app左右滑动滑块组件
Posted zhangyufeng0126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了app左右滑动滑块组件相关的知识,希望对你有一定的参考价值。
app左右滑动滑块组件
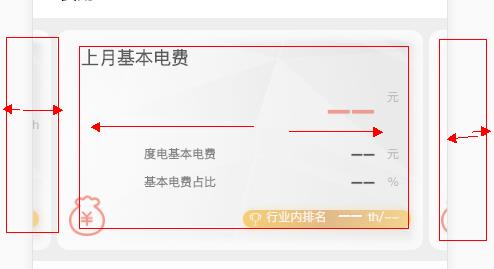
效果图

代码实例

<div class="yn-hd-main">
<hy-swipe>
<div class = "swipe-container">
<div class="swipe-wrapper" >
<div class="hy-swipe-left xzq-hd-bg " >
<div class="yn-hd-main-y yn-bold" >上月用电量</div>
<div class="yn-hd-main-e40"></div>
<div class="yn-hd-main-e">
<div class="yn-hd-main-e-e">万kWh</div>
<div class="yn-hd-main-e-y yn-bold yn-shadow" ng-bind-html="sydl | trustHtml"></div>
</div>
<div class="yn-hd-main-e40"></div>
<div class="yn-hd-main-s">
<div class="yn-hd-main-s-l"></div>
<div class="yn-hd-main-s-r">
<div class="yn-hd-main-s-r-y" ></div>
<div class="yn-hd-main-s-r-e" > 行业内排名<span class="yn-hd-main-s-r-e-span yn-bold yn-shadow"> userInforss.sydlpm?(userInforss.sydlpm|number:0):"--" </span><span class="yn-hd-main-s-r-e-span-s">th/userInforss.sydlzm?(userInforss.sydlzm|number:0):'--'</span></div>
<div></div>
</div>
</div>
</div>
<div class="hy-swipe-center xzq-hd-bg" >
<div class="yn-hd-main-y yn-bold" >上月基本电费</div>
<div class="yn-hd-main-e">
<div class="yn-hd-main-e-e-e">元</div>
<div class="yn-hd-main-e-y-e yn-bold yn-shadow" ng-bind-html="jbfy | trustHtml"></div>
</div>
<div class="yn-hd-main-e40">
<div class="yn-hd-main-e-e-e40">元</div>
<div class="yn-hd-main-e-y-e40 yn-bold yn-shadow" ng-bind-html="jbfydd | trustHtml"></div>
<div class="yn-hd-main-e-y-e400 yn-bold">度电基本电费</div>
</div>
<div class="yn-hd-main-e40">
<div class="yn-hd-main-e-e-e40">%</div>
<div class="yn-hd-main-e-y-e40 yn-bold yn-shadow" ng-bind-html="jbfyzb | trustHtml"></div>
<div class="yn-hd-main-e-y-e400 yn-bold">基本电费占比</div>
</div>
<div class="yn-hd-main-s">
<div class="yn-hd-main-s-l-dj"></div>
<div class="yn-hd-main-s-r">
<div class="yn-hd-main-s-r-y" ></div>
<div class="yn-hd-main-s-r-e" > 行业内排名 <span class="yn-hd-main-s-r-e-span yn-bold yn-shadow"> userInforss.jbdfpm?(userInforss.jbdfpm|number:0):"--" </span><span class="">th/userInforss.sydlzm?(userInforss.sydlzm| number:0) :"--"</span>
</div>
</div>
</div>
</div>
<div class="hy-swipe-right xzq-hd-bg" >
<div class="yn-hd-main-y yn-bold" >上月力调电费</div>
<div class="yn-hd-main-e">
<div class="yn-hd-main-e-e-e">元</div>
<div class="yn-hd-main-e-y-e yn-bold yn-shadow" ng-bind-html="ltfy| trustHtml"></div>
</div>
<div class="yn-hd-main-e40">
<div class="yn-hd-main-e-e-e40">元</div>
<div class="yn-hd-main-e-y-e40 yn-bold yn-shadow" ng-bind-html="ltfydd | trustHtml"></div>
<div class="yn-hd-main-e-y-e400 yn-bold">度电力调电费</div>
</div>
<div class="yn-hd-main-e40">
<div class="yn-hd-main-e-e-e40">%</div>
<div class="yn-hd-main-e-y-e40 yn-bold yn-shadow" ng-bind-html="ltfyzb | trustHtml"></div>
<div class="yn-hd-main-e-y-e400 yn-bold">力调电费占比</div>
</div>
<div class="yn-hd-main-s">
<div class="yn-hd-main-s-l-dj"></div>
<div class="yn-hd-main-s-r">
<div class="yn-hd-main-s-r-y" ></div>
<div class="yn-hd-main-s-r-e" > 行业内排名 <span class="yn-hd-main-s-r-e-span yn-bold yn-shadow"> userInforss.ltdfpm?(userInforss.ltdfpm|number:0):"--" </span><span class="">th/userInforss.sydlzm?(userInforss.sydlzm | number:0) :"--"</span>
</div>
</div>
</div>
</div>
</div>
</div>
</hy-swipe>
</div>
.yn-hd-main
overflow: hidden;
width: 100vw;
padding-top:2.67vw;
