webform开发基础
Posted 丶白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webform开发基础相关的知识,希望对你有一定的参考价值。
ASP.NET WebForm
C/S(Client/Server):客户端服务器
B/S(Browser/Server):浏览器服务器
C/S和B/S的区别:
首先必须强调的是C/S和B/S并没有本质的区别:B/S是基于特定通信协议(HTTP)的C/S架构,也就是说B/S包含在C/S中,是特殊的C/S架构。
之所以在C/S架构上提出B/S架构,是为了满足瘦客户端、一体化客户端的需要,最终目的节约客户端更新、维护等的成本,及广域资源的共享。
IIS服务器(Internet Information Services):IIS是一种Web服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面
.net framewor

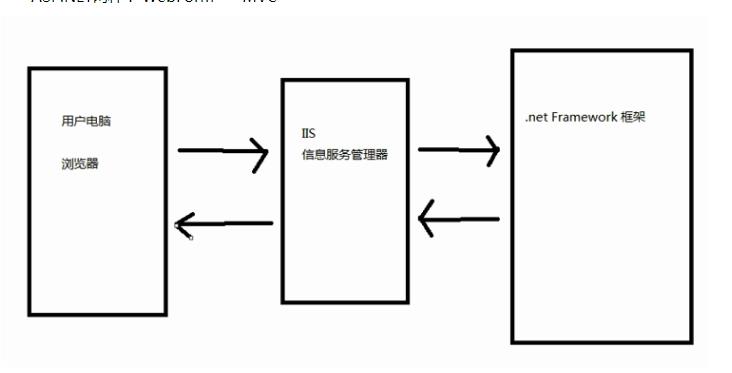
ASP开发模式
例子1:点菜:客人 - 用户
(1).aspx文件
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
(2).hrml文件
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
例子2、连接数据库,在浏览器上用表的形式显示出链接的表
ASP开发
<% C#代码 %>
<%=可以放一个方法(返回一个值)或一个变量 %>
<%@引用的命名空间或声明语言 %>
xml - 可扩展的标记语言
HTML - 超文本标记语言
新建:
在VS中新建,这里不是选择项目了,而是选择网站
运行:
点击启动按钮:
好处:可以卡断点
弊端:启动特别慢
在html上右键,在浏览器中查看:
好处:启动特别快
弊端:无法卡断点
ASP.NET
ASP.NET 是 .net开发网站应用程序的技术总称,包含WebForm 和 MVC 两个技术方法
WebForm类似于WinForm,可视化操作;
MVC类似于Java,多用代码操作。
注:在使用VS调试HTML文件时,除非使用断点测试C#代码,不需要使用启动,可以在HTML代码上右键点击,选择在浏览器中查看即可。
HTML表单元素复习:
1、文本类
文本框:<input type="text" name="" id="" value=""/>
密码框:<input type="password" name="" id="" value=""/>
文本框:<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域:<input type="hidden" name="" id="" value=""/>
2、按钮类
提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮:<input type="button" name="" id="" disable="disable" value=""/>
图片按钮:<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
3、选择类
单选按钮组:<input type="radio" name="" id="" checked="checked" value=""/>
name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组:<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传:<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该 标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框:<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
以上是关于webform开发基础的主要内容,如果未能解决你的问题,请参考以下文章