jquery中怎么样获取表单所有值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中怎么样获取表单所有值相关的知识,希望对你有一定的参考价值。
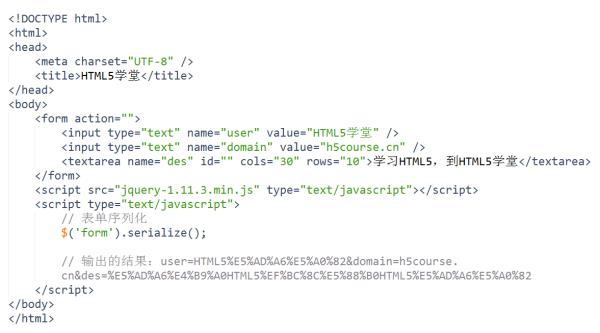
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时使用。

$("input[name='mobile']").val()
根据id取值:
$("#mobile_reg_form").html()
根据name取值遍历:
$("input[name='mobile']").each(function()alert($(this).val());)
取出form中的input:
<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function()var a=$("form input");$.each( a,function(name,object)alert(name+":"+$(object).val());););</script>
得到值(多个的情况):
$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).value
jquery添加删除样式
给一个标签添加样式:
$("#id").addClass("style");
删除一个标签的样式:
$("#id").removeClass("style");
注:"#id" id是对应标签的id,style是对应css样式的名称
以上是关于jquery中怎么样获取表单所有值的主要内容,如果未能解决你的问题,请参考以下文章