微信小程序 cover-view在 Video(原生组件)中遇到的问题
Posted 依旧2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 cover-view在 Video(原生组件)中遇到的问题相关的知识,希望对你有一定的参考价值。
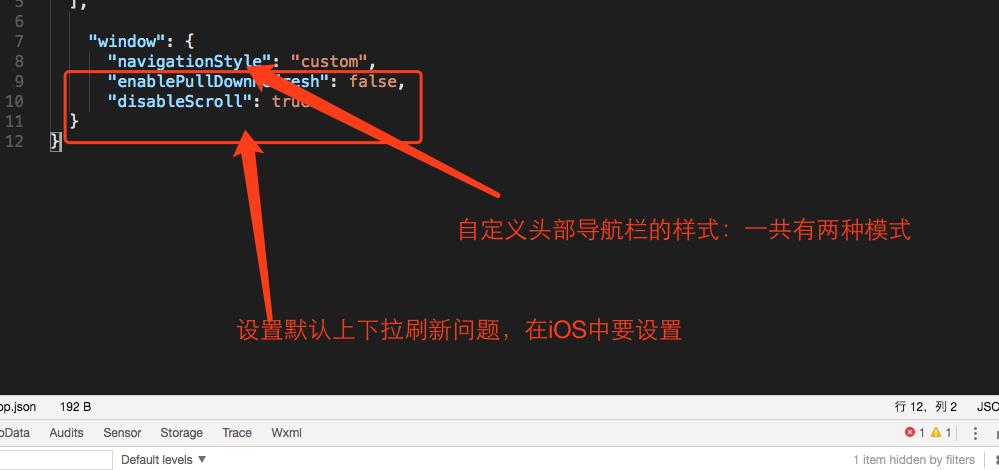
1:解决disableScroll无法禁止小程序下拉的问题
disableScroll的优先级小于enablePullDownRefresh,因此如果app.json里是enablePullDownRefresh:true,那如果只是在page.json中加上disableScroll:true是无效的,需要在page.json中同时加上enablePullDownRefresh:false:
一般在app.json里写上"enablePullDownRefresh": false, 默认就不会有下拉刷新了。需要下拉刷新的地方在page.json中打开。
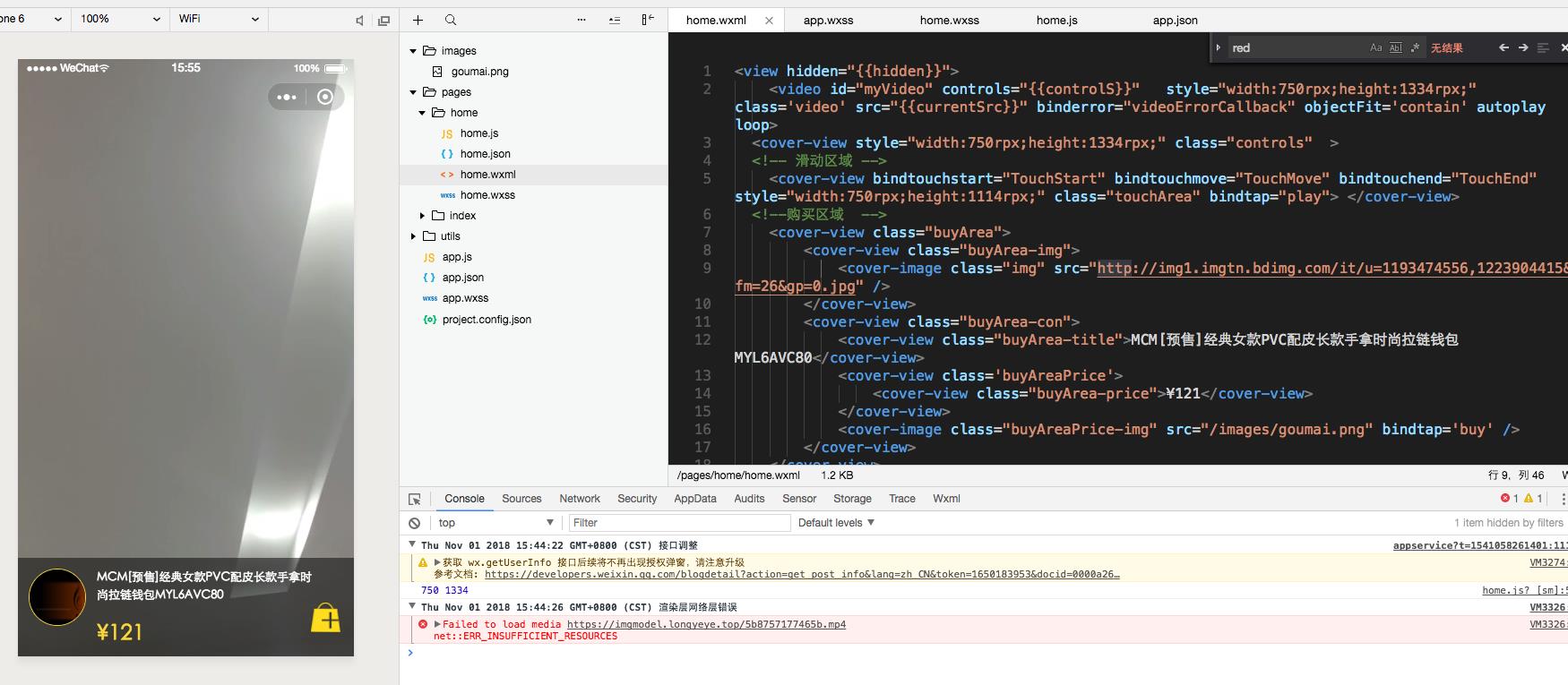
2:为了使视频能够铺满整个屏幕一定要使用750*1334rpx这个尺寸,不要获取屏幕的尺寸
以上是关于微信小程序 cover-view在 Video(原生组件)中遇到的问题的主要内容,如果未能解决你的问题,请参考以下文章