最简单语言理解 webpack 的用法
Posted __枫伊飘渺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最简单语言理解 webpack 的用法相关的知识,希望对你有一定的参考价值。
如果你不知道为啥要用 webpack ,我建议你先读一下下面这段文字,我会用几句话说清楚他的前世今生
当然,如果你知道为什么要用他的话,建议你跳过这段,直接看后面
说白了,其实 webpack 的出现就是为了填以前前端开发留下的一些坑,什么坑呢?
比如2个JS文件不能直接调用,必须用1个html文件把他们引进来,就像这样 script src=\'a.js\' script src=\'b.js\'
这时候 b.js 才能调用 a.js ,这个html文件就像一个中间商,没有他不行 而且,之前如果 a.js 想暴露一些对外的接口的要怎么办呢? 只能挂载到 window 上,在文件的最后写上 window.a = xxx, 这样当然不行,一旦项目大了,大家都往 window 上挂东西,不是你覆盖我,就是我覆盖你,要么就互相冲突 为了解决这些问题, ES6 出现了 import 和 export 这样的语法
node 也给出了 require 和 module.exports 这样的语法 支持JS文件相互调用,力求填补以前留下的坑 但是浏览器目前还不支持这么高级的写法,咋办呢,
只好通过 webpack 来把高级语法降级,降到浏览器能认识的样子 这就是 webpack 出现的原因
好了,废话说完,我们说说 webpack 到底怎么用?
以 windows 系统为例,首先你得安装 webpack ,我建议装全局,这样方便到处用
npm install webpack-cli -g
当然了,为了省事儿你也可以换个写法,npm 可以用 cnpm 代替, install 可以简写成 i ,-g 可以写在前面,所以你这么写也没问题
cnpm i -g webpack-cli
可是,如果你不知道如何把 npm 镜像到 cnpm 的话,还是用第一种方法吧,顺便说一句, webpack-cli 就是 webpack 的脚手架
脚手架是啥???
喏,就是这玩意,方便爬上去干活用的,有了他干活很方便

全局安装完了,假如我在电脑的E盘里新建一个文件夹,就叫“webpack”,在这个文件夹里新建几个文件

dest文件夹是空的,一会再说有啥用
1.html 空的,先放着
index.js 里面代码,就是把 body 的颜色设置成灰的
import $ from \'./jquery.js\';
$( function(){
$(\'body\').css({background: \'#ccc\'})
})
package.json 文件,暂时不用,可以在 webpack 这个文件夹下用这个语句直接生成,不用自己写
npm init -y
生成之后,里面代码是这样的,具体意思先不管,一会再说
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
webpack.config.js ,这个文件是关键,需要自己手动写一下了
const path = require(\'path\');
module.exports = {
mode: \'development\',
entry: \'./index.js\', // 入口文件
output: { // 出口文件的路径和名字
path: path.resolve(__dirname, \'dest\'), // __dirname表示当前文件夹,dest就是最开始的空文件夹
filename: \'bundle.min.js\' // 表示最后打包成一个叫 bundle.min.js 的文件放在dest文件夹下
}
}
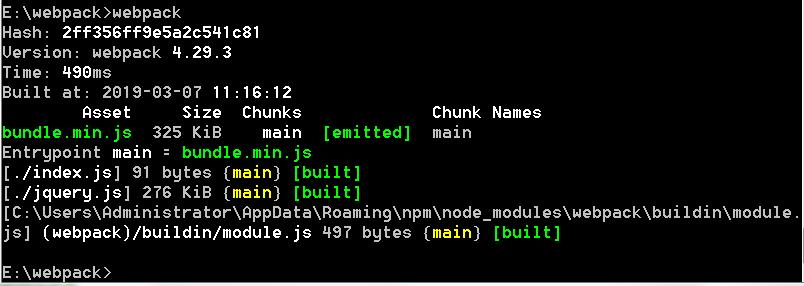
好了,此时我们在 webpack 这个文件夹下输入webpack 就可以看到 bundle.min.js 这个文件已经生成了

此时我们用 1.html 引入 bundle.min.js,就发现 body 的背景色已经变灰了,这就是 webpack 的简单用法,学会了吗?
以上是关于最简单语言理解 webpack 的用法的主要内容,如果未能解决你的问题,请参考以下文章