webpack脚手架问题
Posted xianzj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack脚手架问题相关的知识,希望对你有一定的参考价值。
1、修改服务端口问题
"dev": "vue-cli-service serve --open --port=8888",
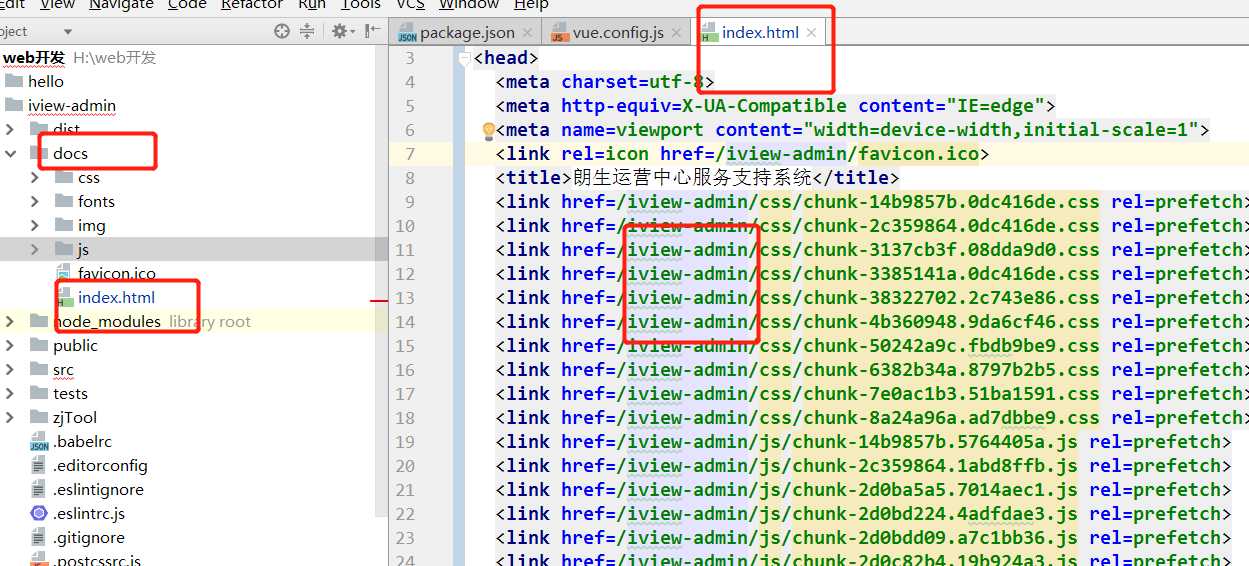
2、修改打包文件的文件名称(github pages默认只支持docs,这时候可以修改这个为docs
"build": "vue-cli-service build --dest=docs",
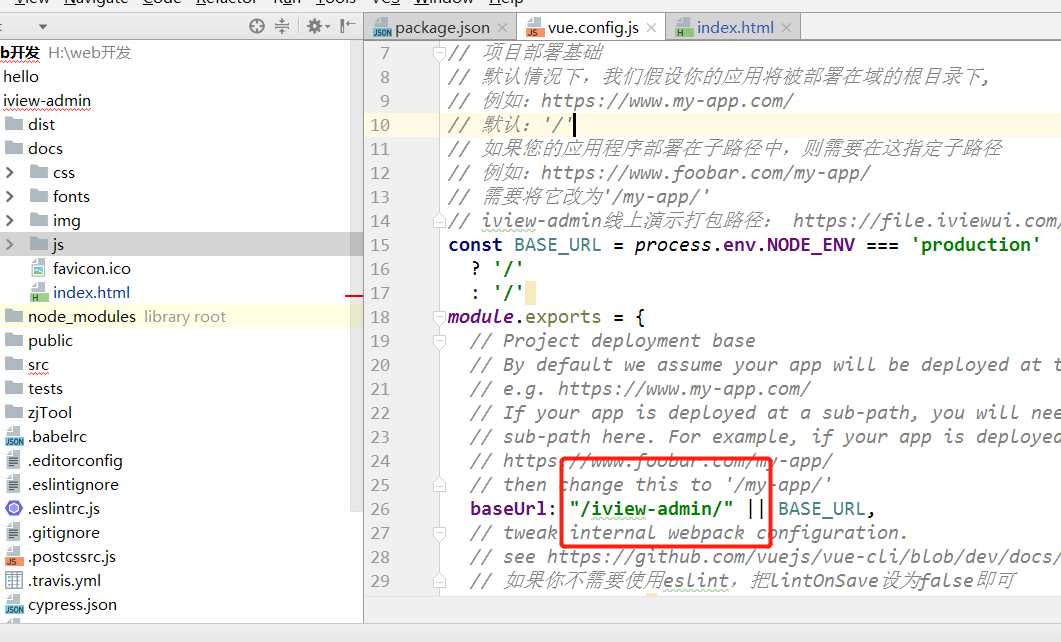
3、如果打包的文件不是在域名的根目录部署 一定要修改这个参数 对应的影响文件见下边那个截图


这样将docs文件上传到github上面就可以通过 http://github.io/项目名称/.来访问你的项目了:(github有时候不稳定 如果自己搭建的gitlab估计能好点)

以上是关于webpack脚手架问题的主要内容,如果未能解决你的问题,请参考以下文章
webpack系列从零搭建 webpack4+react 脚手架