浏览器兼容性问题及解决方案梳理
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器兼容性问题及解决方案梳理相关的知识,希望对你有一定的参考价值。
1、不同浏览器的标签默认的外补丁和内补丁不同
1-1、解决方案:CSS里开头写 *margin:0;padding:0;。
1-2、备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。
2、块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
2-1、解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性。
2-2、备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
3、设置较小高度标签(一般小于10px),在IE6,IE7,遨游中高度超出自己设置高度
3-1、解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
3-2、备注:这种情况一般出现在我们设置小圆角背景的标签里。出现这个问题的原因是IE8之前的浏览器都会给标签一个最小默认的行高的高度。即使你的标签是空的,这个标签的高度还是会达到默认的行高。
4、行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,IE6间距bug
4-1、解决方案:在display:block;后面加入display:inline;display:table;
4-2、备注:行内属性标签,为了设置宽高,我们需要设置display:block;(除了input标签比较特殊)。在用float布局并有横向的margin后,在IE6下,他就具有了块属性float后的横向margin的bug。不过因为它本身就是行内属性标签,所以我们再加上display:inline的话,它的高宽就不可设了。这时候我们还需要在display:inline后面加入display:talbe。
5、图片默认有间距
5-1、解决方案:使用float属性为img布局。
5-2、备注:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。
6、标签最低高度设置min-height不兼容
6-1、解决方案:如果我们要设置一个标签的最小高度200px,需要进行的设置为:min-height:200px; height:auto !important; height:200px; overflow:visible;。
6-2、备注:在B/S系统前端开时,有很多情况下我们又这种需求。当内容小于一个值(如300px)时。容器的高度为300px;当内容高度大于这个值时,容器高度被撑高,而不是出现滚动条。这时候我们就会面临这个兼容性问题。
7、透明度的兼容CSS设置
7-1、用 hack 来解决这个问题:
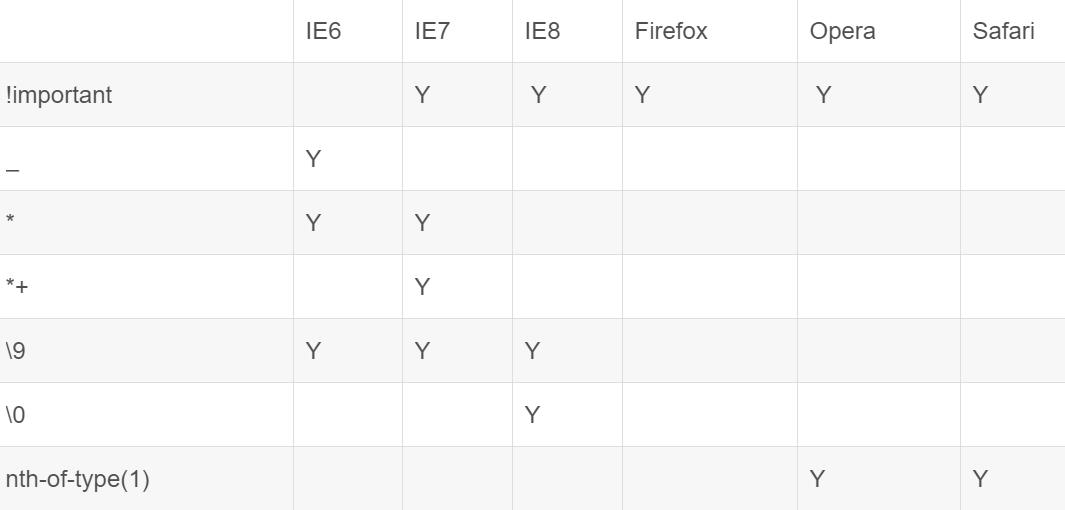
各浏览器CSS hack兼容表:

.transparent_class
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
◆IE6认识的hacker 是下划线_ 和星号 *
◆IE7 遨游认识的hacker是星号 *
比如这样一个CSS设置:
height:300px;height:200px;_height:100px;
IE6浏览器在读到height:300px的时候会认为高时300px;继续往下读,他也认识heihgt, 所以当IE6读到*height:200px的时候会覆盖掉前一条的相冲突设置,认为高度是200px。继续往下读,IE6还认识_height,所以他又会覆盖掉200px高的设置,把高度设置为100px;
