基于JEECG-BOOT的list页面的地址栏参数传递
Posted 瀚岳-诸葛弩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JEECG-BOOT的list页面的地址栏参数传递相关的知识,希望对你有一定的参考价值。
前置知识:
1、什么是地址栏参数传递?地址栏参数传递的格式是什么(?变量1=值1&变量2=值2……)
2、如果通过javascript获取地址栏参数(网上有各种解决方案)
我的方法(放到util.js里):
export function getUrlParam(name)
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
3、对jeecg的mixin的了解(看代码,看开发文档)
主要实现:
1、构建通用的地址栏参数获取方法
因为地址栏参数获取是非常常用的方法,所以在网上找到js地址栏参数获取解决方案后,可将其添加到jeecg-boot的:src/utils/util.js中
/**
* 从地址栏获取指定参数
* @param * name
*/
export function getUrlParam(name)
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
2、JEECG-BOOT中代码的理解
关键:src/mixins/JeecgListMixin.js
(1)混入覆盖:这个mixin.js是jeecg为了简化前端操作,将很多通用代码进行了包装。同时,jeecg-boot也为我们提供了可以混入的接口,

上图中的disableMixinCreated就是这个混入覆盖的判断变量
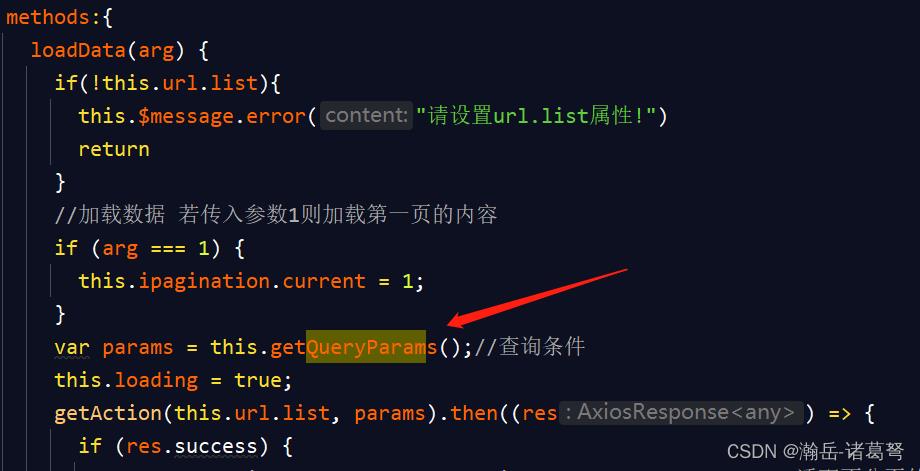
(2)条件生成

上图中的queryParam就是根据实体要构建的过滤条件,上图的方法在loadData(arg)中被调用,如下:

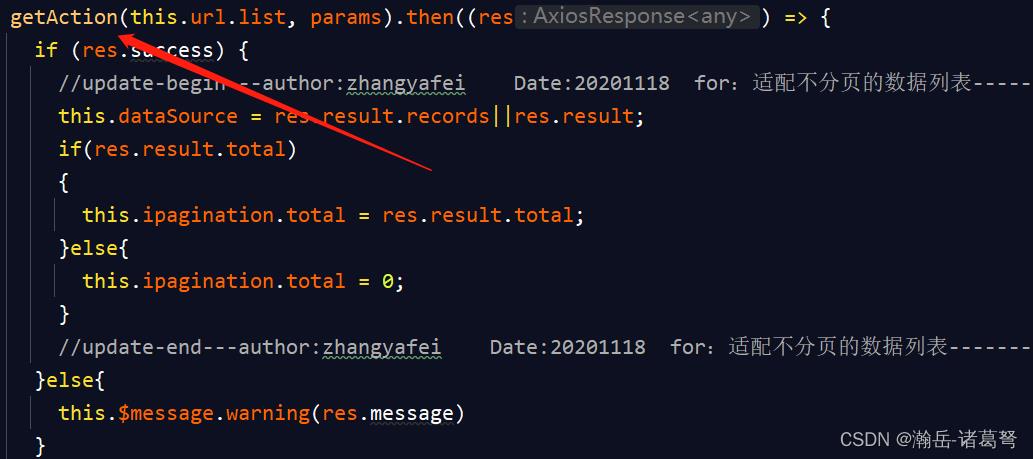
(3)数据获取
Jeecg-boot对axios进行了进一步封装,这里是getAction,还有个postAction等,分别执行不同类型的请求,在使用过程中直接调用就好,具体代码在:src/api/manage.js(这里不详述,因为不用去修改)

getAction,postActon等是我们在编写代码时经常要用到的,所以此处可以看下jeecg的官方调用代码,方便后续自行模拟编写。
3、list页面的代码编写
明白第2步的原理后,在第1步的基础上我们就可以非常简单地实现list页面参数的传递与配置:
(1)在list页面的data部分设置:disableMixinCreated:true

(2)在created部分获取参数,并调用mixin代码

注意:(1)如果在list页面不配置disableMixinCreated:true,那么代码将不会混入覆盖,list请求将被加载两次。
(2)如果第2步看不明白,没关系,就先将第1步的代码放到util.js中,然后按照第3步方法直接在list页面中编写代码即可。
以上是关于基于JEECG-BOOT的list页面的地址栏参数传递的主要内容,如果未能解决你的问题,请参考以下文章