web框架的本质
Posted 十一、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web框架的本质相关的知识,希望对你有一定的参考价值。
一 web框架的本质及自定义web框架
我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响应,按照http协议的请求协议发送请求,服务端按照http协议的响应协议来响应请求,这样的网络通信,我们就可以自己实现Web框架了。
通过对socket的学习,我们知道网络通信,我们完全可以自己写了,因为socket就是做网络通信用的,下面我们就基于socket来自己实现一个web框架,写一个web服务端,让浏览器来请求,并通过自己的服务端把页面返回给浏览器,浏览器渲染出我们想要的效果。在后面的学习中,大家提前准备一些文件:
html文件内容如下,名称为test.html:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="test.css"> <link rel="icon" href="wechat.ico"> <!--直接写在html页面里面的css样式是直接可以在浏览器上显示的--> <!--<style>--> <!--h1{--> <!--background-color: green;--> <!--color: white;--> <!--}--> <!--</style>--></head><body><h1>姑娘,你好,我是Jaden,请问约吗?嘻嘻~~</h1><!--直接写在html页面里面的img标签的src属性值如果是别人网站的地址(网络地址)是直接可以在浏览器上显示的--><!--<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550395461724&di=c2b971db12eef5d85aba410d1e2e8568&imgtype=0&<br>src=http%3A%2F%2Fy0.ifengimg.com%2Fifengimcp%2Fpic%2F20140822%2Fd69e0188b714ee789e97_size87_w800_h1227.jpg" alt="">--> <!--如果都是网络地址,<br>那么只要你的电脑有网,就可以看到,不需要自己在后端写对应的读取文件,返回图片文件信息的代码,因为别人的网站就做了这个事情了--><img src="meinv.png" alt="" width="100" height="100"> <!--如果你是本地的图片想要返回给页面,你需要对页面上的关于这个图片的请求要自己做出响应,这个src就是来你本地请求<br>这个图片,你只要将图片信息读取出来,返回给页面,页面拿到这个图片的数据,就能够渲染出来了,是不是很简单--><!--直接写在html页面里面的js操作是直接可以在浏览器上显示的--><!--<script>--> <!--alert(\'这是我们第一个网页\')--><!--</script>--><script src="test.js"></script></body></html> |
css文件内容如下,名称为test.css:
|
1
2
3
4
|
h1{ background-color: green; color: white;} |
js文件内容如下,名称为test.js:
|
1
|
alert(\'这是我们第一个网页\'); |
再准备一个图片,名称为meinv.jpg,再准备一个ico文件,名称为wechat.ico,其实就是个图片文件,微信官网打开之后,在浏览器最上面能够看到 ,把它保存下来
,把它保存下来
上面的文件都准备好之后,你用pycharm新建一个项目,把文件都放到一个文件夹里面去,留着备用,像下面这个样子:

然后开始写我们的web框架,我们分这么几步来写:
一、简单的web框架
创建一个python文件,内容如下,名称为test.py:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import socketsk = socket.socket()sk.bind((\'127.0.0.1\',8001))sk.listen()conn,addr = sk.accept()from_b_msg = conn.recv(1024)str_msg = from_b_msg.decode(\'utf-8\')#socket是应用层和传输层之间的抽象层,每次都有协议,协议就是消息格式,那么传输层的消息格式我们不用管,因为socket帮我们搞定了,但是应用层的协议还是需要咱们自己遵守的,<br>所以再给浏览器发送消息的时候,如果没有按照应用层的消息格式来写,那么你返回给浏览器的信息,浏览器是没法识别的。而应用层的协议就是我们的HTTP协议,所以我们按照HTTP协议规定的消息格式<br>来给浏览器返回消息就没有问题了,关于HTTP我们会细说,首先看一下直接写conn.send(b\'hello\')的效果,然后运行代码,通过浏览器来访问一下,然后再看这一句conn.send(b\'HTTP/1.1 200 ok <br>\\r\\n\\r\\nhello\')的效果#下面这句就是按照http协议来写的# conn.send(b\'HTTP/1.1 200 ok \\r\\n\\r\\nhello\')#上面这句还可以分成下面两句来写conn.send(b\'HTTP/1.1 200 ok \\r\\n\\r\\n\')conn.send(b\'hello\') |
我们来浏览器上看一下浏览器发送的请求:

