Android FoldingLayout 折叠布局 原理及实现
Posted Coding_the_world
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android FoldingLayout 折叠布局 原理及实现相关的知识,希望对你有一定的参考价值。
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44278417,本文出自:【张鸿洋的博客】
1、概述
无意中翻到的FoldingLayout的介绍的博客,以及github地址。感觉很nice呀,于是花了点时间研究以及编写,本篇博客将带大家从最基本的原理分析,一步一步的实现我们的FoldingLayout,当然了,如果你能力过硬,可以直接下载github上的代码进行学习。
博客基本分为以下几个部分:
1、Matrix的setPolyToPoly使用
2、在图片上使用渐变和阴影
3、初步的FoldingLayout的实现,完成图片的折叠显示(可控制折叠次数、包含阴影的绘制)
4、引入手势,手指可以可以FoldingLayout的折叠
5、结合DrawerLayout实现折叠式侧滑
6、结合SlidingPaneLayout实现折叠式侧滑
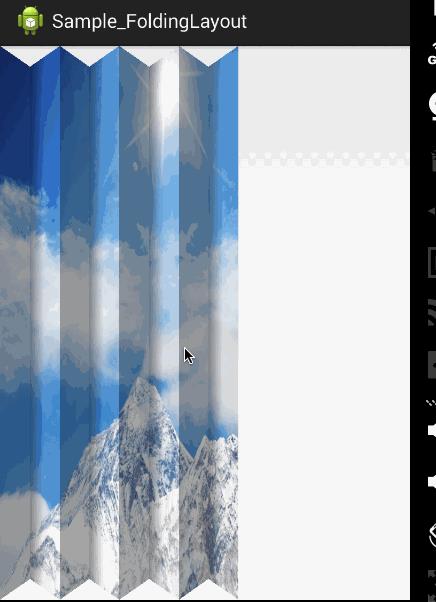
ok,贴下部分的效果图:

改图对应上述3,妹子不错吧~

ok,对应上述4.

对应上述5。
ok,挑选了部分图,不然太占篇幅了。
那么接下来,我们就按照顺序往下学习了~~~
2、Matrix的setPolyToPoly使用
想要实现折叠,最重要的就是其核心的原理了,那么第一步我们要了解的就是,如何能把一张正常显示的图片,让它能够进行偏移显示。
其实精髓就在于Matrix的setPolyToPoly的方法。
[java] view plain copy


- public boolean setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex,int pointCount)
如果不明白没事,下面通过一个简单的例子,带大家了解:
[java] view plain copy


- package com.zhy.sample.folderlayout;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Matrix;
- import android.os.Bundle;
- import android.view.View;
- public class MatrixPolyToPolyActivity extends Activity
- @Override
- protected void onCreate(Bundle savedInstanceState)
- super.onCreate(savedInstanceState);
- setContentView(new PolyToPolyView(this));
- class PolyToPolyView extends View
- private Bitmap mBitmap;
- private Matrix mMatrix;
- public PolyToPolyView(Context context)
- super(context);
- mBitmap = BitmapFactory.decodeResource(getResources(),
- R.drawable.tanyan);
- mMatrix = new Matrix();
- float[] src = 0, 0,//
- mBitmap.getWidth(), 0,//
- mBitmap.getWidth(), mBitmap.getHeight(),//
- 0, mBitmap.getHeight() ;
- float[] dst = 0, 0,//
- mBitmap.getWidth(), 100,//
- mBitmap.getWidth(), mBitmap.getHeight() - 100,//
- 0, mBitmap.getHeight() ;
- mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
- @Override
- protected void onDraw(Canvas canvas)
- super.onDraw(canvas);
- canvas.drawBitmap(mBitmap, mMatrix, null);
我们编写了一个PolyToPolyView作为我们的Activity的主视图。
在PolyToPolyView中,我们加载了一张图片,初始化我们的Matrix,注意src和dst两个数组,src就是正常情况下图片的4个顶点。dst将图片右侧两个点的y坐标做了些许的修改。
大家可以在纸上稍微标一下src和dst的四个点的位置。
最后我们在onDraw的时候进行图像的绘制,效果为:

如果你已经在纸上稍微的画了dst的四个点,那么这个结果你一定不陌生。
可以看到我们通过matrix.setPolyToPoly实现了图片的倾斜,那么引入到折叠的情况,假设折叠两次,大家有思路么,考虑一下,没有的话,继续往下看。
3、引入阴影
其实阴影应该在实现初步的折叠以后来说,这样演示其实比较方便,但是为了降低其理解的简单性,我们先把阴影抽取出来说。
假设我们现在要给上图加上阴影,希望的效果图是这样的:

可以看到我们左侧加入了一点阴影,怎么实现呢?
主要还是利用LinearGradient,我们从左到右添加一层从黑色到透明的渐变即可。
[java] view plain copy


- public class MatrixPolyToPolyWithShadowActivity extends Activity
- @Override
- protected void onCreate(Bundle savedInstanceState)
- super.onCreate(savedInstanceState);
- setContentView(new PolyToPolyView(this));
- class PolyToPolyView extends View
- private Bitmap mBitmap;
- private Matrix mMatrix;
- private Paint mShadowPaint;
- private Matrix mShadowGradientMatrix;
- private LinearGradient mShadowGradientShader;
- public PolyToPolyView(Context context)