Flask + Gunicorn + Nginx 部署
Posted 王学长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask + Gunicorn + Nginx 部署相关的知识,希望对你有一定的参考价值。
Ubuntu 上的准备
1.安装venv
更新源先:sudo apt-get update
、查看你的系统是否安装virtualenv:
virtualenv --version
(若结果显示错误,那就跟着看下去吧)
二、虚拟环境的安装:
pip install virtualenv
三、虚拟环境的创建:
virtualenv venv
四、虚拟环境的激活:
source venv/bin/activate
五、退出虚拟环境:
deactivate
---------------------
2.mysql的安装
更新源先:sudo apt-get update
执行:apt-get install mysql-server mysql-client -y
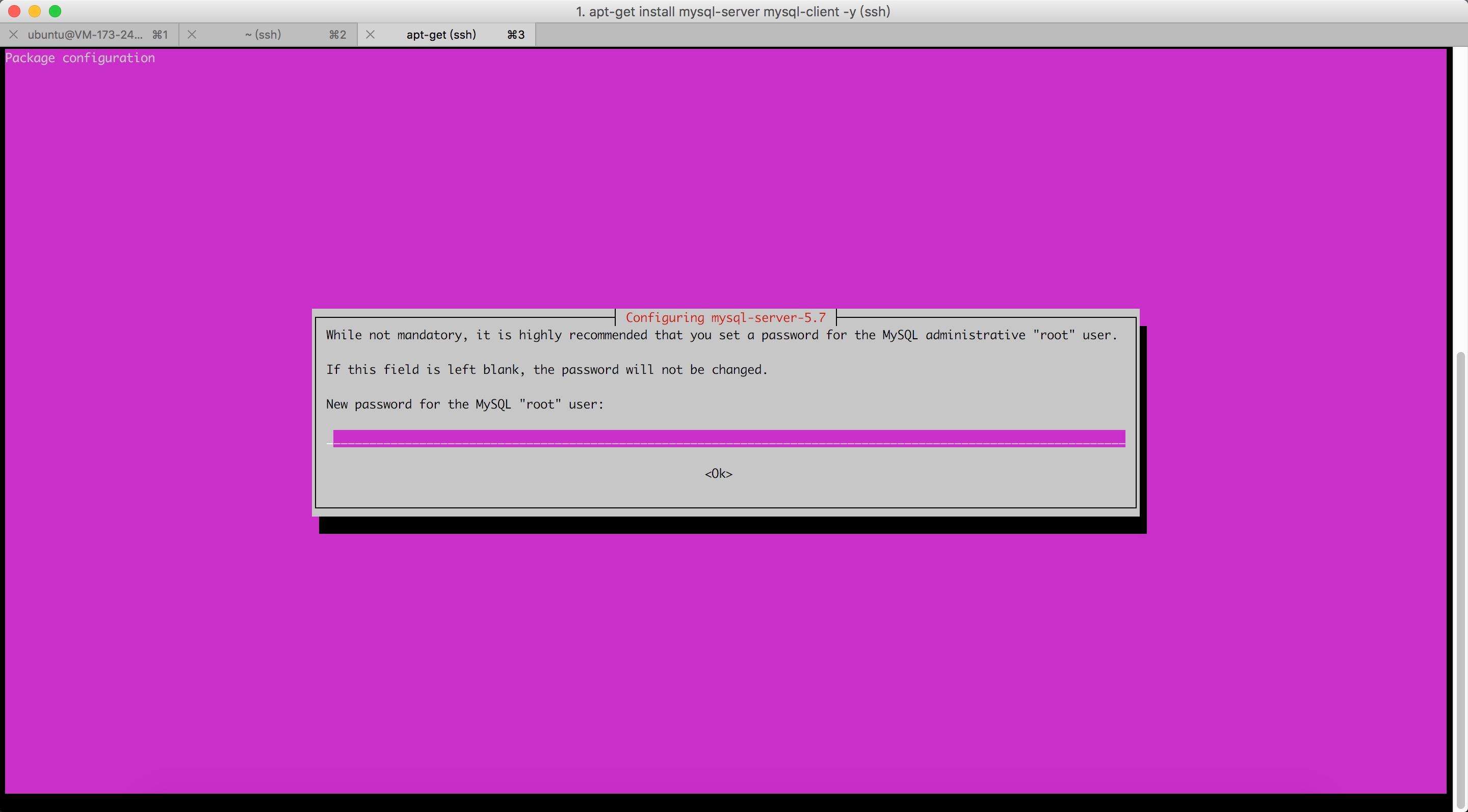
2.弹出页面,输入root密码:

3.重复密码
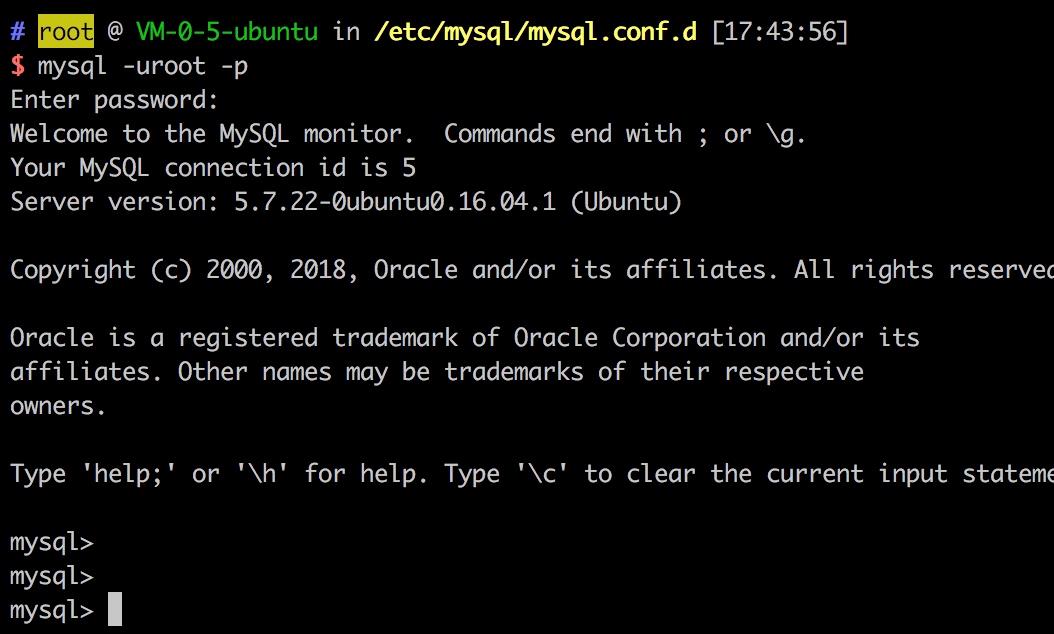
4.命令行 mysql -u root -p 密码
5.进入数据库
6.进入当前文件夹下

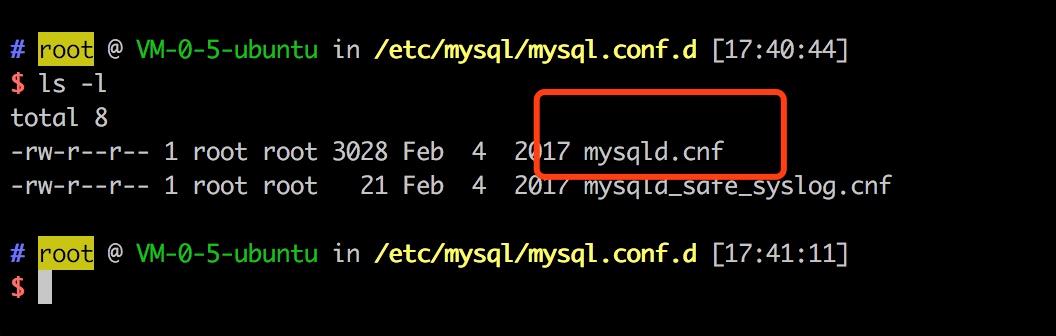
7.在当前文件夹下修改当前文件(进入这个文件:vim mysqld.cnf)

8.进入该文件修改找到这一行(键盘控制光标),注释掉(注释方法是在前面加一个#),改完之后保存(直接输入":wq")

9.命令行进入mysql

10.输入 :grant all on *.* to root@\'%\' identified by \'Youpassword\' with grant option;
11.在输入:flush privileges;
12.exit退出。在重启mysql (/etc/init.d/mysql restart)

