一个关于视频播放的小项目
Posted 李憨憨_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个关于视频播放的小项目相关的知识,希望对你有一定的参考价值。
视频点播系统
项目名称:视频点播系统项目描述: 一个用户可以通过浏览器上传视频,且对自己上传的视频进行管理,而其他用户可以通过浏览器观看视频
概要设计: 采用不太严谨的MVC框架
model:数据管理模块--对数据进行统一管理,外界只能通过这个模块访问数据
view: 前端界面模块--提供前端界面实现与用户的交互
controller:业务处理模块--接收前端请求进行处理完成用户的需求

技术调研: socket, http, tcp, json, mysql, html, css, js
详细设计:
数据管理模块: 向外提供统一的数据管理接口
1.数据的存储:MySQL数据库–免费,远程以及统一接口–安全便于扩展
数据库表的设计:
视频信息表: 视频id,视频名称,视频描述,上传时间,视频文件路径,封面图片路径
2. 封装实现数据库访问类
视频信息的增,删,改,查 (所有,单个)
前端界面模块: 实现前端界面能够与用户进行交互
1. 完成前端HTML界面的编写
业务处理模块: 接收前端请求进行业务处理最终响应
1. http服务器的搭建: 实现与前端的网络通信–接受客户请求
使用httplib库实现http服务器搭建
2. 请求与响应的网络通信接口设计
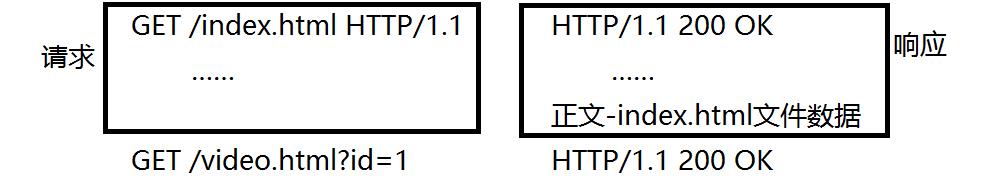
1. 静态页面请求: 首页,播放页面

2. 动态数据请求: 视频数据信息的增删改查
采用restful风格网络通信接口设计
1. 基于http,正文数据使用xml或者json格式进行序列化
2. 定义了四种操作类型:
新增-POST,删除-DELETE,修改-PUT,获取-GET
1. 新增视频信息
POST /video HTTP/1.1 HTTP/1.1 200 OK
…… ……
name: “变形金刚”…… HTTP/1.1 500 SERVER ERROR
……
result:false, reason:“mysql err”
2. 删除视频信息
DELETE /video/1 HTTP/1.1 HTTP/1.1 200 OK
…… ……
3. 修改视频信息
PUT /video/1 HTTP/1.1 HTTP/1.1 200 OK
……
name:"", desc:""
4. 获取所有视频信息
GET /video HTTP/1.1 HTTP/1.1 200 OK
…… ……
[视频1信息, 视频2信息……]
5. 获取单个视频信息
