UI5-学习篇-17-云端WEB IDE开发
Posted 学无止境
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI5-学习篇-17-云端WEB IDE开发相关的知识,希望对你有一定的参考价值。
1.前提条件
SAP云平台账号已申请
云连接器设置完成:UI5-学习篇-15-云连接SAP Cloud Connector
云平台Destination设置完成:UI5-学习篇-16-云端SCP-Destination配置
2.登录SCP WEB IDE
https://account.ap1.hana.ondemand.com/#/home/welcome
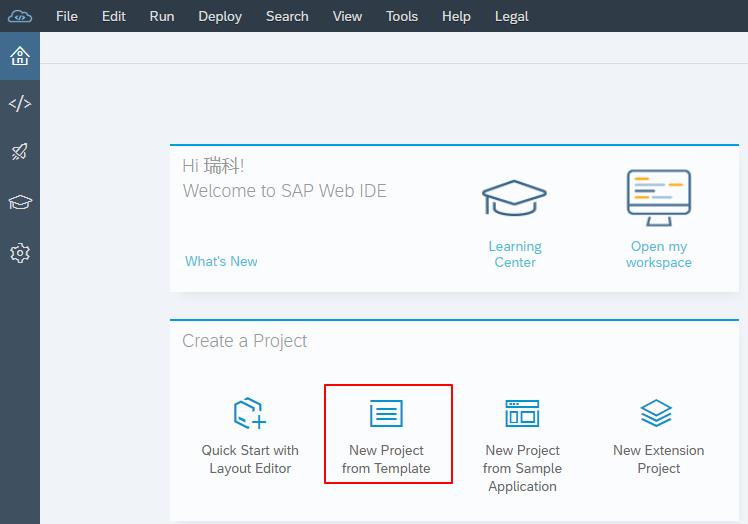
选择服务标签,进入SAP WEB IDE全栈,如下图:

打开后,启用服务,然后转到服务Go to service


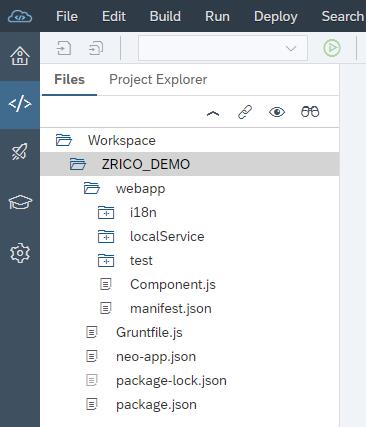
3.开发UI5应用
开发之前请提前准备好SAP OData服务,请参照:UI5-学习篇-5-SAP创建OData服务-Structure

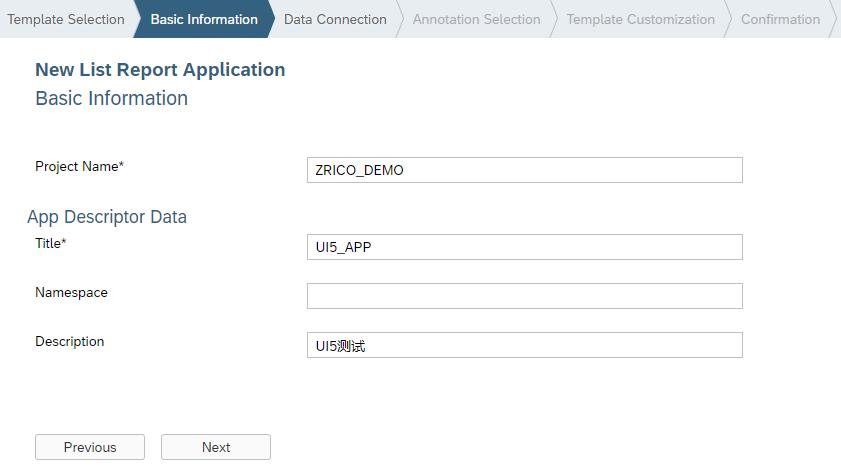
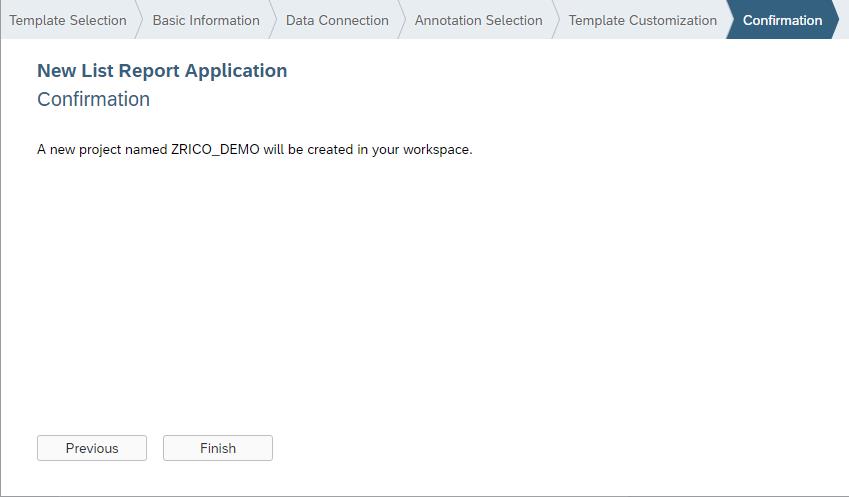
输入项目名称、标题、描述