IE7和遨游也是一样的从高度300px的设置往下读。当它们读到*height200px的时候就停下了,因为它们不认识_height。所以它们会把高度解析为200px,剩下的浏览器只认识第一个height:300px;所以他们会把高度解析为300px。因为优先级相同且想冲突的属性设置后一个会覆盖掉前一个,所以书写的次序是很重要的。
8、IE6双边距问题:在 IE6中设置了float , 同时又设置margin , 就会出现边距问题
8-1、解决方案:设置display:inline;
9、IE9一下浏览器不能使用opacity
9-1、解决方案:
opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
10、边距重叠问题;当相邻两个元素都设置了margin 边距时,margin 将取最大值,舍弃最小值;
10-1、解决方案:为了不让边重叠,可以给子元素增加一个父级元素,并设置父级元素为overflow:hidden;
11、cursor:hand 显示手型在safari 上不支持
11-1、解决方案:统一使用 cursor:pointer
12、两个块级元素,父元素设置了overflow:auto;子元素设置了position:relative ;且高度大于父元素,在IE6、IE7会被隐藏而不是溢出;
12-1、解决方案:父级元素设置position:relative
13、IE6 背景闪烁的问题
13-1、问题:链接、按钮用 CSSsprites 作为背景,在 ie6 下会有背景图闪烁的现象。原因是 IE6 没有将背景图缓存,每次触发 hover 的时候都会重新加载
13-2、解决:可以用 javascript 设置 ie6 缓存这些图片:
document.execCommand(“BackgroundImageCache”, false, true);
14、解决在 IE6 下,列表与日期错位的问题
14-1、日期 标签放在标题 标签之前即可
15、解决 IE6 不支持 min-height 属性的问题
min-height: 350px;
_height: 350px;
16、让 IE7 IE8 支持 CSS3 background-size属性
由于 background-size 是 CSS3 新增的属性,所以 IE 低版本自然就不支持了,但是老外写了一个 htc 文件,名叫 background-size polyfill,使用该文件能够让 IE7、IE8 支持 background-size 属性。其原理是创建一个 img 元素插入到容器中,并重新计算宽度、高度、left、top 等值,模拟 background-size 的效果。
html
height: 100%;
body
height: 100%;
margin: 0;
padding: 0;
background-image: url('img/37.png');
background-repeat: no-repeat;
background-size: cover;
-ms-behavior: url('css/backgroundsize.min.htc');
behavior: url('css/backgroundsize.min.htc');
17、IE6-7 line-height 失效的问题
17-1、问题:在ie 中 img 与文字放一起时,line-height 不起作用
17-2、解决:都设置成 float
width:100%
width:100% 这个东西在 ie 里用很方便,会向上逐层搜索 width 值,忽视浮动层的影响.