GET /video/1 HTTP/1.1 HTTP/1.1 200 OK
…… ……
id:…, name:…, desc:…, vp:…
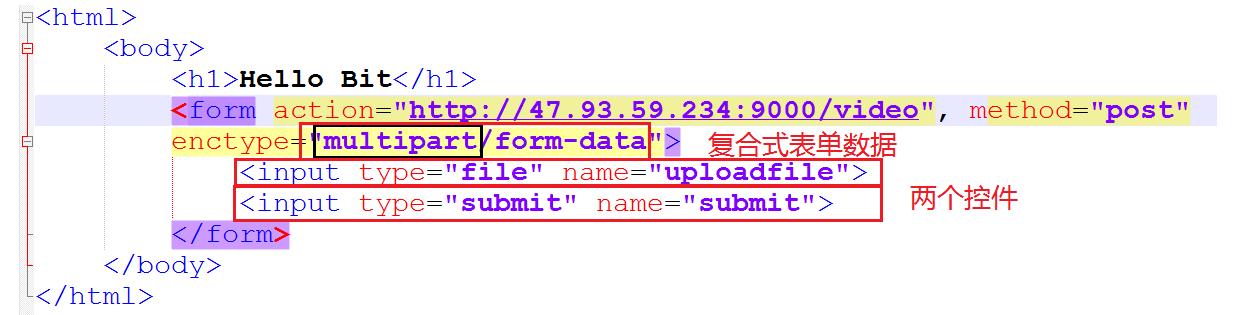
因为上传视频使用json格式比较麻烦,因此使用原生的HTML文件上传操作
编写一个简单的HTML表单数据


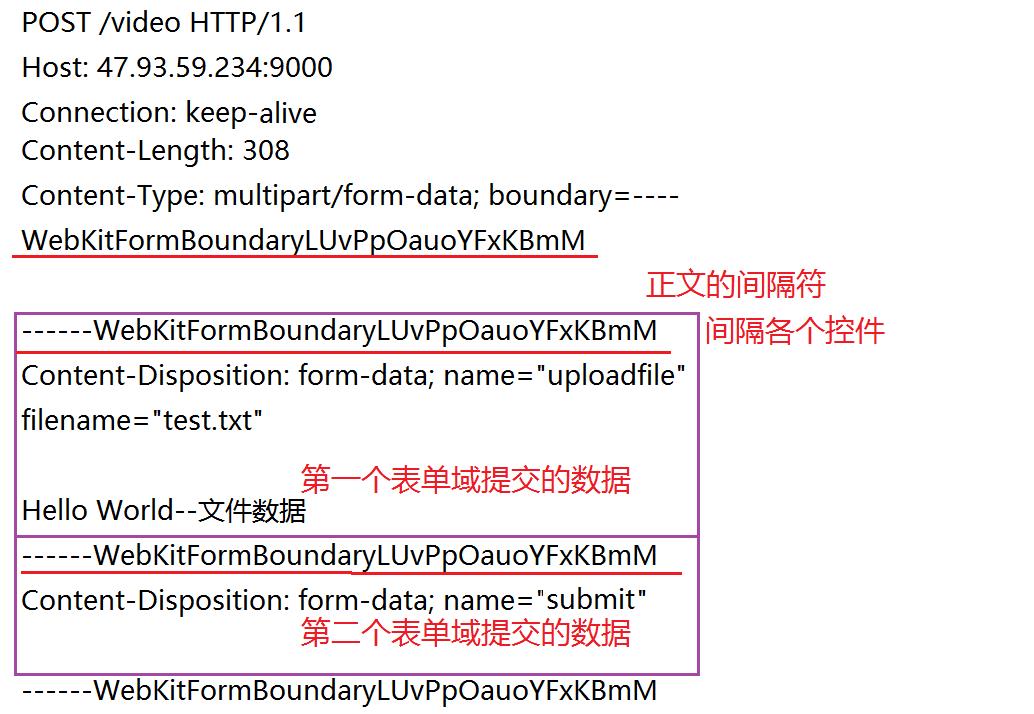
服务端响应如下

原生的文件上传,正文中分为多个表单数据域,每个域表示的是不同的提交的表单项(视频文件数据,封面图片数据,视频名称,视频描述)
收到请求进行解析
1. 将视频文件数据,以及图片数据存储到对应的文件中
2. 将视频路径,图片路径,视频名称,描述存储到数据库
具体实现:
数据管理模块:
1. 数据存储: mysql
1. 安装mysql服务
mysql数据库是一个C/S架构的服务:服务器进行数据的统一管理,客户端进行远程访问操作
mysql数据库是一个关系型数据库
数据库的基本操作:sql
注意事项:
每条语句通过英文分号作为结尾; 库表字段命名不能直接使用关键字,不能使用纯数字;sql语句并不区分大小写
库的操作:
创建: create database if not exists db_name;
查看所有数据库: show databases;
选择使用的数据库: use db_name;
查看选中的数据库: select database();
删除库: drop database db_name;
表的操作:
mysql的数据类型: int-整型; DECIMAL(M,D)-浮点型; varchar(size)-字符型; datetime-日期
表中的字段约束:
not null: 非空约束--约束一个字段不能为NULL;
unique: 唯一约束--约束一个字段的所有值不能重复;
primary key: 主键约束--非空且唯一,创建主键索引
auto_increment: 扩展属性--自增属性--只能用于整型主键
表的创建: create table if not exists tb_name(
id int primary key auto_increment,
name varchar(32) not null,
ch decimal(4, 2),
bir datetime);
查看库中所有表: show tables;
查看指定表结构: desc tb_name;
修改表结构: alter table tb_name add sn int unique;
删除表: drop table tb_name;
表中数据的操作: 增删改查
新增: insert tb_name values(null, "zhangsan", 88.999, "2022-01-10 12:00:00");
