使用PHP中的ajax做登录页面验证用户名是否可用动态调用数据库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用PHP中的ajax做登录页面验证用户名是否可用动态调用数据库相关的知识,希望对你有一定的参考价值。
1.ajax的基础知识
ajax是结合了jquery、php等几种技术延伸出来的综合运用的技术,不是新的内容。ajax也是写在<script>标签里面的。
如果使用ajax一定是要有1个处理页面的,处理页面只是操作数据库并且返回值,页面都是ajax处理的。
2.用ajax做登录页面 denglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <body> <div>用户名:<input type="text" id="uid" /></div> <div>密码:<input type="text" id="pwd" /></div> <div><input type="button" value="登录" id="btn" /></div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#btn").click(function(){//给按钮加点击事件 //取用户名和密码 var u = $("#uid").val();//取输入的用户名 var p = $("#pwd").val();//取输入的密码 //调ajax $.ajax({ url:"dengluchuli.php", data:{u:u,p:p},//第二个u和p只是变量,可以随意写,dengluchuli.php里面的u和p都是第一个。 type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK")//要加上去空格,防止内容里面有空格引起错误。 { window.location.href="main.php";//js跳转页面,要记住。 } else { echo("用户名或密码错误"); } } }); }) }); </script> </html>
登录的处理页面 dengluchuli.php
<?php $uid = $_POST["u"]; $pwd = $_POST["p"]; include("./DBDA.class.php"); $db = new DBDA(); $sql = "select password from login where username=’{$uid}’"; $mm = $db->StrQuery($sql,0); if($mm == $pwd && $pwd!="") { echo "OK"; } else { echo "NO"; }
3.用ajax验证用户名是否可用 testuid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <body> <input type="text" id="uid" /> <span id="ts"></span> </body> <script type="text/javascript"> $("#uid").blur(function(){//blur表示失去焦点时触发 //取用户名 var uid = $("#uid").val(); //调ajax $.ajax({ url:"uidchuli.php", data:{u:uid}, type:"POST", dataType:"TEXT", success: function(data){ if(data>0) { $("#ts").html("该应户名已存在"); $("#ts").css("color","red"); } else { $("#ts").html("该应户名可用"); $("#ts").css("color","green"); } } }); }) </script> </html>
处理页面 uidchuli.php
<?php $uid = $_POST["u"]; include("./DBDA.class.php"); $db = new DBDA(); $sql = "select count(*) from login where username=’{$uid}’"; echo $db->StrQuery($sql,0);
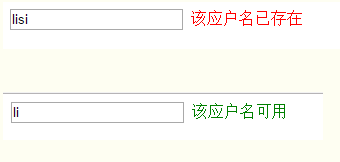
效果如图:
4.动态调用数据库,搜索框里输入关键字,内容中含关键字的自动出现在输入框下面。
list.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <body> <br /> <div> <input type="text" id="name" /> </div> <div id="list"></div> </body> <script type="text/javascript"> $("#name").keyup(function(){ //取名称 var n = $(this).val(); if(n!="") { //调ajx $.ajax({ url:"listchuli.php", data:{n:n}, type:"POST", dataType:"TEXT", success: function(data){ var sz = data.split("|"); var str = ""; for(var i=0;i<sz.length;i++) { str = str+"<div class=’l’>"+sz[i]+"</div>"; } $("#list").html(str); } }); } else { $("#list").html(""); } }) </script> </html>
处理页面 listchuli.php
<?php $name = $_POST["n"]; include("./DBDA.class.php"); $db = new DBDA(); $sql = "select areaname from chinastates where areaname like’%{$name}%’"; echo $db->StrQuery($sql,0);
效果如图:
以上是关于使用PHP中的ajax做登录页面验证用户名是否可用动态调用数据库的主要内容,如果未能解决你的问题,请参考以下文章