height:calc(420 / 750 * 100vw);
position: relative;
background-color: #EEEEEE;
.swipe-container
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
.swipe-container .swipe-wrapper
width: 100%;
height: 100%;
position: relative;
transition: 300ms;
-webkit-transition: 300ms;
.swipe-container .swipe-wrapper .hy-swipe-left
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
z-index: 100;
-webkit-box-orient: vertical;
flex-direction: column;
text-align: center;
border: none;
border-radius: 1rem;
margin-left: 1rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-container .swipe-wrapper .hy-swipe-center
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
transform: translateX(0%);
-webkit-box-orient: vertical;
flex-direction: column;
border: none;
border-radius: 1rem;
margin-left: 2rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-container .swipe-wrapper .hy-swipe-right
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
z-index: 1000;
border: none;
border-radius: 1rem;
/*display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;*/
-webkit-box-orient: vertical;
text-align: center;
margin-left: 3rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-wrapper .xzq-hd-bg:nth-child(1) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-wrapper .xzq-hd-bg:nth-child(2) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-wrapper .xzq-hd-bg:nth-child(3) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-container .swipe-wrapper .hy-swipe-0
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
z-index: 100;
-webkit-box-orient: vertical;
flex-direction: column;
text-align: center;
border: none;
border-radius: 1rem;
margin-left: 1rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-container .swipe-wrapper .hy-swipe-1
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
transform: translateX(0%);
-webkit-box-orient: vertical;
flex-direction: column;
border: none;
border-radius: 1rem;
margin-left: 1.5rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-container .swipe-wrapper .hy-swipe-2
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
/*transform: translateX(0%);*/
-webkit-box-orient: vertical;
flex-direction: column;
border: none;
border-radius: 1rem;
margin-left: 2rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-container .swipe-wrapper .hy-swipe-3
height: 100%;
width: calc(100% - 4rem);
position: absolute;
top: 0;
left: 0;
z-index: 1000;
border: none;
border-radius: 1rem;
/*display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;*/
-webkit-box-orient: vertical;
text-align: center;
margin-left: 2.5rem;
-moz-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.87) inset; /* For Firefox3.6+ */
-webkit-box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.86) inset; /* For Chrome5+, Safari5+ */
box-shadow: 0 0 10px 10px rgba(255, 255, 255, 0.83) inset; /* For Latest Opera */
.swipe-wrapper .xzq-hd-bg1:nth-child(1) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-wrapper .xzq-hd-bg1:nth-child(2) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-wrapper .xzq-hd-bg1:nth-child(3) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;
.swipe-wrapper .xzq-hd-bg1:nth-child(4) background: #ffffff url('../../../img/ynhome/cards-bg.png') top no-repeat; background-size: 100% 100%; opacity: 0.8;

/**
* Created by zyf on 2018/12/21.