目前我们还没有写如何返回一个html文件给浏览器,所以这里暂时不用管它,那么我们点开这个127.0.0.1看看:

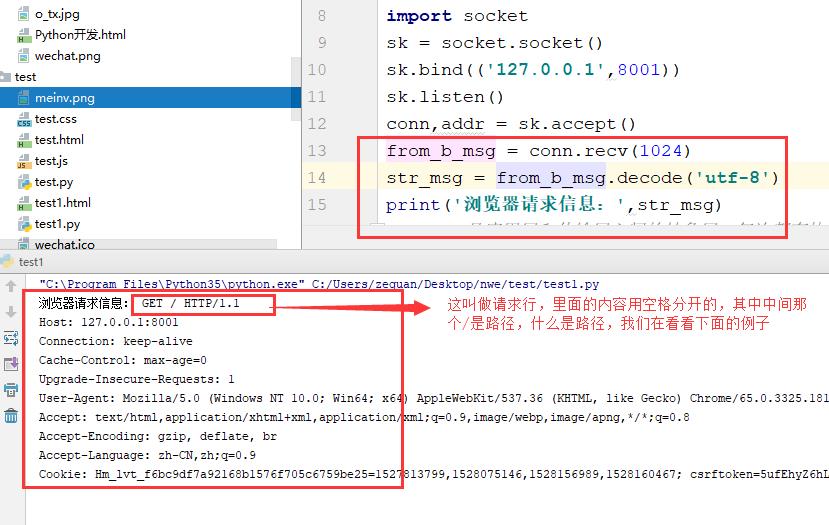
我们在python文件中打印一下浏览器发送过来的请求信息是啥:

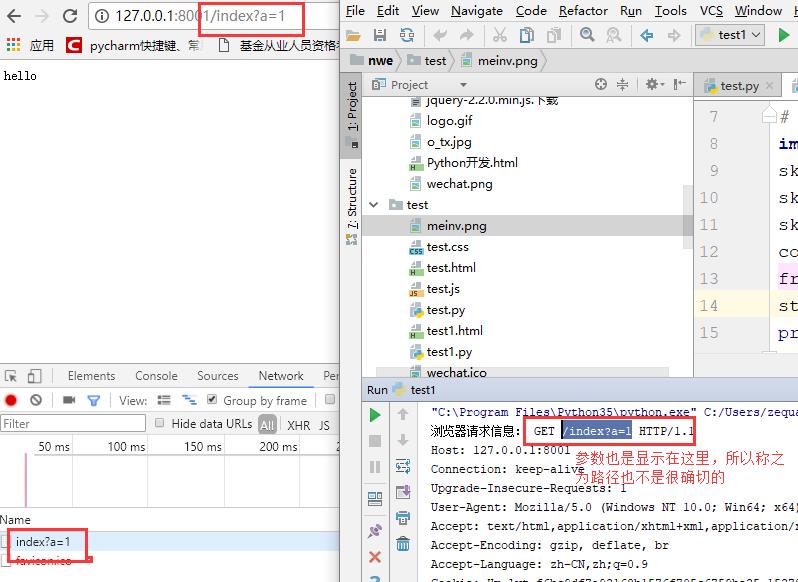
重启我们的代码,然后在网址中输入这个:

再重启我们的代码,然后在网址中输入这个:

浏览器发过来一堆的消息,我们给浏览器回复(响应)信息的时候,也要按照一个消息格式来写,这些都是http协议规定的,那么我们就来学习一下http协议,然后继续完善我们的web框架:
HTTP协议:https://www.cnblogs.com/pythoncainiao/p/10408123.html
二、返回HTML文件的web框架
首先写一个html文件,内容如下,名称为test.html:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title><link rel="stylesheet" href="test.css"> <!--直接写在html页面里面的css样式是直接可以在浏览器上显示的--> <style> h1{ background-color: green; color: white; } </style></head><body><h1>姑娘,你好,我是Jaden,请问约吗?嘻嘻~~</h1><!--直接写在html页面里面的img标签的src属性值如果是别人网站的地址(网络地址)是直接可以在浏览器上显示的--><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550395461724&di=c2b971db12eef5d85aba410d1e2e8568&imgtype=0&<br>src=http%3A%2F%2Fy0.ifengimg.com%2Fifengimcp%2Fpic%2F20140822%2Fd69e0188b714ee789e97_size87_w800_h1227.jpg" alt=""><!--如果都是网络地址,那么只要你的电脑有网,就可以看到,不需要自己在后端写对应的读取文件,返回图片文件信息的代码,因为别人的网站就做了这个事情了--><!--直接写在html页面里面的js操作是直接可以在浏览器上显示的--><script> alert(\'这是我们第一个网页\')</script></body></html> |
准备我们的python代码,服务端程序,文件内容如下,文件名称为test.py:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import socketsk = socket.socket()sk.bind((\'127.0.0.1\',8001))sk.listen()conn,addr = sk.accept()from_b_msg = conn.recv(1024)str_msg = from_b_msg.decode(\'utf-8\')print(\'浏览器请求信息:\',str_msg)# conn.send(b\'HTTP/1.1 200 ok \\r\\ncontent-type:text/html;charset=utf-8;\\r\\n\')conn.send(b\'HTTP/1.1 200 ok \\r\\n\\r\\n\')with open(\'test1.html\',\'rb\') as f: f_data = f.read()conn.send(f_data) |
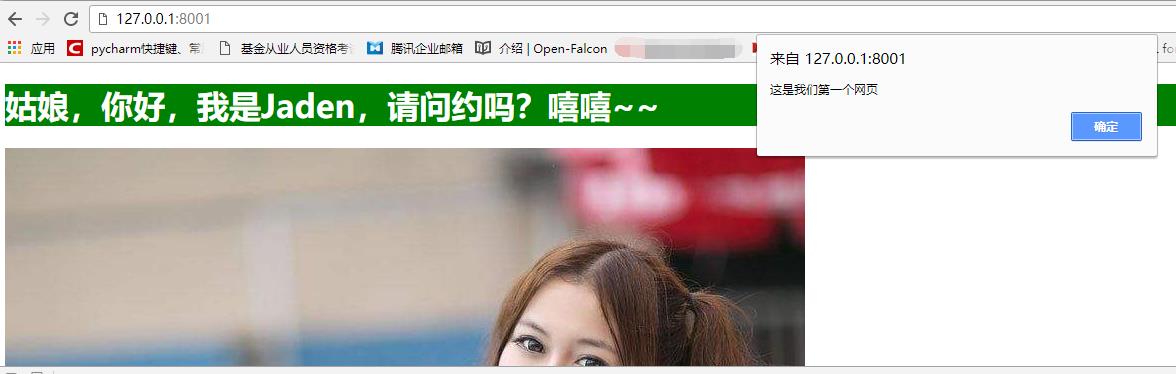
页面上输入网址看效果,css和js代码的效果也有,very good:

但是我们知道,我们的css和js基本都是写在本地的文件里面的啊,而且我们的图片基本也是我们自己本地的啊,怎么办,我们将上面我们提前准备好的js和css还有那个.ico结尾的图片文件都准备好,来我们在来一个升级版的web框架,其实css、js、图片等文件都叫做网站的静态文件。
首先我们先看一个效果,如果我们直接将我们写好的css和js还有.ico和图片文件插入到我们的html页面里面,就是下面这个html文件
名称为test.html,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="test.css"> <!--加上下面这句,那么我们看浏览器调试窗口中的那个network里面就没有那个favicon.ico的请求了,其实这就是页面title标签文字左边的那个页面图标,但是这个文件是我们自己本地的,<br>所以我们需要在后端代码里面将这个文件数据读取出来返回给前端--> <link rel="icon" href="wechat.ico"> <!--直接写在html页面里面的css样式是直接可以在浏览器上显示的--> <!--<style>--> <!--h1{--> <!--background-color: green;--> <!--color: white;--> <!--}--> <!--</style>--></head><body><h1>姑娘,你好,我是Jaden,请问约吗?嘻嘻~~</h1><!--直接写在html页面里面的img标签的src属性值如果是别人网站的地址(网络地址)是直接可以在浏览器上显示的--><!--<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550395461724&di=c2b971db12eef5d85aba410d1e2e8568&imgtype=0&<br>src=http%3A%2F%2Fy0.ifengimg.com%2Fifengimcp%2Fpic%2F20140822%2Fd69e0188b714ee789e97_size87_w800_h1227.jpg" alt="">--> <!--如果都是网络地址,<br>那么只要你的电脑有网,就可以看到,不需要自己在后端写对应的读取文件,返回图片文件信息的代码,因为别人的网站就做了这个事情了--><img src="meinv.png" alt="" width="100" height="100"> <!--如果你是本地的图片想要返回给页面,你需要对页面上的关于这个图片的请求要自己做出响应,这个src就是来你本地<br>请求这个图片,你只要将图片信息读取出来,返回给页面,页面拿到这个图片的数据,就能够渲染出来了,是不是很简单--><!--直接写在html页面里面的js操作是直接可以在浏览器上显示的--><!--<script>--> <!--alert(\'这是我们第一个网页\')--><!--</script>--><script src="test.js"></script></body></html> |
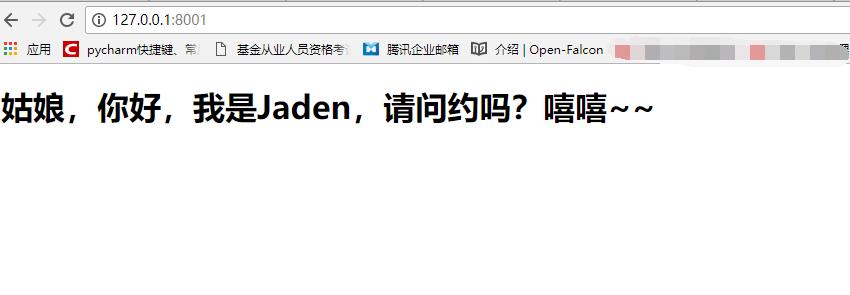
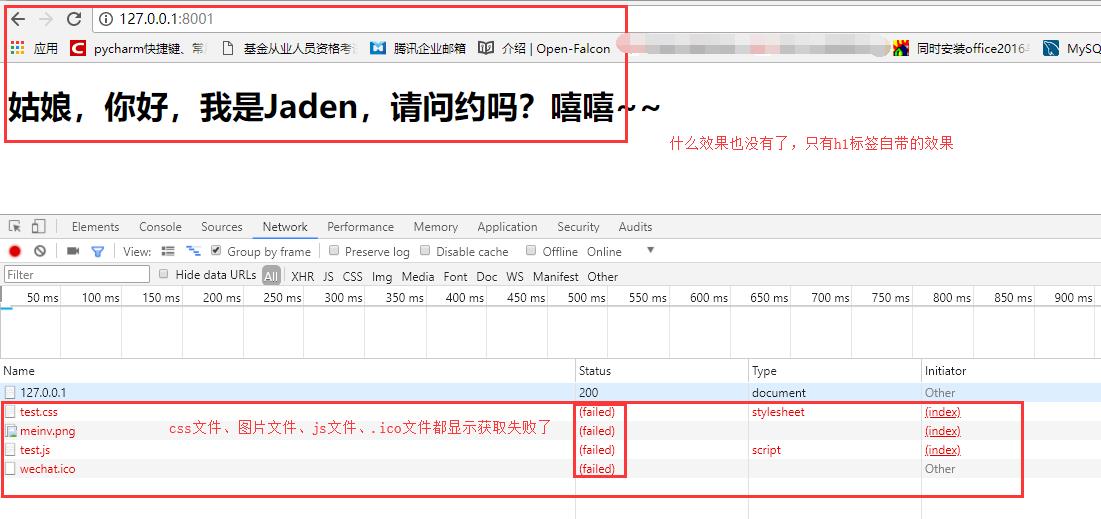
同样使用我们之前的python程序,来看效果:

发现js和css的效果都没有出来,并且我们看一下浏览器调试窗口的那个network

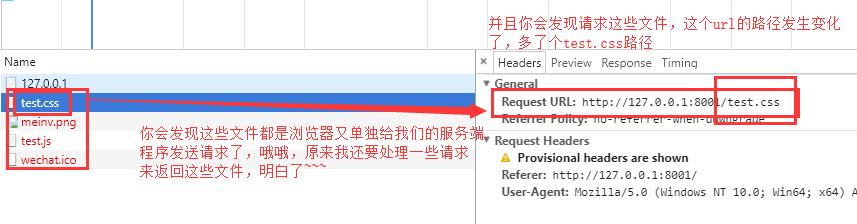
在下来我们在network里面点击那个test.css文件,看看请求是什么:

还有就是当我们直接在浏览器上保存某个页面的时候,随便一个页面,我们到页面上点击右键另存为,然后存到本地的一个目录下,你会发现这个页面的html、css、js、图片等文件都跟着保存下来了,我保存了一下博客园首页的页面,看,是一个文件夹和一个html文件:

我们点开博客园那个文件夹看看里面都有什么:

发现js、css还有图片什么的都被保存了下来,说明什么,说明这些文件本身就存在浏览器上了,哦,原来就是将html页面需要的css、js、图片等文件也发送给浏览器就可以了,并且这些静态文件都是浏览器单独过来请求的,其实和标签的属性有有关系,css文件是link标签的href属性:<link rel="stylesheet" href="test.css">,js文件是script标签的src属性:<script src="test.js"></script>,图片文件是img标签的src属性:<img src="meinv.png" alt="" width="100" height="100"> ,那个.ico文件是link标签的属性:<link rel="icon" href="wechat.ico">,其实这些属性都会在页面加载的时候,单独到自己对应的属性值里面取请求对应的文件数据,而且我们如果在值里面写的都是自己本地的路径,那么都会来自己的本地路径来找,如果我们写的是相对路径,就会到我们自己的网址+文件名称,这个路径来找它需要的文件,所以我们只需要将这些请求做一些响应,将对应的文件数据相应给浏览器就可以了!并且我们通过前面的查看,能够发现,浏览器url的请求路径我们知道是什么,静态文件不是也这样请求的吗,好,我们针对不同的路径给它返回不同的文件, 非常好!我们来尝试一下!
非常好!我们来尝试一下!
三、返回静态文件的高级web框架
还是用第二个web框架里面的那个html文件,我们只需要写一些我们的服务端程序就可以了,同样是test.py文件,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import socketsk = socket.socket()sk.bind((\'127.0.0.1\',8001))sk.listen()#首先浏览器相当于给我们发送了多个请求,一个是请求我们的html文件,而我们的html文件里面的引入文件的标签又给我们这个网站发送了请求静态文件的请求,所以我们要将建立连接的过程循环起来,<br>才能接受多个请求,没毛病while 1: conn,addr = sk.accept() # while 1: from_b_msg = conn.recv(1024) str_msg = from_b_msg.decode(\'utf-8\') #通过http协议我们知道,浏览器请求的时候,有一个请求内容的路径,通过对请求信息的分析,这个路径我们在请求的所有请求信息中可以提炼出来,下面的path就是我们提炼出来的路径 path = str_msg.split(\'\\r\\n\')[0].split(\' \')[1] print(\'path>>>\',path) conn.send(b\'HTTP/1.1 200 ok \\r\\n\\r\\n\') #由于整个页面需要html、css、js、图片等一系列的文件,所以我们都需要给人家浏览器发送过去,浏览器才能有这些文件,才能很好的渲染你的页面 #根据不同的路径来返回响应的内容 if path == \'/\': #返回html文件 print(from_b_msg) with open(\'test.html\',\'rb\') as f: # with open(\'Python开发.html\',\'rb\') as f: data = f.read() conn.send(data) conn.close() elif path == \'/meinv.png\': #返回图片 with open(\'meinv.png\',\'rb\') as f: pic_data = f.read() # conn.send(b\'HTTP/1.1 200 ok \\r\\n\\r\\n\') conn.send(pic_data) conn.close() elif path == \'/test.css\': #返回css文件 with open(\'test.css\',\'rb\') as f: css_data = f.read() conn.send(css_data) conn.close() elif path == \'/wechat.ico\':#返回页面的ico图标 with open(\'wechat.ico\',\'rb\') as f: ico_data = f.read() conn.send(ico_data) conn.close() elif path == \'/test.js\': #返回js文件 with open(\'test.js\',\'rb\') as f: js_data = f.read() conn.send(js_data) conn.close()
|