AJAX结合PHP整理复习
Posted GR07
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX结合PHP整理复习相关的知识,希望对你有一定的参考价值。
Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,
与服务端进行交互,服务端返回小部分数据,然后更新客户端的部分页面。
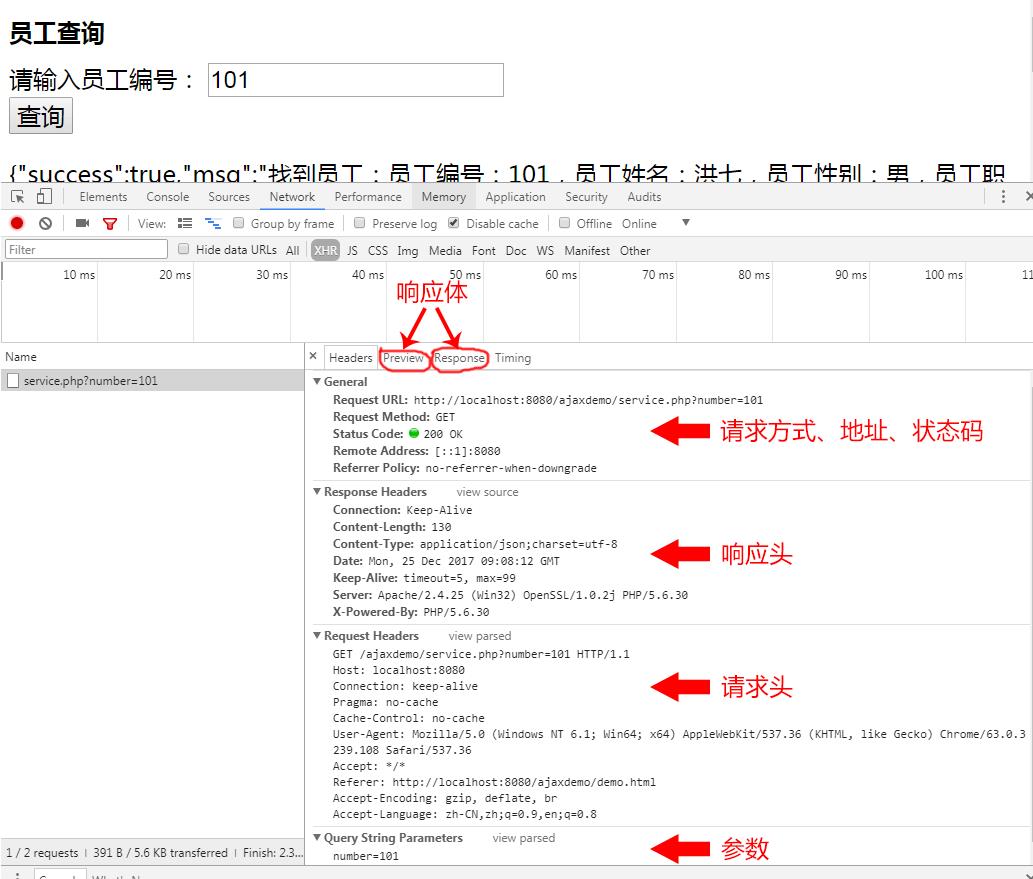
下图是一次请求成功的信息:

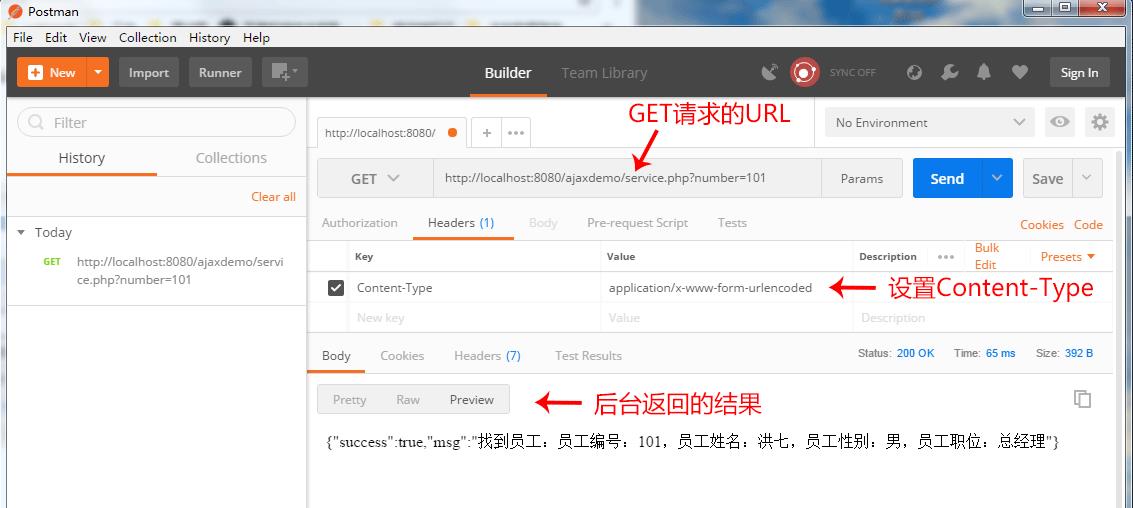
下图是谷歌浏览器Postman插件用于测试后台代码:

前端实现代码:
// GET触发 let search = document.getElementById(\'search\'); // GET提交的表单数据 let keyword = document.getElementById(\'keyword\'); // POST触发 let save = document.getElementById(\'save\'); // POST提交的表单数据 let staffName = document.getElementById(\'staffName\'); let staffNumber = document.getElementById(\'staffNumber\'); let staffSex = document.getElementById(\'staffSex\'); let staffJob = document.getElementById(\'staffJob\'); // 返回信息demo呈现 let searchResult = document.getElementById(\'searchResult\'); let creatResult = document.getElementById(\'creatResult\'); // GET请求 search.addEventListener(\'click\', () => { let request = new XMLHttpRequest(); request.open(\'GET\', `service.php?number=${keyword.value}`); request.send(null); request.addEventListener(\'readystatechange\', () => { if (request.readyState === 4 && request.status === 200) { // 后台返回的json对象转为js对象 // 处理json时用JSON.parse(request.responseText)相比eval()不会执行json中的js脚本比较安全 let jsonData = JSON.parse(request.responseText); // 判断是否错误信息需要和后台约定一个json对象 if (jsonData.success) { searchResult.innerText = jsonData.msg; } else { searchResult.innerText = jsonData.msg; } } }) }) // POST请求 save.addEventListener(\'click\', () => { let request = new XMLHttpRequest(); request.open(\'POST\', `service.php`); //POST必须设置Content-Type的值在open与send之间 request.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //构造一下要发送的表单数据再用send提交 let data = `name=${staffName.value}&number=${staffNumber.value}&sex=${staffSex.value}&job=${staffJob.value}`; request.send(data); request.addEventListener(\'readystatechange\', () => { if (request.readyState === 4 && request.status === 200) { // 后台返回的json对象转为js对象 // 处理json时用JSON.parse(request.responseText)相比eval()不会执行json中的js脚本比较安全 let jsonData = JSON.parse(request.responseText); // 判断是否错误信息需要和后台约定一个json对象 if (jsonData.success) { creatResult.innerText = jsonData.msg; } else { creatResult.innerText = jsonData.msg; } } }) })
后台PHP代码:
<?php //设置页面内容编码格式utf-8 //header("Content-Type:text/plain;charset=utf-8");//响应格式纯文本 header("Content-Type:application/json;charset=utf-8");//服务器端返回给的格式是json字符串 // 跨域header(\'Access-Control-Allow-Origin:*\');//允许所有来源访问 // 跨域header(\'Access-Control-Allow-Method:POST,GET\');//允许访问的方式 //header("Content-Type:text/xml;charset=utf-8"); //header("Content-Type:text/html;charset=utf-8"); //header("Content-Type:application/javascript;charset=utf-8"); //定义一个多维数组,包含员工信息,每条员工信息为一个数组 $staff=array ( array("name"=>"洪七","number"=>"101","sex"=>"男","job"=>"总经理"), array("name"=>"郭靖","number"=>"102","sex"=>"男","job"=>"开发工程师"), array("name"=>"黄蓉","number"=>"103","sex"=>"女","job"=>"产品经理") ); //判断如果是get请求,则进行搜索;如果是post请求,则进行新建 //$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字 //$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法 if($_SERVER["REQUEST_METHOD"]=="GET"){ search();//搜索 }elseif($_SERVER["REQUEST_METHOD"]=="POST"){ create();//新建 } //搜索功能 function search(){ // 跨域请求时追加 $jsonp=$_GET["callback123"]; //超全局变量$_GET和$_POST用于收集表单数据 // 检测url中有没有number字段 if(!isset($_GET["number"])||empty($_GET["number"])){ // 如果没传值就返回给客户端下面这个json对象 echo \'{"success":false,"msg":"请输入员工编号"}\'; return; } //函数之外声明的变量拥有Global作用域,只能在函数以外进行访问。 //global关键词用于访问函数内的全局变量 global $staff; // 浏览器传过来的number字段 $number=$_GET["number"]; $result = \'{"success":false,"msg":"没有找到员工。"}\'; // 跨域请求时改为$result = $jsonp.\'({"success":false,"msg":"没有找到员工。"})\'; //遍历$staff多维数组,查找键值为number的员工是否存在,如果存在,则修改并返回结果 foreach ($staff as $value) { if($value["number"]==$number){ $result = \'{"success":true,"msg":"找到员工:员工编号:\' . $value["number"] . \',员工姓名:\' . $value["name"] . \',员工性别:\' . $value["sex"] . \',员工职位:\' . $value["job"] . \'"}\'; break; } } echo $result;//返回结果 } //创建员工 function create(){ //判断信息是否填写完全 //如果找不到name值或者值为空,就返回参数错误信息不全 if(!isset($_POST["name"])||empty($_POST["name"]) ||!isset($_POST["number"])||empty($_POST["number"]) ||!isset($_POST["sex"])||empty($_POST["sex"]) ||!isset($_POST["job"])||empty($_POST["job"])){ //参数不齐时返回客户端的json对象 echo \'{"success":false,"msg":"员工信息填写不全"}\'; return; } //TODO:获取POST表单数据并保存到数据库 //否则提示保存成功 /*echo "员工:".$_POST["name"]."信息保存成功!";*/ echo \'{"success":true,"msg":"员工:\'.$_POST["name"].\'信息保存成功!"}\'; } ?>
处理跨域
1.代理服务器
简单来说就是让后台去访问别域的数据,再传给前端,因为后台不存在跨域问题。
2.jsonp
原理通过<script src=\'\'></script>标签加载js ,但是不支持POST请求
3.html5的XHR2
只需在服务器头部加两个header
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:POST,GET");
只支持IE10以上
以上是关于AJAX结合PHP整理复习的主要内容,如果未能解决你的问题,请参考以下文章