Firefox 下搜索至浮动层结束,如此,只能给中间的所有浮动层加 width:100%才行,累啊。
opera 这点倒学乖了,跟了 ie
cursor:hand
显示手型 cursor: hand,ie6/7/8、opera 都支持,但是safari 、 ff 不支持
cursor: pointer;
18、td 自动换行的问题
18-1、问题:table 宽度固定,td 自动换行
18-2、解决:设置 Table 为 table-layout: fixed,td 为 word-wrap: break-word
19、让层显示在 FLASH 之上
想让层的内容显示在 flash 上,把 FLASH 设置透明即可
<param name=" wmode " value="transparent" />
<param name="wmode" value="opaque"/>
20、键盘事件 keyCode 兼容性写法
var inp = document.getElementById('inp')
var result = document.getElementById('result')
function getKeyCode(e)
e = e ? e : (window.event ? window.event : "")
return e.keyCode ? e.keyCode : e.which
inp.onkeypress = function(e)
result.innerHTML = getKeyCode(e)
21、求窗口大小的兼容写法
// 浏览器窗口可视区域大小(不包括工具栏和滚动条等边线)
// 1600 * 525
var client_w = document.documentElement.clientWidth || document.body.clientWidth;
var client_h = document.documentElement.clientHeight || document.body.clientHeight;
// 网页内容实际宽高(包括工具栏和滚动条等边线)
// 1600 * 8
var scroll_w = document.documentElement.scrollWidth || document.body.scrollWidth;
var scroll_h = document.documentElement.scrollHeight || document.body.scrollHeight;
// 网页内容实际宽高 (不包括工具栏和滚动条等边线)
// 1600 * 8
var offset_w = document.documentElement.offsetWidth || document.body.offsetWidth;
var offset_h = document.documentElement.offsetHeight || document.body.offsetHeight;
// 滚动的高度
var scroll_Top = document.documentElement.scrollTop||document.body.scrollTop;
22、DOM 事件处理程序的兼容写法
var eventshiv =
// event兼容
getEvent: function(event)
return event ? event : window.event;
,
// <span class="hljs-built_in">type</span>兼容
getType: <span class="hljs-keyword">function</span>(event)
<span class="hljs-built_in">return</span> event.type;
,
// target兼容
getTarget: <span class="hljs-keyword">function</span>(event)
<span class="hljs-built_in">return</span> event.target ? event.target : event.srcelem;
,
// 添加事件句柄
addHandler: <span class="hljs-keyword">function</span>(elem, <span class="hljs-built_in">type</span>, listener)
<span class="hljs-keyword">if</span> (elem.addEventListener)
elem.addEventListener(<span class="hljs-built_in">type</span>, listener, <span class="hljs-literal">false</span>);
<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (elem.attachEvent)
elem.attachEvent(<span class="hljs-string">'on'</span> + <span class="hljs-built_in">type</span>, listener);
<span class="hljs-keyword">else</span>
// 在这里由于.与<span class="hljs-string">'on'</span>字符串不能链接,只能用 []
elem[<span class="hljs-string">'on'</span> + <span class="hljs-built_in">type</span>] = listener;
,
// 移除事件句柄
removeHandler: <span class="hljs-keyword">function</span>(elem, <span class="hljs-built_in">type</span>, listener)
<span class="hljs-keyword">if</span> (elem.removeEventListener)
elem.removeEventListener(<span class="hljs-built_in">type</span>, listener, <span class="hljs-literal">false</span>);
<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (elem.detachEvent)
elem.detachEvent(<span class="hljs-string">'on'</span> + <span class="hljs-built_in">type</span>, listener);
<span class="hljs-keyword">else</span>
elem[<span class="hljs-string">'on'</span> + <span class="hljs-built_in">type</span>] = null;
,
// 添加事件代理
addAgent: <span class="hljs-keyword">function</span> (elem, <span class="hljs-built_in">type</span>, agent, listener)
elem.addEventListener(<span class="hljs-built_in">type</span>, <span class="hljs-keyword">function</span> (e)
<span class="hljs-keyword">if</span> (e.target.matches(agent))
listener.call(e.target, e); // this 指向 e.target
);
,
// 取消默认行为
preventDefault: <span class="hljs-keyword">function</span>(event)
<span class="hljs-keyword">if</span> (event.preventDefault)
event.preventDefault();
<span class="hljs-keyword">else</span>
event.returnValue = <span class="hljs-literal">false</span>;
,
// 阻止事件冒泡
stopPropagation: <span class="hljs-keyword">function</span>(event)
<span class="hljs-keyword">if</span> (event.stopPropagation)
event.stopPropagation();
<span class="hljs-keyword">else</span>
event.cancelBubble = <span class="hljs-literal">true</span>;
;
本文参考文章:参考文章
以上是关于浏览器兼容性问题及解决方案梳理的主要内容,如果未能解决你的问题,请参考以下文章