yii2手动添加插件Imagine图片处理
Posted JahanGu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了yii2手动添加插件Imagine图片处理相关的知识,希望对你有一定的参考价值。
1、首先从官网下载yii2-imagine的拓展
下载地址:https://github.com/yiisoft/yii2-imagine
下载包名称:yii2-imagine-master
2、然后再下载imagine的插件包
下载地址:https://github.com/avalanche123/Imagine/releases
下载完成之后请解压
修改文件夹名称yii2-imagine-master为yii2-imagine
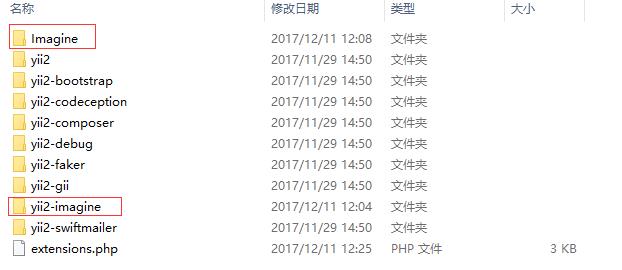
把这两个文件夹放到你的yii项目的vendor\\yiisoft目录里

之后修改该目录下的extensions.php文件;
在后面添加代码,目的是可以使用命名空间引入这个插件:
\'yiisoft/yii2-imagine\' => array ( \'name\' => \'yiisoft/yii2-imagine\', \'version\' => \'2.0.3.0\', \'alias\' => array ( \'@yii/imagine\' => $vendorDir . \'/yiisoft/yii2-imagine\', ), ), \'yiisoft/Imagine\' => array ( \'name\' => \'yiisoft/Imagine\', \'version\' => \'7.0.0.0\', \'alias\' => array ( \'@Imagine\' => $vendorDir . \'/yiisoft/Imagine/lib/Imagine\', ), ),
然后在修改vendor\\composer目录下的autoload_psr4.php文件;
在后面添加代码:
\'yii\\\\imagine\\\\\' => array($vendorDir . \'/yiisoft/yii2-imagine\'),
到此,插件添加成功了,接下来是使用;
1.直接在控制器引入插件:
use yii\\imagine\\Image;
2使用方法:
//1.生成缩略图 Image::thumbnail($filename, $width,$height,\\Imagine\\Image\\ManipulatorInterface::THUMBNAIL_INSET)->save($savefilename, [\'quality\' => 100]);//生成新图的质量 //参数说明: $filename 源文件的路径 $savefilename 生成图片后的保存路径 $width 缩略图的宽 $height 缩略图的高 //默认是剪裁模式 \\Imagine\\Image\\ManipulatorInterface::THUMBNAIL_OUTBOUN 裁剪模式 \\Imagine\\Image\\ManipulatorInterface::THUMBNAIL_INSET 填充模式 //2.剪裁图片 Image::crop($filename, $width,$height,[0,0])->save($savefilename, [\'quality\' => 100]);//生成新图的质量 //参数说明: $filename 源文件的路径 $savefilename 生成图片后的保存路径 $width 剪裁的宽 $height 剪裁的高 [0,0] 这个是剪裁的x,y点 //3.添加水印 Image::watermark($filename,$watermarkFilename,[0,0])->save($savefilename, [\'quality\' => 100]);//生成新图的质量 //参数说明: $filename 源文件的路径 $watermarkFilename 水印图片 [0,0] 这个是添加水印的x,y点
以上是关于yii2手动添加插件Imagine图片处理的主要内容,如果未能解决你的问题,请参考以下文章