今天是周六.
我过来加班了.
是因为一个属性问题.
俗话说一杯茶一包烟一个bug改一天
感觉这句话就是特意为我准备的(我加班的时候喝奶茶,抽烟,而且就一个bug.哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或)
言归正传,说下webpack打包问题,刚到新工作和大佬们一起做ts + vue + vant的项目.(我之前不写ts,其实差不多,就是命名语法等问题)
我们一起撸代码,一直是在本地run serve的本地是一直没问题的,但是准备转测的时候,打包发现了问题(建议大家以后,定期打包一下代码,不然问题集中到最后是很坑的.)
问题:打包之后vant的样式一直没有按需加载(我们这个项目使用是按需引入vant这种方式来使用的.)
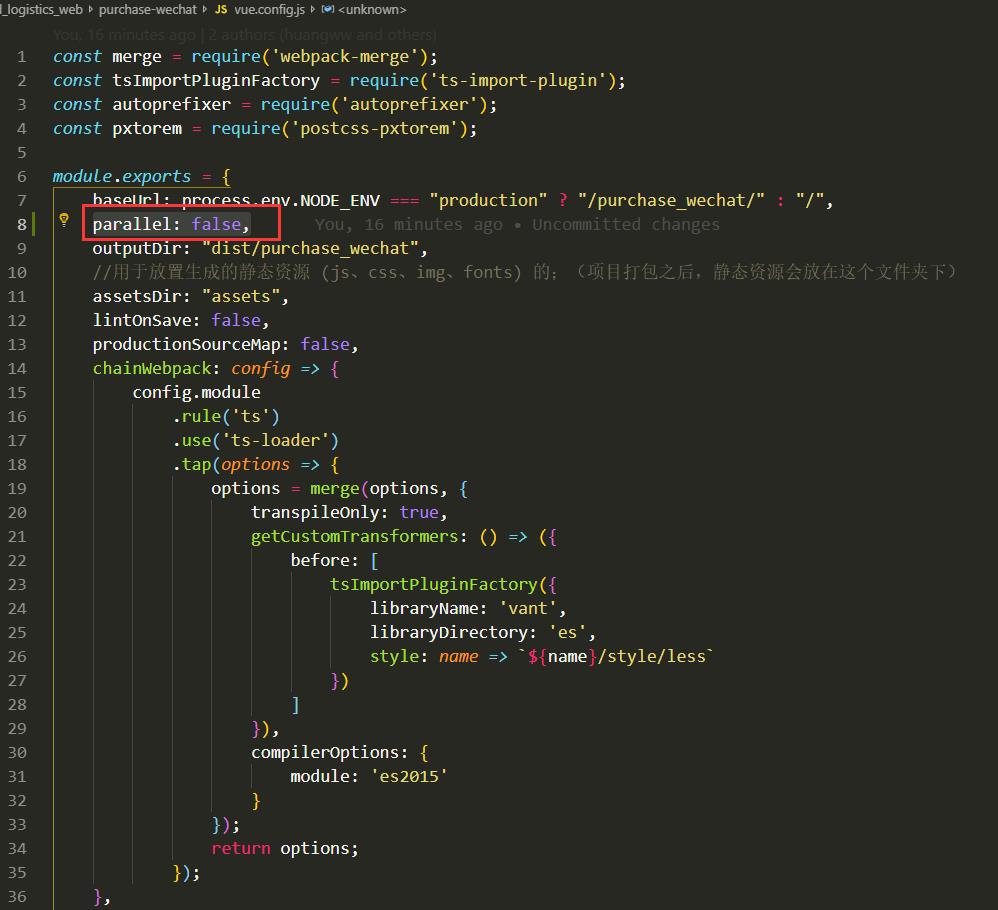
就是因为在vue.config.js中配置文件没有加上这个 parallel: false, .导致打包一直有问题.虽然不是很明白原理(网上看了资料也不是很清楚,好像是允许并行webpack项目,提高打包速度的插件...)
代码:
parallel: false,

如上图 加上这个属性打包之后样式就会按需加载vant的css文件了.
以后应该没有人会遇到这个问题吧.毕竟我在网上搜了几天的资料都没看到过这类的问题,我就记录下来提醒自己吧,over!
em....顺便说下vant的按需引入和全局引入吧
全局引入:(在main.js中导入就好了/用ts的童鞋就是main.ts文件)
import Vue from \'vue\'
import Vant from \'vant\'
import \'vant/lib/index.css\'
Vue.use(Vant)
别忘了Vue.use(Vant) 哦!
按需引入(看大家都是推荐使用的,我也推荐一下这种方法吧.)
// 1.安装npm install babel-plugin-import -D
// 2.在babelrc中配置
"plugins": [
"transform-vue-jsx",
"transform-runtime",
["import", [
{
"libraryName":"vant",
"style":true
}
]
]
]
import { Button } from \'vant\'
Vue.use(Button) //或者下面的
@Component({
components: {
[Button.name]: Button,
//下面这些送你们的
[Icon.name]: Icon,
[NavBar.name]: NavBar,
[Actionsheet.name]: Actionsheet,
[SubmitBar.name]: SubmitBar,
[Cell.name]: Cell,
[Search.name]:
[CellGroup.name]: CellGroup,
[SwipeCell.name]: SwipeCell,
[Stepper.name]: Stepper,
[List.name]: List,
}
})