微信小程序
Posted lgyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
人在屋檐下,不得不低头
0.
catchtap防止冒泡
currentTarget vs target
父元素事件子元素也能触发
e.currentTarget.dataset
e.target.dataset 点击子元素是没有数据的
0.
①.input组件的属性bindinput为小程序双向绑定(vue则为v-model)
①.onshow(从二级页面回来加载),onread、onready(从二级页面回来不加载) (第一次进入页面:onload、onshow、onready)
②.onHide() 页面隐藏/切入后台时触发。
官方:如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
测试:点小程序右上角胶囊按钮的圆圈,退出小程序;navigateTo,switchTab
③.onUnload()页面卸载时触发。
官方:如redirectTo或navigateBack到其他页面时。
测试:官方自带的返回上层按钮。
④.
"tabBar"页面,跳转的其他页面是不关闭本页面的(第二次进入tabBar页面时,只执行onshow);
官方自带返回上一层是关闭本页面的(再次进入本层时,又重新开始执行onload - onshow - onready);
⑤.
globalData为内存。storage为缓存。即小程序退出globalData会清空,storage则不会。
关闭微信 或退出小程序太久时(相当于删了小程序重新搜索,但不清除缓存) == 开发工具中的ctrl + s
关闭微信 或退出小程序太久时:小程序的会被回收,之前只是隐藏的页面(onHide), onload会再次执行;
关闭微信 或退出小程序太久时:data和globalData的值会初始化
1.
CSS元素组件的清默认效果
button { margin: 0; padding: 0; line-height: normal; text-align: left; background: transparent; border-radius: 0; box-sizing: content-box; }
button::after { border: 0; }
input { min-height: 0; height: 0; }
cover-view { line-height: 0/normal; overflow: visible; pointer-events; }
2.
盒子是
w3c标准盒子 =》 宽高等于宽高
IE盒子 =》 宽高等于宽高 + padding + border
3.
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) |
|---|
iphone5/6/7 顶部导航64px = 128rpx ( 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。width=750rpx)

4.
①wx的运行环境
ios的webkit(苹果开源的浏览器内核)
android的X5(QQ浏览器内核)
开发工具nw.js(C++实现的web转桌面应用)
②为什么wx不直接运行在浏览器(webview)中,而要绕过浏览器直接调用内核呢?
因为运行在浏览器中的webapp是做不了监控的,而wx的表现是半native app,半web app,而native app与web app和一个很重要的区别就是native app 有自己的生命周期。
5.
movable-view iphone控制点
swiper 轮播图
scroll-view scroll
1.scroll-view 中的需要滑动的元素不可以用 float 浮动;
2.scroll-view 中的包裹需要滑动的元素的大盒子用 display:flex; 是没有作用的;
3.scroll-view 中的需要滑动的元素要用 dislay:inline-block; 进行元素的横向编排;
4.包裹 scroll-view 的大盒子有明确的宽和加上样式--> overflow:hidden;white-space:nowrap;
6.兼容小辫子屏幕
7.对应的服务器 TLS 为 TLS 1.0 ,小程序要求的 TLS 版本必须大于等于 1.2 。控制台输入 showRequestInfo() 可以获取更详细信息。
https://www.linuxidc.com/Linux/2017-04/142744.htm
https://blog.csdn.net/ghlfllz/article/details/72832436
https://blog.csdn.net/ruoshuiyx/article/details/80597503
https://blog.csdn.net/kirawoo/article/details/78737242
HISTORY
内测时间 2016年9月21日
发布时间 2017年1月9日
小游戏 2017年12月28日,微信更新的 6.6.1 版本开放了
8.
