打卡小程序接口设计流程图
Posted 海绵般汲取
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打卡小程序接口设计流程图相关的知识,希望对你有一定的参考价值。
打卡系统基础功能主要功能概述。
* 创建打卡计划, * 打卡签到,签到时可以上传图片,语音等数据保存 * 查看打卡记录。查询个人的打卡数据统计(所有打卡计划总次数,所有超时未打卡次数)
根据这些需求,分析后台接口(前后端分离,使用json传递数据)
1需要上传图片,将图片接口独立出来降低关联性
2创建打卡计划
3打卡签到接口(这里的图片和语音等数据只需要对应地址,调用上传图片接口或上传语音接口即可返回地址)
4查看打卡记录,分页返回对应用户的已打卡数据,按打卡时间降序排序
上面2,3,4都是比较简单,只是对数据库进行增删改查。第5个比较复杂
5统计分析用户的打卡数据(返回总打卡天数,超时未打卡天数,连续打卡天数)。
6返回用户打卡计划完成情况
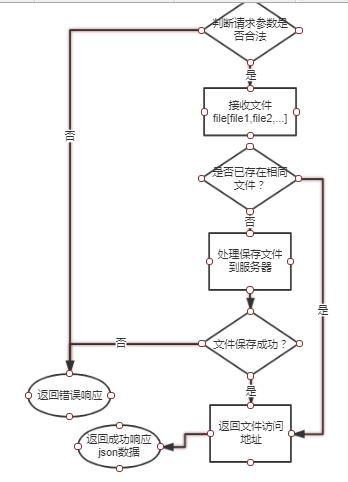
1. 上传文件接口简要概述流程图
下图主要是实现图片上传接口独立,可以实现多图片上传,返回多个图片上传后返回的图片地址列表
详细实现步骤是
1 设置文件存放路径,按日期 ( 8位长度日期,如20190122 ) 作为相对目录存放文件
2 循环遍历所有上传的文件数组
前置条件过滤,如果非法请求,直接返回错误响应
2.1 先查找数据库中文件对应的hash值,如果文件hash值在数据库中已经存在,则将数据库中的文件记录添加到列表中
2.2 如果不存在,则向数据库添加一条数据,添加该文件数据到列表中。
3 返回上传成功的图片访问地址数组(json数据)。

以上是关于打卡小程序接口设计流程图的主要内容,如果未能解决你的问题,请参考以下文章