查询:
全列查询: select * from tb_name;
指定列查询: select name, ch from tb_name;
排序查询: select * from tb_name order by ch desc/asc;
分页查询: select * from tb_name order by ch asc limit 3 offset 3;
条件查询: where
关系表达式
select * from tb_name where ch < 80;
select * from tb_name where ch between 75 and 85;
select * from tb_name where name in ("李四","赵六");
select from tb_name where ch is NULL;
select * from tb_name where name like "赵%";
逻辑表达式: 与或非--and or not;
select * from tb_name where ch > 75 and ch < 85;
修改: update
update tb_name set ch=95, bir="2020-...", where name="赵六";
删除:
delete from tb_name where name="赵六";
数据库表的访问类的实现
1. 了解mysql的C语言库接口
1. 定义mysql句柄
2. 初始化mysql句柄
3. 链接mysql服务器
4. 设置客户端字符编码集
5. 切换选择数据库
6. 执行语句(库,表,数据操作--sql语句的执行)
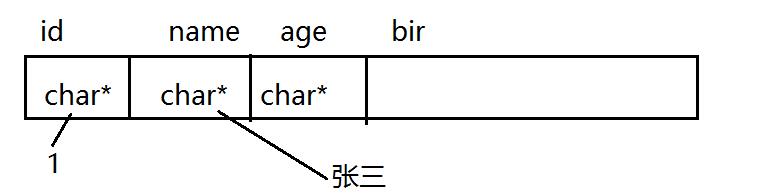
增,删,改--只要语句执行成功,就表示完成了,查--需要执行语句成功后对数据进行操作
1. 将查询结果保存到本地
2. 获取保存的结果集中的数据条数和列数
3.遍历逐条取出结果集中的每一条数据
4. 释放结果集
7. 关闭句柄,释放资源
8. 获取某个接口执行失败原因的接口

jsoncpp的基本使用: 实现json格式的序列化与反序列化功能 json数据类型: 对象-,字符串,整数,布尔,数组-[] 学生对象: 学号,姓名,年龄,婚否,三科成绩 [ "学号":1001,"姓名":"张三","年龄":18,"婚否"=false,"成绩":[88,77,99] "学号":1002,"姓名":"李四","年龄":20,"婚否"=false,"成绩":[88,77,99] ] Json::Value--中间数据对象; val["学号"]=1001; Json::Writer--序列化对象--将Json::Value中的各个数据序列化为字符串 