请勿在 scroll-view中使用textarea、map、canvas、video组件
\\n在text组件中生效
9.
wx.navigateBack()当delta的值小于等于0时,都说放回上一层。(小程序基础库2.6.0)
10.小程序阻止遮罩层下的页面滚动
弹出框根元素样式:position:fixed;top:0;left:0;width:100%;height:100%;overflow:hidden;
弹出框根元素事件:catchtouchmove="空的事件" (catchtouchmove="nullEvent" nullEvent (res) {})
11.小程序关闭自己
<navigator target="miniProgram" open-type="exit"></navigator> (exit退出小程序,需targer="miniProgram"为前提)
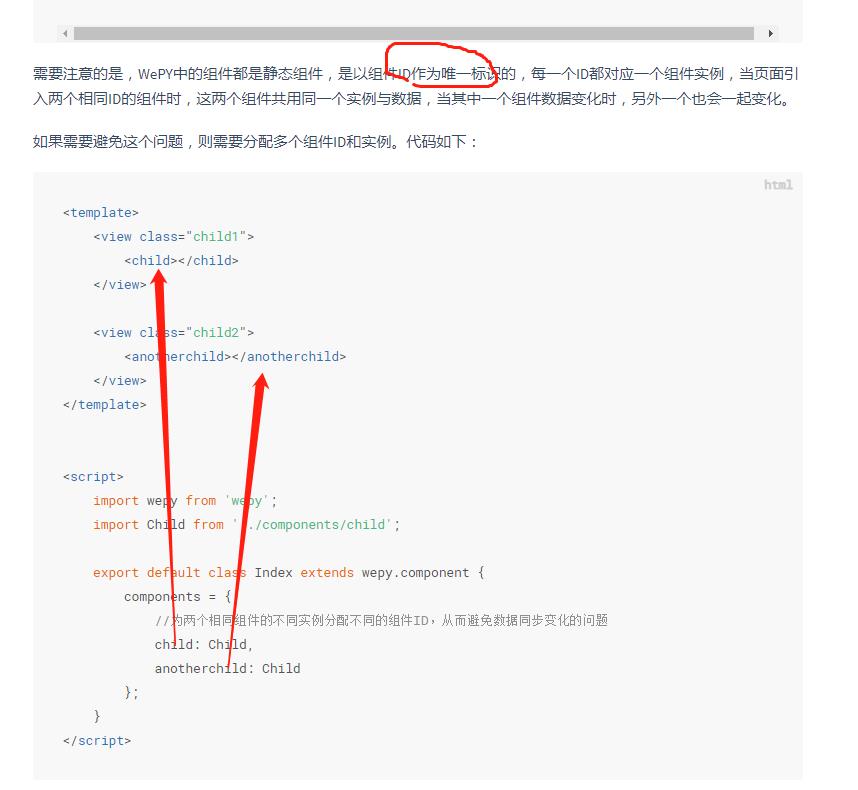
12.template和组件
<!-- template -->
<template name="msgItem">
<view>
<text>Name: {{username}}</text>
<text>Age: {{age}}</text>
<text>Time: {{time}}</text>
</view>
</template>
view text {
display: block;
}
<!-- tReal -->
<import src="/demo/template/template.wxml" />
<template is="msgItem" data="{{...tData}}" />
data: {
tData: {
username: \'haha!\',
age: 18,
time: \'2019/2/19\'
}
}
@import "/demo/template/template.wxss";
<!-- components -->
json
{
"component": true,
"usingComponents": {}
}
html
<view class="wrapper">
<view>这里是组件的内部节点</view>
<slot></slot>
</view>
css
.wrapper {
background: #ddd;
}
js
Component({
/**
* 组件的属性列表
*/
properties: {
myName: {
type: String,
value: \'张兮兮\'
},
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
<!-- cReal -->
json
{
"usingComponents": {
"my-component": "/components/component-tag-name"
}
}
html
<view>
<my-component my-name="二哈">
<!-- 这部分内容(下面的view)将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件slot中的内容</view>
</my-component>
</view>
13.减少setData:
①、canvas代替setData,
②、数据不用展示时,不使用setData,用this.data.xx代
14.scroll-view
<scroll-view scroll-x="true">才能滚动
scroll-y需要给定高度
14.解决微信小程序ios端滚动卡顿的问题
方法1:scroll-view组件且设置高度;方法2:overflow:auto; -webkit-overflow-scrolling: touch;
14.textarea的placeholder-style在开发工具有时没效果,真机可以,所以文档支持开发工具没效果,可看真机
14.子组件传父父组件(triggerEvent)
A子组件
html
<button class="btn-getuserinfo" open-type=\'getUserInfo\' bindgetuserinfo=\'getuserinfo\' plain=\'true\'>
登录
</button>
js
getuserinfo(){ //登录授权
// 取到点击的具体下标
let selectIndex = this.data.baitiao[this.data.selectIndex]
// 点击事件带参传入父级,登录成功点成功状态会父级
this.triggerEvent(\'isLogin\',false)
}
父组件 (html:接收)
<!-- 子组件 --> <login bind:isLogin="goList"></login>
js:赋值
data: {
sLogin: true, // 是否显示授权登录按钮
},
goList(e){//点击登录,获取子组件传过来的值,隐藏按钮,并跳转到用户列表页面
console.log(e.detail.desc)//可以从e中得到传过来信息
let sLogin = e.detail;
this.setData({
sLogin: sLogin
})
},
源:https://blog.csdn.net/qq_40190624/article/details/87972265
15.原生组件覆盖问题
①、聚焦时,展示原生组件,不聚焦时,模仿原生组件写个view
