html css怎么让文字在页面底部居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html css怎么让文字在页面底部居中相关的知识,希望对你有一定的参考价值。
1、想要让文字在底部,需要用到 position:fixed; bottom:0px; left:0px;
2、想要让文字居中,需要用到 text-align:center;
3、具体代码
<div class="div_foot">
©2017-2018
</div>
.div_foot
position: absolute;
height: 50px;
text-align: center;
line-height: 50px;
width: 100%;

扩展资料
html的编辑器
1、基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。
2、半所见即所得软件,
如:FCK-Editer、E-webediter等在线网页编辑器;
3、所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:
AMAYA(出品单位:万维网联盟);
FRONTPAGE(出品单位:微软);
Dreamweaver(出品单位:Adobe)。
参考资料
百度百科-HTML
参考技术A想要让文字在底部,需要用到 position:fixed; bottom:0px; left:0px;
想要让文字居中,需要用到 text-align:center;
示例的截图

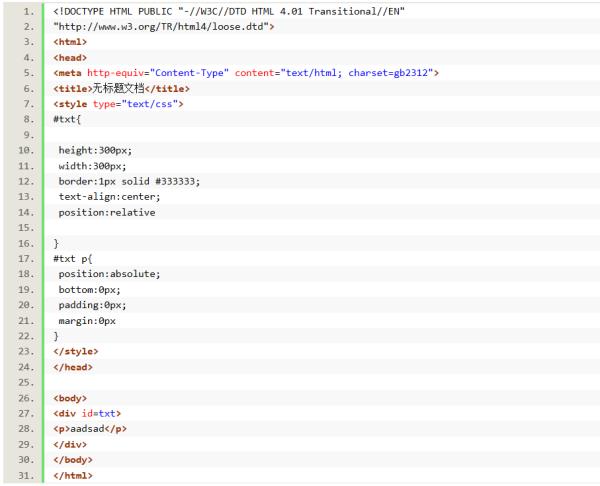
示例的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文字底部居中</title>
<style>
*margin:0px; padding:0px; /*这行是为了清除代码默认的样式,不用拷贝*/
.botCenterwidth:100%; height:35px; line-height:35px; background:#ccc; position:fixed; bottom:0px; left:0px; font-size:14px; color:#000; text-align:center;
</style>
</head>
<body>
<div class="botCenter">就是一个在底部显示的文字</div>
</body>
</html>
参考技术B 添加css样式text-align:center;height:30px;line-height:50px;,,line-height行高根据高度调整,差不多就可以实现 参考技术C <h1 align="center">文字</h1>就可以居中了啊底部用div就可以了以上是关于html css怎么让文字在页面底部居中的主要内容,如果未能解决你的问题,请参考以下文章