App开发如何利用Fidder,在api接口还没有实现的情况下模拟数据,继续开发
Posted 工作学习生活思考总结
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App开发如何利用Fidder,在api接口还没有实现的情况下模拟数据,继续开发相关的知识,希望对你有一定的参考价值。
相信app开发很多时候,都是等后台出接口,拿到数据调试错误。殊不知,我们完全可以不用等,只要有约定好的接口定义文档,借助工具就能做到,自己模拟数据返回~
下面主要是在项目组开发过程中,使用Fidder,摸索总结的经验之谈.













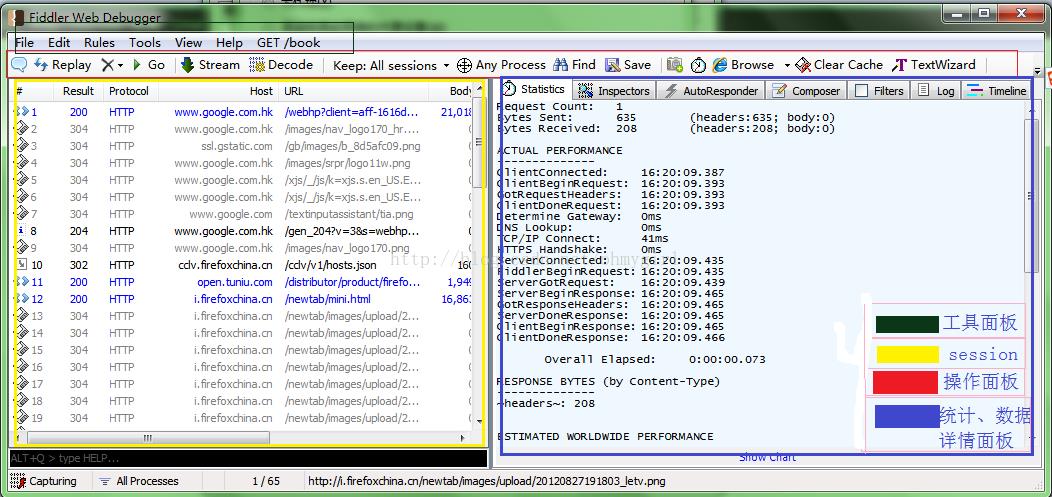
主界面中主要包括四个常用的块:
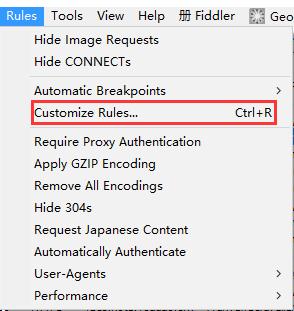
1.Fiddler的菜单栏,上图绿色部分。包括捕获http请求,停止捕获请求,保存http请求,载入本地session、设置捕获规则等功能。
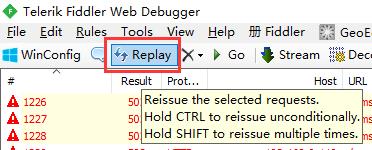
2.Fiddler的工具栏,上图红色部分。包括Fiddler针对当前view的操作(暂停,清除session,decode模式、清除缓存等)。
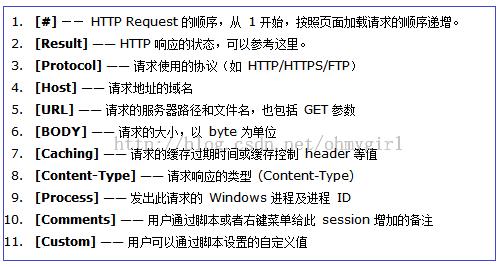
3.web Session面板,上图黄色区域,主要是Fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:

4.详情和数据统计面板。
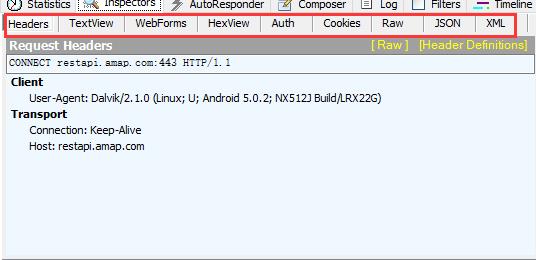
针对每条http请求的具体统计(例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时 间)和数据包分析。如inspector面板下,提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报 文的信息:

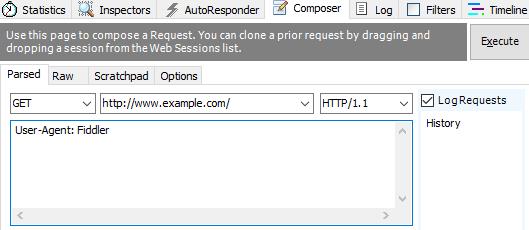
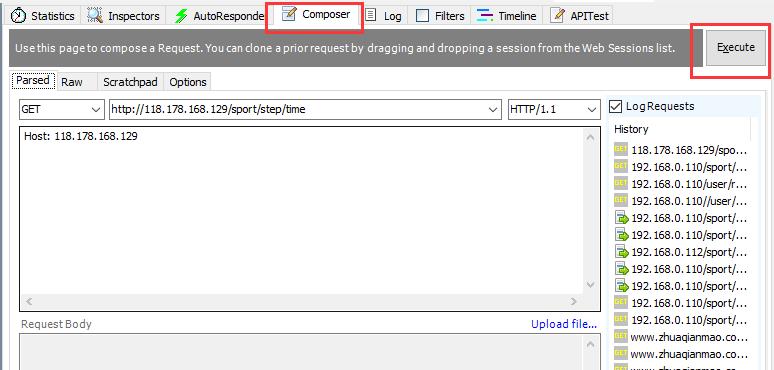
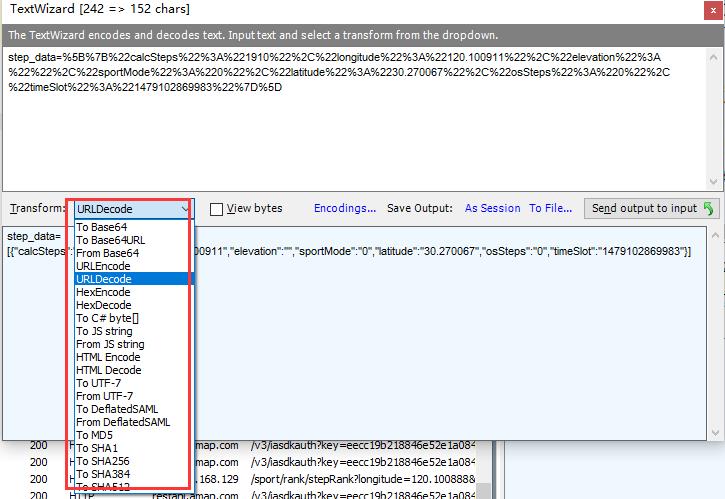
而composer面板下,则可以模拟向相应的服务器发送数据的过程(不错,这就是灌水机器人的基本原理,也可以是部分http flood的一种方式)。

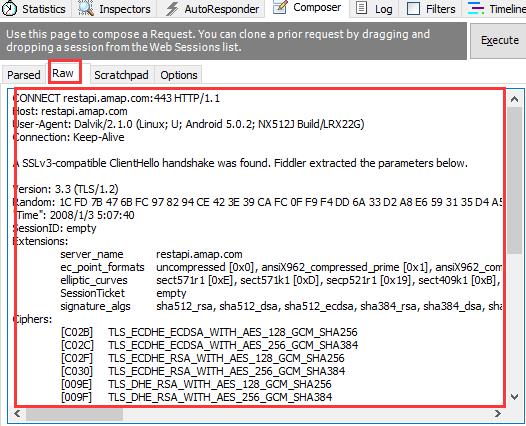
也可以粘贴一次请求的raw http headers,达到模拟请求的目的:

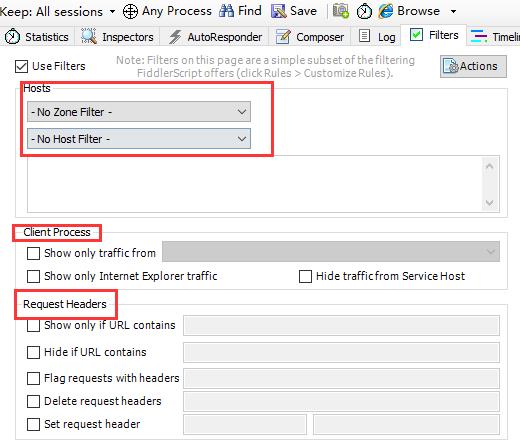
Filter标签则可以设置Fiddler的过滤规则,来达到过滤http请求的目的。最简单如:过滤内网http请求而只抓取internet的http请求,或则过滤相应域名的http请求。Fiddler的过滤器非常强大,可以过滤特定http状态码的请求,可以过滤特定请求类型的http请求(如css请求,image请求,js请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求:

更多的过滤器规则需要一步一步去挖掘。
三、常用功能介绍










放开所有断点:go/g
9、更改UA ,可以设置所有请求默认的User-Agent

以上是关于App开发如何利用Fidder,在api接口还没有实现的情况下模拟数据,继续开发的主要内容,如果未能解决你的问题,请参考以下文章