②、覆盖时display:none; / position:absolute;left:-1000rpx; / v-if进行隐藏 (小程序地图tab情况用v-if,会出现多个未知地图,用position: absolute;)
③、input框可以用z-index的view覆盖(基础库2.8.1)
WEPY框架
①、wpy文件中的script、template、style这三个标签都支持lang和src属性
②、(config、components、data、methods、events、其他函数)
import wepy from \'wepy\';
// 声明一个App小程序实例
export default class MyAPP extends wepy.app {
}
// 声明一个Page页面实例
export default class IndexPage extends wepy.page {
}
// 声明一个Component组件实例
export default class MyComponent extends wepy.component {
}
③、this.$parent =》 getApp()
④、WePY中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的。

功能实现
#0.在开发工具中不执行的函数
wx.getSystemInfo({
success: function (res) {
// 当设备为\'devtools\',则开发工具
if (!(res.brand == \'devtools\')) {
if (wx.getStorageSync(\'itude\') || that.data.isAuthor) {
that.cloudW();
}
}
}
})
#1.登录授权
①. openid

获取openid:wx.login()的code换openid
前端:
wx.login() => code
后端:
https://api.weixin.qq.com/sns/jscode2session
参数:appid、secret、js_code、grant_type(小程序appid、小程序secret、wx.login()获取code、\'authorization_code\')
返回:openid、session_key、unionid、errcode、errmsg

此方法前端不可用,只做测试 (api.weixion.qq.com出于安全考虑不能前端调用,合法域名添加不了) wx.login({ success (e) { console.log(e) let code = e.code; wx.request({ url: \'https://api.weixin.qq.com/sns/jscode2session\', data: { appid: \'wx1f5ba1aea54dd9ac\', secret: \'de3eb7f145293628adce72b2ee2289b7\', js_code: code, grant_type: \'authorization_code\' }, success(res) { let openid = res.data.openid console.log(openid) } }) } })

<button open-type="getUserInfo" bindgetuserinfo=\'userInfo\'>点击授权登录</button> userInfo (res) { // 没有直接授权 if (!res.detail.userInfo) { // 提示要授权,用户同意,开启wx.openSetting() wx.showModal({ title: \'提示\', content: \'不授权信息还在玩耍,授权吧\', success(res) { if (res.confirm) { console.log(\'用户点击确定\') wx.openSetting({ success (res) { wx.getUserInfo({ success (res) { console.log(res) // 间接授权,用户基本信息 let userInfo = res.userInfo console.log(userInfo) } }) }, fail (res) { console.log(res) } }) } else if (res.cancel) { console.log(\'用户点击取消\') } } }) return; } // 直接授权,获取用户基本信息 let userInfo = res.detail.userInfo; console.log(userInfo) },
(授权时这些encryptedData、iv、rawData、signature、errMsg是要后端解密出来的加密信息,可以拿到openid、unionid、appid)
wx.getUserInfo()只有授权过才能调用
wx.openSetting使用授权,不能直接调用 官方推荐 ①.组件的open-type="openSetting" ②.点击行为触发<button bindtap="openSetting">
#2.小程序模板消息接口(后端操作——前端不能直接访问https://api.weixin.qq.com)
①.去小程序创建模板,拿到模板id(功能->模板库:创建成功后,在功能->我的模板,查看id)
②.获取token
https://api.weixin.qq.com/cgi-bin/token (get)
参数:
grant_type: \'client_credential\',
