绑定bindchange事件的微信小程序swiper闪烁,抖动问题解决,(将微信小程序切换到后台一段时间,再打开微信小程序,会出现疯狂循环轮播,造成抖动现象)
Posted 秋风2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绑定bindchange事件的微信小程序swiper闪烁,抖动问题解决,(将微信小程序切换到后台一段时间,再打开微信小程序,会出现疯狂循环轮播,造成抖动现象)相关的知识,希望对你有一定的参考价值。

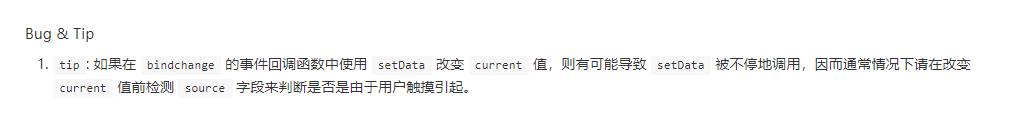
微信小程序开发文档-组件-swiper后面追加的新闻如上图所示;
如果在bindchange事件给swiper的current属性对应的值{{current}}赋值,就会造成抖动现象。
1 bindchangeSwiper(event) { 2 console.log(event.detail); 3 this.setData({ 4 current: event.detail.current 5 }) 6 },
可是有的时候我们确实需要动态获取当前的swiper-item索引,用来额外做一些其他操作;
为了解决这个问题,我们需要额外定义一个变量。
1 current: 0, // swiper初始对应的swiper-item 2 currentIndex: 0, // 用来记录当前swiper对应的索引index
1 bindchangeSwiper(event) { 2 this.setData({ 3 currentIndex: event.detail.current 4 }) 5 },
这样问题解决啦!
以上是关于绑定bindchange事件的微信小程序swiper闪烁,抖动问题解决,(将微信小程序切换到后台一段时间,再打开微信小程序,会出现疯狂循环轮播,造成抖动现象)的主要内容,如果未能解决你的问题,请参考以下文章