小程序 当button遇上Flex布局
Posted XA_Fanny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 当button遇上Flex布局相关的知识,希望对你有一定的参考价值。
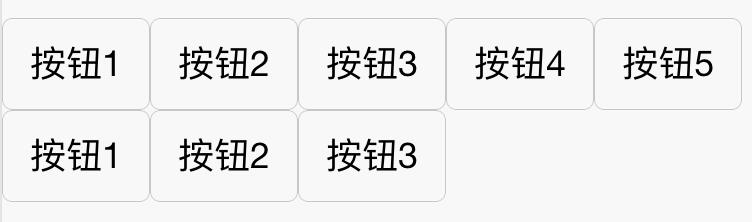
当需要将button按行排列,当超过一行时,可以换行,从左到右排列,想实现如下效果(实现的比较粗糙,能说明问题就行,呵~~~):

使用Flex布局,在设置主轴方向上对齐方式,使用justify-content属性,默认是flex-start:项目对齐主轴起点,项目间不留空隙。
所以在wxss中就不需要写了justify-content属性了
于是写如下代码:
// .wxml文件中
<view class=\'btns\'> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> </view>
// .wxss文件
.btns { margin-top: 40rpx; display: flex; flex-direction: row; flex-wrap: wrap; }
但是得到的确实如下效果:
以上是关于小程序 当button遇上Flex布局的主要内容,如果未能解决你的问题,请参考以下文章