删除授权
revoke all on *.* from root;
delete from user where Host=\'%\';
重载授权表:
FLUSH PRIVILEGES;
重启mysql (/etc/init.d/mysql restart)
---------------------------------
3.安装 nginx
$ sudo apt-get install nginx在 /var/www 目录下建立一个 myflask 的文件夹(你的项目目录),然后用 chmod 改一下权限
$ sudo mkdir /var/www/myflask
$ sudo chmod 777 /var/www/myflask注:当然你可以使用 nginx 的默认网站目录
/usr/share/nginx/html
然后用 scp 指令直接将本机上的 flask 项目传到服务器:
$ scp -r myflask root@www.mydomain.com:/var/www/myflask域名就改成地址或者你的服务器正在使用的域名,我这里是用 root 用户进入的,你得按你的服务器的用户来修改。两大云的默认根用户是:
- 腾迅 :ubuntu
- 阿里 :root
Gunicorn
Gunicorn 绿色独角兽 是一个Python WSGI UNIX的HTTP服务器。这是一个pre-fork worker的模型,从Ruby的独角兽(Unicorn )项目移植。该Gunicorn服务器大致与各种Web框架兼容,只需非常简单的执行,轻量级的资源消耗,以及相当迅速。
我曾经Google 过 Gunicorn 与 uwsgi ,都说uwsgi 的性能要比 gunicorn 高,所以最终结果就杯具了。不过,现在回过头来看这只 “独角兽”还为时不晚吧。
安装 Gunicorn
Gunicorn 应该装在你的 virtualenv 环境下,关于 virtualenv 就不多说了,如果没用过那就赶快脑补吧。安装前记得激活 venv
(venv) $ pip install gunicorn运行 Gunicorn
(venv) $ gunicorn -w 4 -b 127.0.0.1:8080 wsgi:applicationThat\'s all! 它的安装就这么简单。不过这里得作一个解释。就是最后的那个参数 wsgi:application 这个是程序入口,我得写个小小的范例来说明一下:
新建一个 wsgi.py 的文件, 注意,这里和 Flask 项目中常用的 manage.py 引导脚本是没有半点毛关系的。(这是我笨,以前一直没分清被uwsgi搞糊涂了)
# wsgi.py
from flask import Flask
def create_app():
# 这个工厂方法可以从你的原有的 `__init__.py` 或者其它地方引入。
app = Flask(__name__)
return app
application = create_app()
if __name__ == \'__main__\':
application.run()
好了,这个 wsgi:application 参数就很好理解了, 分两部:wsgi 就是引导用的 python 文件名称(不包括后缀/模块名)application 就是 Flask 实例的名称。这样 gunicorn 就会找到具体要 host 哪一个 flask 实例了。
从这里开始就可以体现 gunicorn 的好了,我们根本不用配什么配置文件的,一个指令就可以将它起动。
Nginx 的配置
关于 Nginx 我也就不详细讲了,我们就直奔主题,杀入 Nginx 的默认配置文件
sudo nano /etc/nginx/site-avalidable/default暴力修改成为以下的内容
建议先备份一下
default文件sudo cp /etc/nginx/site-avalidable/default /etc/nginx/site-avalidable/default.bak
server {
listen 80;
server_name example.org; # 这是HOST机器的外部域名,用地址也行
location / {
proxy_pass http://127.0.0.1:8080; # 这里是指向 gunicorn host 的服务地址
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}记得完成 nginx 需要重新起动 nginx 服务喔!
sudo service nginx restart将 Gunicorn 作为服务运行
这就是最后一步了,我们在此将采用 UpStart 配置Flask程序作为服务程序在Linux起动时运行。首先建立起动配置文件:
sudo nano /etc/init/myflask.conf然后加入如下配置
description "The myflask service"
start on runlevel [2345]
stop on runlevel [!2345]
respawn
setuid root
setgid www-data
env PATH= /var/www/myflask/venv/bin
chdir /var/www/myflask/
exec gunicorn -w 4 -b 127.0.0.1:8080 wsgi:application
OK 大功告成,启动 myflask 服务
sudo service myflask start这里有一点必须补充的,请留意在 myflask.conf 中的
env PATH= /var/www/myflask/venv/bin
chdir /var/www/myflask/这里所指向的地址就是你的项目路径和 virtualenv 的路径
小结
这个部署过程感觉比我之前所介绍的 uwsgi 那种简单很多吧。这里给一点小 Tips 如果你用 Fabric 来完成这个部署过程的话那么就是纯自动化部署了喔,值得尝试的。
转载自:https://www.cnblogs.com/Ray-liang/p/4837850.html
以上是关于Flask + Gunicorn + Nginx 部署的主要内容,如果未能解决你的问题,请参考以下文章