微信小程序--家庭记账本开发--06
Posted 祺&Qi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序--家庭记账本开发--06相关的知识,希望对你有一定的参考价值。
重要部分学习——记账簿
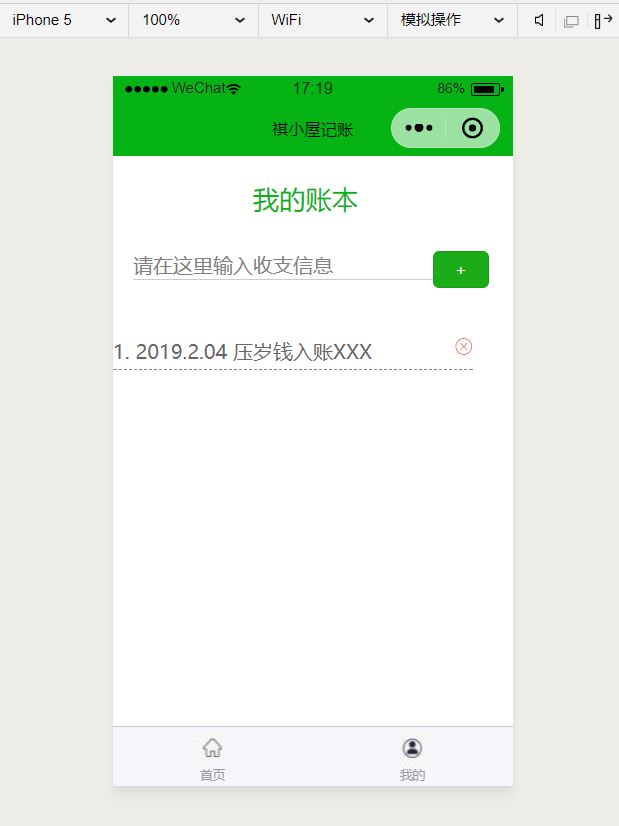
本次项目开发的目的主要是记账本的开发,最初自己想法简单,把家里的纸质记账簿变成手机上的记账簿。最终自己程序可以实现的功能可以记录每天的账目信息,并形成叠加效果,并按1、2、3……向下进行排列,以实现记账。
展示如下:
其中该程序利用不同按钮实现账目信息的增加或者删除,相关代码如下:
添加账目信息:
<view class="pure-u-4-24">
<button type="primary" size="mini" bindtap="addWant"> + </button>
</view>
删除账目信息:
<view class="item">
<text>{{index + 1}}. {{item.Title}}</text>
<icon class="delete" type="cancel" size="15" bindtap="deleteIt" id="{{index}}"/>
</view>
并利用相关布局设计,来给界面、按钮进行相关设置:
/* pages/me/me.wxss */ .title{ color:#06b314; font-size: 50rpx; padding:20px 112px; } .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 20rpx 0; box-sizing: border-box; } .pure-g { width: 90%; } input { border-bottom: 1px solid #ccc; } button { color: #ccc; } .main-items { margin-top: 30rpx; } .main-items .item{ display: block; margin-top: 20rpx; color: #666; border-bottom: 1px dashed #888; padding-bottom: 10rpx; } .main-items .delete{ float: right; }
以上是关于微信小程序--家庭记账本开发--06的主要内容,如果未能解决你的问题,请参考以下文章