Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))
Posted 邢走在云端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))相关的知识,希望对你有一定的参考价值。
安装插件
npm install --save-dev copy-webpack-plugin配置
webpack.config.js头部引入插件
const CopyWebpackPlugin = require('copy-webpack-plugin');在
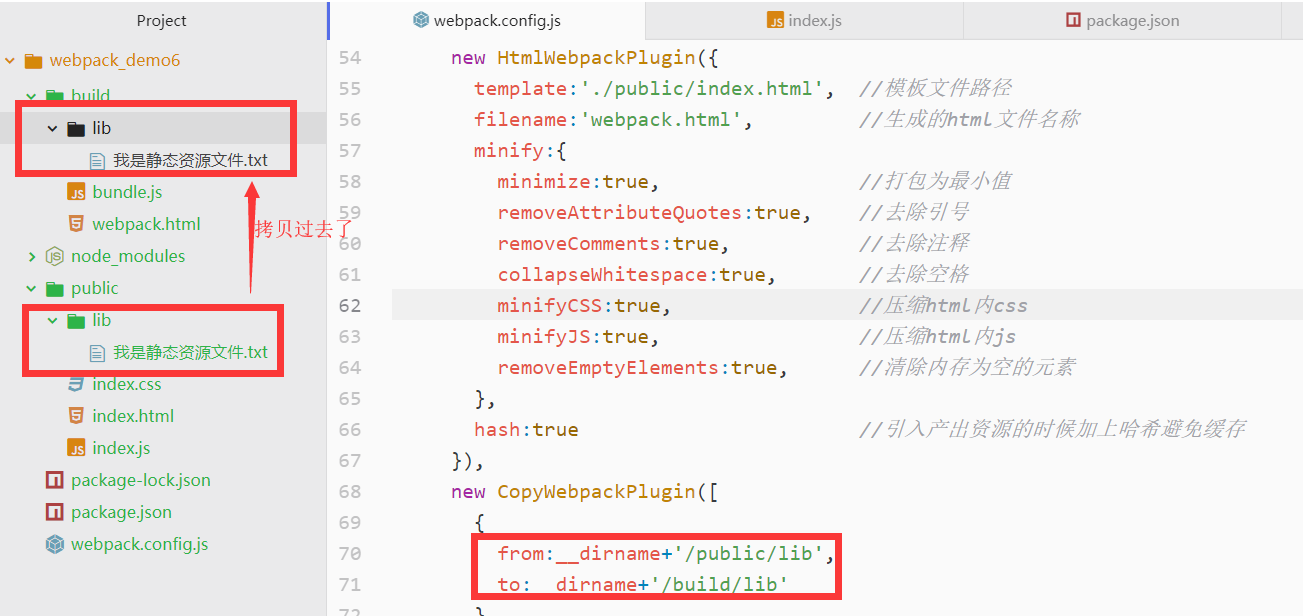
plugins模块引入new CopyWebpackPlugin([ { from:__dirname+'/public/lib', to:__dirname+'/build/lib' } ])
运行打包命令
webpack --mode development
以上是关于Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))的主要内容,如果未能解决你的问题,请参考以下文章