StyledWriter/FastWriter std::string StyledWriter::write(val) Json::Reader--反序列化对象--将一个json格式字符串转换为json::Value Reader::parse(const std::string &str, Json::value &val)
httplib搭建http服务器:
httplib是一个简单的http库
作用: 让用户使用简单的三两行代码实现http服务器以及客户端的搭建,并且让用户不需要将心思放到服务器的搭建上而是放到具体的业务上
组成:
Server类: 服务端类--用于搭建服务器,实现网络通信
解析http请求,组织http响应
Request类: 将http请求数据解析后就能得到这个类的对象,包含了一次http请求中的所有信息
Response类: 响应信息类,通常其中的数据需要用户自己添加

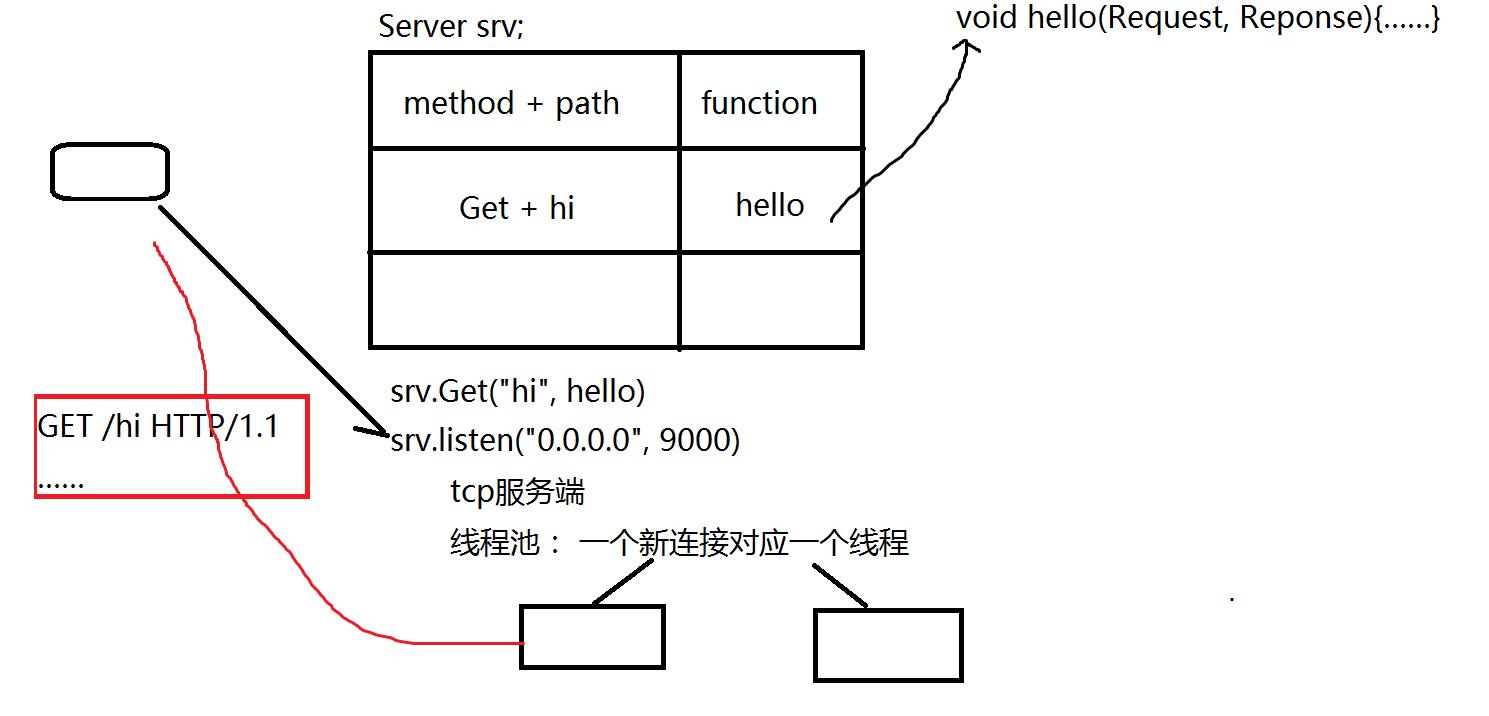
线程处理流程:
1. 接收请求数据,按照http格式进行解析(请求方法,资源路径,查询字符串,头部字段,正文信息)
2. 实例化一个Request对象–填充
3. 根据请求信息(method + path)在route表寻找处理方法
4. 找到了则调用这个函数
1. 传入填充完的Request对象
2. 传入一个Response对象
函数内部根据请求完成业务处理,填充Response
5. 将填充在Response中的响应信息组织成为http响应发送给客户端
目前存在问题:
1. 上传的视频文件重名
当前做法: 直接覆盖式写入
预想做法: 每个用户上传的文件名都以一种独一无二的形式命名防止覆盖
例如:时间戳 + 用户名 + 某种算法->>唯一文件名
2. 上传的文件冗余重复(名字可能不同, 但是数据实际上相同)
当前做法: 继续冗余
预想做法: 计算每个文件的MD5值存放到视频信息数据库中
每个上传的视频文件都要计算MD5,然后到数据库中查找有没有相同MD5的文件,如果有则直接将url路径拿过来就行,不用存放冗余文件
MD5: 是一种信息摘要算法,常用于文件数据的唯一标识,针对一个文件的数据进行大量指定算法的运算得到一个MD5值;文件内容稍有差别数据都大不相同
前端界面模块: HTML + css + js
html: 标签化语言,实现浏览器对于最粗糙的界面的渲染
css: 层叠样式语言,实现对HTML进行样式美化
js: javascript脚本语言,实现让界面动态渲染vue.js
以上是关于一个关于视频播放的小项目的主要内容,如果未能解决你的问题,请参考以下文章