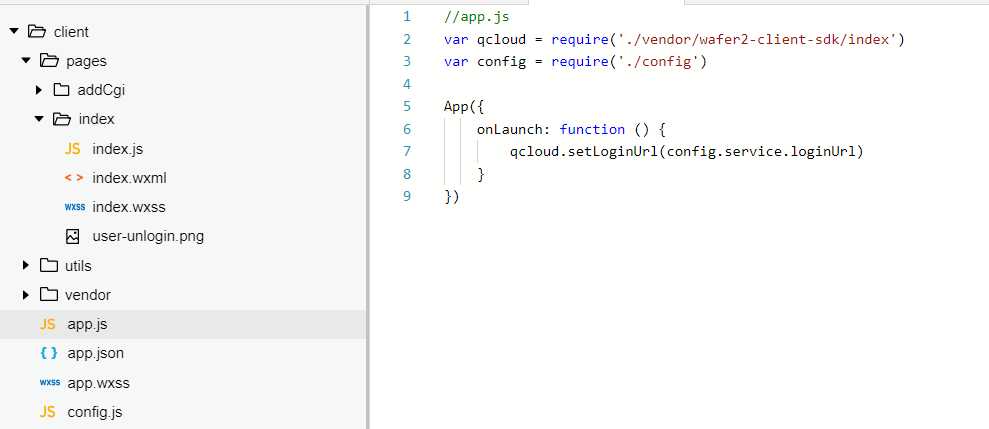
微信小程序app.js:
导入必须的文件包括配合微信小程序php后台的SDK以及一些配置文件
onLaunch阶段需要设置登录地址qcloud.setLoginUrl(config.service.loginUrl)

例如在index.js中
//index.js
var qcloud = require(‘../../vendor/wafer2-client-sdk/index‘)//官方提供的sdk
var config = require(‘../../config‘)//配置文件,如登录地址等
var util = require(‘../../utils/util.js‘)//提示信息