*/
(function()
"use strict";
var module = null;
try
module = angular.module('haiyiMobile');
catch (err)
module = angular.module('haiyiMobile', ['onsen']);
module.factory('SwipeViewMore',['$onsen','$hyUtil',function($onsen,$hyUtil)
var SwipeViewMore = Class.extend(
init: function(scope, element, attrs)
this._scope = scope;
this._element = element;
this._attrs = attrs;
this._$hyUtil = $hyUtil;
this._swipeWrapper = angular.element(element[0].querySelector('.swipe-wrapper'));
this._swipeCenter = angular.element(element[0].querySelector('.hy-swipe-1'));
this._swipeCenterWidth = this._swipeCenter[0].offsetWidth;
this._curSwipeNo = 1;//初始化第一个
this._addEventListener();
,
_addEventListener:function()
var allowItemClick = true;
//state = 1;//0:向右滑动 1:没有滑动 2:向左滑动
//showState = 11; //10:左侧显示 11:中间显示 12:右侧显示
var isTouched, isMoved, touchStartX, touchStartY, touchCurrentX, touchCurrentY,
touchStartTime, touchEndTime, wrapperWidth, wrapperHeight, percentage,
touchesDiff, isScrolling, state = 1, showState = 11;
this._swipeWrapper.on(this._$hyUtil.gettouchEvent().start,angular.bind(this,handleTouchStart));
this._swipeWrapper.on(this._$hyUtil.gettouchEvent().move, angular.bind(this,handleTouchMove));
this._swipeWrapper.on(this._$hyUtil.gettouchEvent().end, angular.bind(this,handleTouchEnd));
//鼠标按下或者手指按下
function handleTouchStart(e)
isTouched = true;
touchStartX = touchCurrentX = e.type === 'touchstart' ? e.targetTouches[0].pageX : e.pageX;
touchStartY = touchCurrentY = e.type === 'touchstart' ? e.targetTouches[0].pageY : e.pageY;
touchStartTime = (new Date()).getTime();
allowItemClick = true;
isScrolling = undefined;
;
//开始移动
function handleTouchMove(e)
if (!isTouched) return;
touchCurrentX = e.type === 'touchmove' ? e.targetTouches[0].pageX : e.pageX;
touchCurrentY = e.type === 'touchmove' ? e.targetTouches[0].pageY : e.pageY;
if (typeof isScrolling === 'undefined')
isScrolling = !!(isScrolling || Math.abs(touchCurrentY - touchStartY) > Math.abs(touchCurrentX - touchStartX));
if (isScrolling)
isTouched = false;
return;
e.preventDefault();
allowItemClick = false;
if (!isMoved)
//第一次移动
isMoved = true;
wrapperWidth = this._swipeWrapper[0].offsetWidth;
wrapperHeight = this._swipeWrapper[0].offsetHeight;
this._swipeWrapper.css('transition', "0ms");
this._swipeWrapper.css('webkitTransition', "0ms");
e.preventDefault();
touchesDiff = touchCurrentX - touchStartX;
var _curSwipeName = '.hy-swipe-'+this._curSwipeNo;
var _curSwipe = this._element[0].querySelector(_curSwipeName);
var _curSwipeWidth = _curSwipe ? _curSwipe.offsetWidth : 0;
if(touchesDiff > 0)
//向右滑
if(this._curSwipeNo<1)
else if(this._curSwipeNo==1)
this._swipeWrapper.css('transform', 'translateX('+ touchesDiff + 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX( '+ touchesDiff + 'px)');
else
this._swipeWrapper.css('transform', 'translateX(-' + ((_curSwipeWidth * (this._curSwipeNo-1)) -touchesDiff)+ 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX(-' + ((_curSwipeWidth * (this._curSwipeNo-1)) - touchesDiff )+ 'px)');
else if(touchesDiff < 0)
//向左滑
if(this._curSwipeNo>=(this._scope.swipnum - 1))
else if(this._curSwipeNo<1)
this._swipeWrapper.css('transform', 'translateX('+ (_curSwipeWidth + touchesDiff) + 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX( '+ (_curSwipeWidth + touchesDiff) + 'px)');
else if(this._curSwipeNo==1)
this._swipeWrapper.css('transform', 'translateX('+ (touchesDiff) + 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX( '+ (touchesDiff) + 'px)');
else
this._swipeWrapper.css('transform', 'translateX(-' + ((_curSwipeWidth * (this._curSwipeNo-1)) -touchesDiff)+ 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX(-' + ((_curSwipeWidth * (this._curSwipeNo-1)) - touchesDiff )+ 'px)');
;
//移动结束
function handleTouchEnd(e)
var _curSwipeName = '.hy-swipe-'+this._curSwipeNo;
var _curSwipe = this._element[0].querySelector(_curSwipeName);
var _curSwipeWidth = _curSwipe ? _curSwipe.offsetWidth : 0;
if(touchesDiff>0)
state = 0;//向右滑动
percentage = (touchesDiff > _curSwipeWidth ? _curSwipeWidth :touchesDiff) / _curSwipeWidth;
