微信小程序 fixed 解决 textarea 的 placeholder 不固定问题
Posted 大熊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 fixed 解决 textarea 的 placeholder 不固定问题相关的知识,希望对你有一定的参考价值。
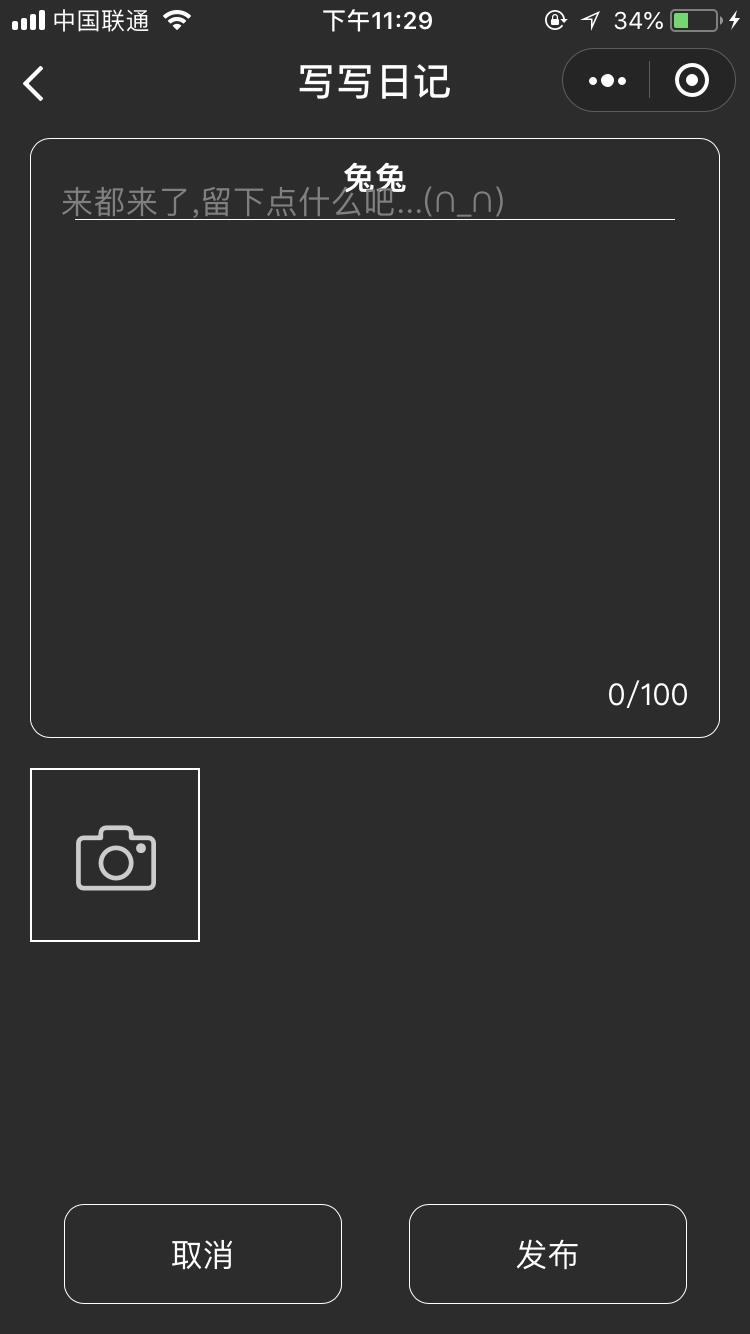
当我们把 textarea 放到一个 position:fixed; 中的元素中时。
会发现这个 textarea 也会跟着固定位置,但是 textarea 的 placeholder 内容不会固定,当滚动页面时,placeholder 的内容会跟着滚动。

如图所示,textarea放在 fixed定位的元素中 上下拖动 问题
解决方案 <textarea type=\'text\' fixed> 加入 fixed 就行啦
以上是关于微信小程序 fixed 解决 textarea 的 placeholder 不固定问题的主要内容,如果未能解决你的问题,请参考以下文章