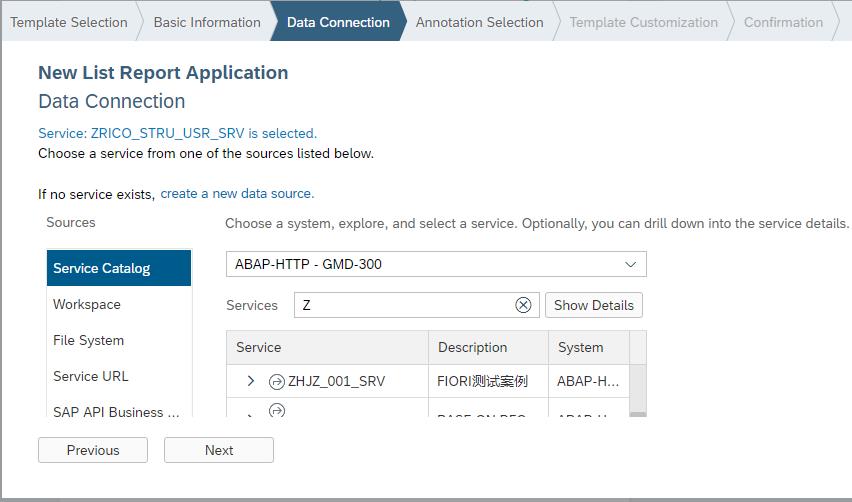
选择数据源(云平台需提前设置Destination)


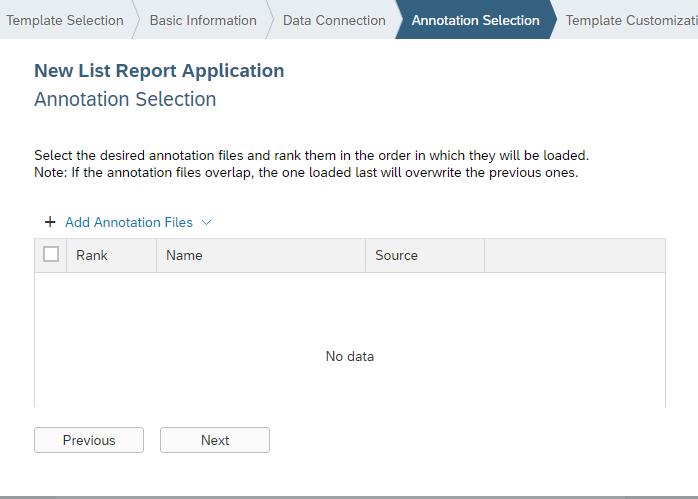
选择数据绑定集合:



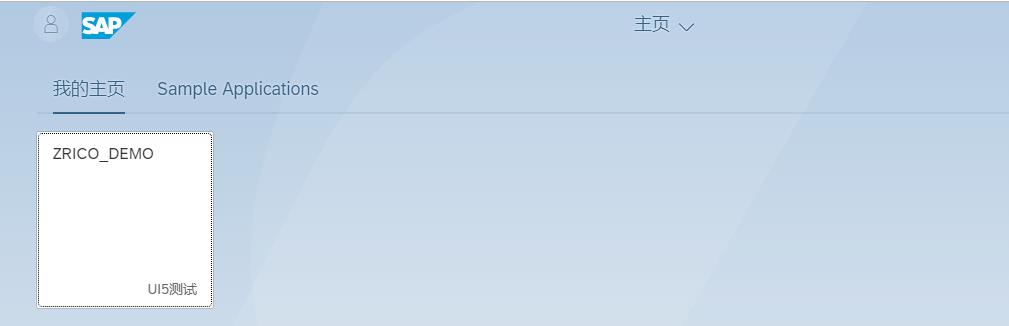
4.测试
项目执行后显示Fiori主页面,点击ZRICO_DEMO磁贴进入

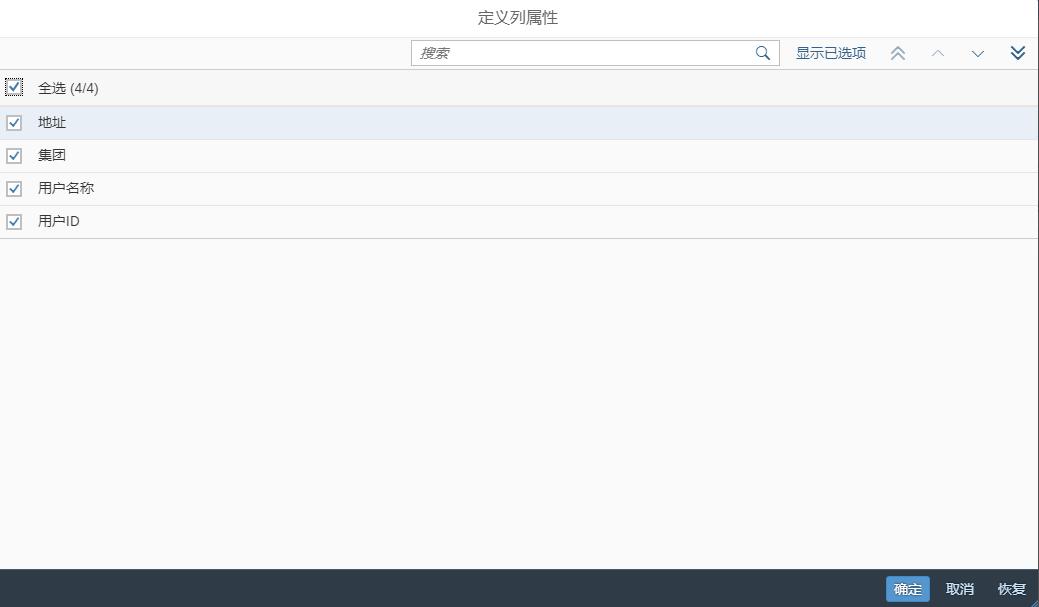
进入如下界面,点击右侧按钮设置过滤器: 
选择所有字段,然后确认:

点击界面执行按钮: 
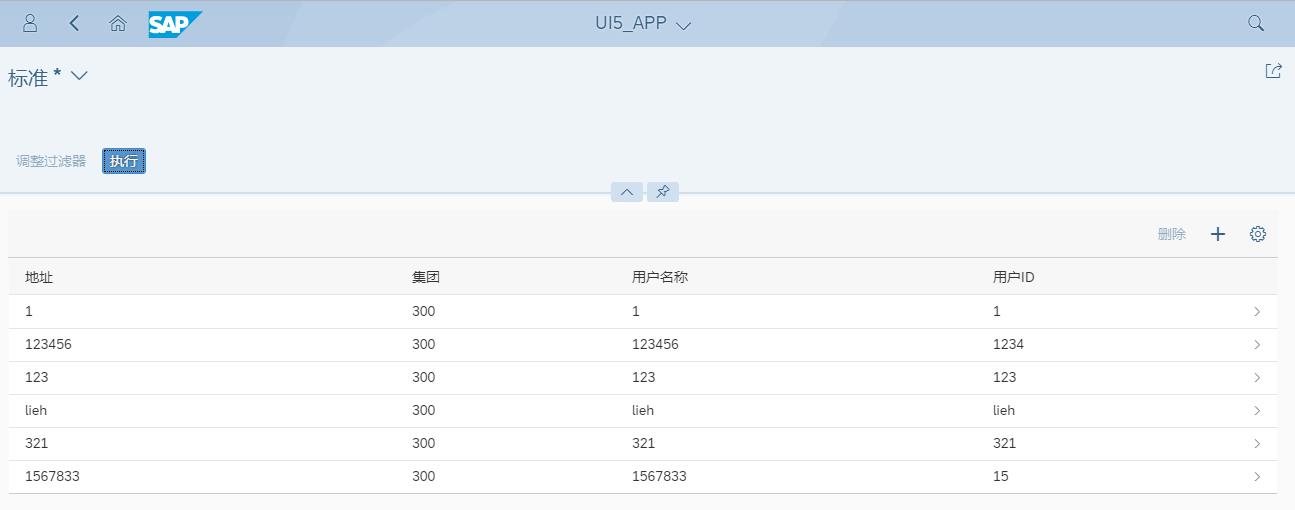
即可看到如下信息:

选中行,然后进入明细页面:

至此,云平台整个开发过程完成。
以上是关于UI5-学习篇-17-云端WEB IDE开发的主要内容,如果未能解决你的问题,请参考以下文章