仿拉勾移动Web应用开发记录
Posted fiyajim
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿拉勾移动Web应用开发记录相关的知识,希望对你有一定的参考价值。
首先先送上github的链接https://github.com/jimforit/lagou
1、账号密码登录,登录成功跳转并将用户数据缓存到request.session变量中:html+javascript+python


2、手机号码登录,需要短信API,暂时没有做。HTML+CSS+JQuery+JavaScript

3、注册失败与成功HTML+CSS


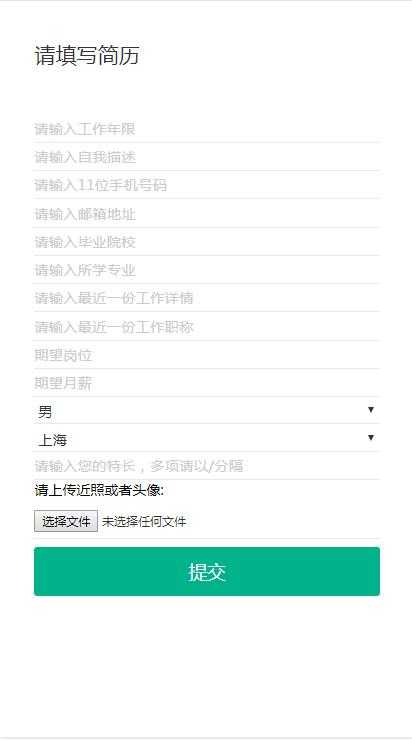
6、登录成功如果没有简历重定向到简历填写页面,如果已经有简历跳转个人中心。HTML+CSS+Python


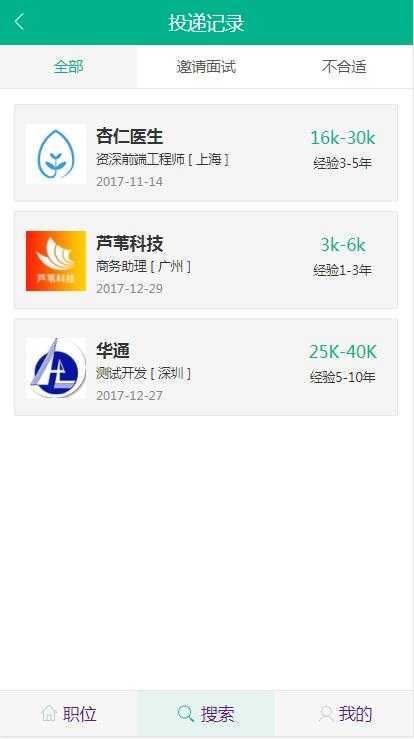
7、求职者界面视图:
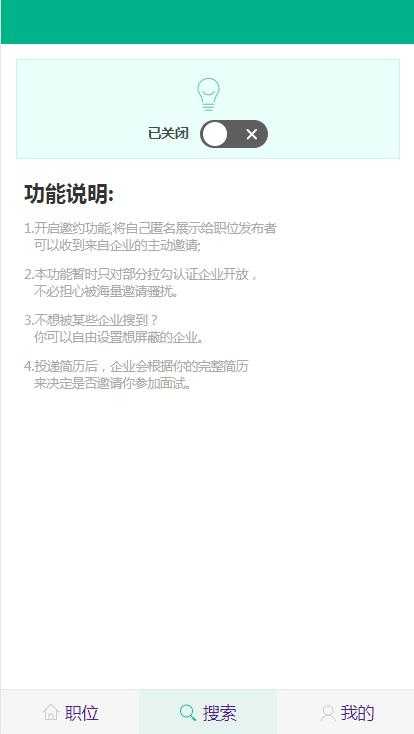
(1)可以查看已经投递简历的岗位记录以及得到面邀的或者被婉拒的记录,开启邀约功能则在简历列表,招聘者可以看到你的简历,否则则无法看到你的简历,屏蔽的企业.....功能没做....主要是权限控制部分要细分优化一下。简历浏览权限与招聘者权限两个模块,当简历浏览权限与企业招聘者权限同时都有则可以浏览该简历,否则不能浏览。以后有时间的时候再来优化吧。
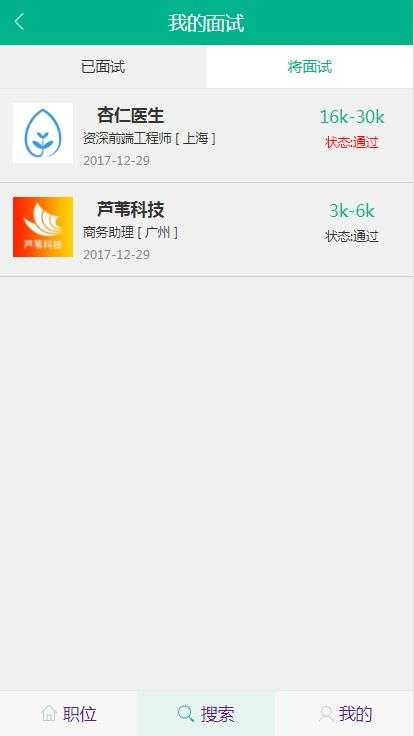
(2)我的面试分为已面试和将面试,已面试记录面试的状态,通过与未通过。没有做一轮、二轮、三轮这种面试过程。那个估计要在面试状态加上细分类型一轮通过、待定、未通过等。
(3)企业列表与企业详情列表,可以查看订阅心仪的企业。如果企业发布新的岗位需求,通过邮件促动求职者投简历。
(4)微简历,其实就是简历。。。
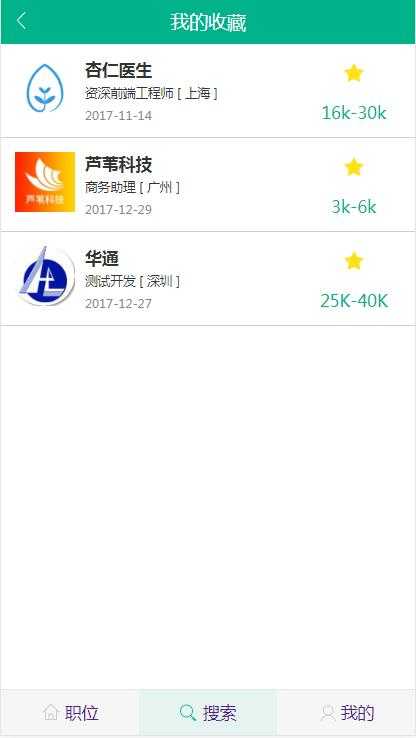
(5)岗位收藏,可以收藏要投递的岗位。
(6)公司详情页,可以查看该企业在招聘的岗位以及求职者对该企业的评价。
(7)岗位详情页:没啥好说的,就是岗位的需求详情。可以投递简历。










9、招聘方界面:
(1)简历浏览页:可以按城市搜索简历
(2)招聘方个人中心可以看到自己的功能选项。
(3)面试详情:对候选人进行面试评价,面试结果填写以及是否发放Offer。
(4)候选人简历:可以查看投递了招聘公司的候选人的简历。并对待处理的简历进行处理。是否发放面试邀请等




以上是关于仿拉勾移动Web应用开发记录的主要内容,如果未能解决你的问题,请参考以下文章
Angular JS 仿拉勾网 WebApp 开发移动端单页应用