appid: \'wx1f5ba1aea54dd9ac\',
secret: \'de3eb7f145293628adce72b2ee2289b7\'
返回:token
③.发送模板
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send (post)
参数
jsonData = {
access_token: token, // ②获取的token
touser: 用户openid, // 用户openid
template_id: 模板id, // 小程序创建的模板id
form_id: e.detail.formId, // (用户自动点击按钮id,线上或真机才能获取)
page: "pages/index/index", // 用户收到推送后,点推送信息跳到小程序的页面
data: { // 推送的信息(小程序创建的模板里设置格式)
"keyword1": { "value": "测试数据一", "color": "#F00" },
"keyword2": { "value": "测试数据二", "color": "#0F0" },
"keyword3": { "value": "测试数据三", "color": "#00F" },
"keyword4": { "value": "测试数据四", "color": "#0FF" },
}
}
(发送失败原因之一form_id: 用户自动点击按钮id只能使用一次;用户自动点击按钮id在7天后失效
https://blog.csdn.net/huningjun/article/details/79192759)
#3.小程序跳转公众号
①.小程序和公众号同一主体(认证的公司或个人信息相同,可在设置->基本设置查看)
②.official-account
③.公众号要求小程序关联
④.小程序要开启“公众号关注组件”(设置->关注公众号)
#4.小程序跳转小程序(跳转之前有弹框,用户是否跳转)
①.代码
function goToNewProject () {
wx.navigateToMiniProgram({
appId: \'\',
path: \'pages/index/index?id=123\',
extraData: {},
envVersion: \'release/develop\',
success(res) {
// 打开成功
console.log(res)
}
})
}
②.需在全局app.json添加跳转小程序的appid,才能审核
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "皮肤测试",
"navigationBarTextStyle": "black"
},
"navigateToMiniProgramAppIdList": ["wx1f5ba1aea54dd9ac"],
#5.访问摄像头授权
wx.getSetting({
success(res) {
if (!res.authSetting[\'scope.camera\']) {
wx.authorize({
scope: \'scope.camera\',
success() {
that.setData({
isTextt: false
})
wx.navigateTo({
url: \'../subPage/photo/photo?route=/\' + that.route,
})
},
fail() {
wx.showModal({
content: \'此功能需要授权摄像头\',
success() {
wx.openSetting({
success(res) {
}
})
}
})
}
})
} else {
that.setData({
isTextt: false
})
wx.navigateTo({
url: \'../subPage/photo/photo?route=/\' + that.route,
})
}
}
})
1.买域名 2.域名备案,加白名单(线下) 3.网上加白名单(线上) 4.域名与ipA记录 小程序跳公众号文章或公众号 1.公众号邀请小程序关联(小程序appid) 2.小程序最高管理者在手机上确认即可 official-account 1.设置的公众号需与小程序主体一致。 2.限制 当小程序从扫 二维码场/小程序码 景(场景值1011/场景值1047)打开时 当小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态 当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态 3.组件大小(最小宽度为300px,高度为定值84px。) 4. 公众号可关联 同主体的10个小程序 不同主体的3个小程序 同一个小程序可关联最多500个公众号
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": ["wxe5f52902cf4de896"]
}
style
css初始化
page {
font-size: 24rpx;
}
button { margin: 0; padding: 0; line-height: normal; background: transparent; border-radius: 0; box-sizing: content-box; }
button::after { border: 0; }
以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章