if( percentage > 0.2)
this._curSwipeNo = this._curSwipeNo - 1
if(this._curSwipeNo< 0)
this._curSwipeNo = 0;
else if(touchesDiff == 0)
state = 1;//没有滑动
else if(touchesDiff < 0)
state = 2;//向左滑动
percentage = ((-touchesDiff) > _curSwipeWidth ? _curSwipeWidth : (-touchesDiff))/ _curSwipeWidth;
if( percentage > 0.2)
this._curSwipeNo = this._curSwipeNo + 1;
if (this._curSwipeNo > this._scope.swipnum - 1)
this._curSwipeNo = this._scope.swipnum - 1;
if (!isTouched || !isMoved)
isTouched = isMoved = false;
return;
isTouched = isMoved = false;
this._swipeWrapper.css('transition', "100ms");
this._swipeWrapper.css('webkitTransition', "100ms");
touchEndTime = new Date().getTime();
//if(state === 0) //向右滑动
if(this._curSwipeNo<1)
this._swipeWrapper.css('transform', 'translateX(' + (_curSwipeWidth ) + 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX(' + (_curSwipeWidth) + 'px)');
else if(this._curSwipeNo==1)
this._swipeWrapper.css('transform', 'translateX(' + '0px)');
this._swipeWrapper.css('webkitTransform', 'translateX( ' + '0px)');
else
this._swipeWrapper.css('transform', 'translateX(-' + (_curSwipeWidth * (this._curSwipeNo-1)) + 'px)');
this._swipeWrapper.css('webkitTransform', 'translateX(-' + (_curSwipeWidth * (this._curSwipeNo-1)) + 'px)');
//else if(state === 2) //向左滑动
// if(this._curSwipeNo<1)
// this._swipeWrapper.css('transform', 'translateX(' + (_curSwipeWidth * (-1)) + 'px)');
// this._swipeWrapper.css('webkitTransform', 'translateX(' + (_curSwipeWidth * (-1)) + 'px)');
// else if(this._curSwipeNo==1)
// this._swipeWrapper.css('transform', 'translateX(' + '0px)');
// this._swipeWrapper.css('webkitTransform', 'translateX( ' + '0px)');
// else
// this._swipeWrapper.css('transform', 'translateX(' + (_curSwipeWidth * (this._curSwipeNo-2)) + 'px)');
// this._swipeWrapper.css('webkitTransform', 'translateX(' + (_curSwipeWidth * (this._curSwipeNo-2)) + 'px)');
//
//
setTimeout(function ()
allowItemClick = true;
, 100);
显示中间部分
//function showCenter(self)
// self._swipeWrapper.css('transform', 'translateX(' + (0) + 'px)');
// self._swipeWrapper.css('webkitTransform', 'translateX(' + (0) + 'px)');
// showState = 11;
//;
//
显示右边部分
//function showRight(self)
// self._swipeWrapper.css('transform', 'translateX(' + (-self._swipeRightWidth) + 'px)');
// self._swipeWrapper.css('webkitTransform', 'translateX(' + (-self._swipeRightWidth) + 'px)');
// showState = 12;
//;
//
显示左边部分
//function showLeft(self)
// self._swipeWrapper.css('transform', 'translateX(' + (self._swipeLeftWidth) + 'px)');
// self._swipeWrapper.css('webkitTransform', 'translateX(' + (self._swipeLeftWidth) + 'px)');
// showState = 10;
//;
,
);
MicroEvent.mixin(SwipeViewMore);
return SwipeViewMore;
]);
module.directive('hySwipeMore',['$onsen','SwipeViewMore',function($onsen,SwipeViewMore)
return
restrict:'E',
scope :
swipnum : "@swipnum",
,
compile:function(element,attrs)
return
pre:function(scope,element,attrs)
var swipe = new SwipeViewMore(scope, element, attrs);
$onsen.declareVarAttribute(attrs, swipe);
element.data('hy-swipe-more', swipe);
scope.$on('$destroy', function()
swipe._events = undefined;
$onsen.removeModifierMethods(swipe);
element.data('hy-swipe', undefined);
element = null;
);
var _temp = parseInt(scope.swipnum);
//选择第2个作为展示页
var center = element[0].querySelector('.hy-swipe-1');
var centerWidth = center.offsetWidth;
for (var i=0;i<_temp;i++)
var curSwipeNo = '.hy-swipe-'+i;
var curSwipe = element[0].querySelector(curSwipeNo);
if(i<1)
var leftWidth = curSwipe ? curSwipe.offsetWidth : 0;
angular.element(curSwipe).css('transform','translateX('+ (0 - leftWidth*(i+1))+ 'px)');
angular.element(curSwipe).css('webkitTransform','translateX('+ (0 - leftWidth*(i+1))+ 'px)');
else if(i>1)
var rightWidth = curSwipe ? curSwipe.offsetWidth : 0;
angular.element(curSwipe).css('transform','translateX('+ (rightWidth)*(i-1)+ 'px)');
angular.element(curSwipe).css('webkitTransform','translateX('+ (centerWidth)*(i-1)+ 'px)');
,
post:function(scope,element,attrs)
,
;
]);
)();
以上是关于app左右滑动滑块组件的主要内容,如果未能解决你的问题,请参考以下文章