Nginx配置web服务
Posted LEO00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx配置web服务相关的知识,希望对你有一定的参考价值。
Nginx配置虚拟主机
虚拟主机概述
所谓虚拟主机,在web服务里就是一个独立的网站站点,这个站点对应独立的域名(也可以是IP或者端口),具有独立的程序及资源目录,可以独立的对外提供服务,继而给用户访问。
虚拟主机类型
- 基于域名(通过不同的域名区分不同的主机,使用企业应用较广)
- 基于端口(通过不同的端口区分不同的主机,企业应用与内部网站)
- 基于IP(通过不同的IP区分不同的主机,使用较少)
虚拟主机配置
Nginx配置虚拟主机步骤如下:
- 增加一个完整的server标签段到结尾处。注意,要放在http的结束大括号前,也就是将server标签段放入http标签。
- 更改server_name及对应网页的root根目录,如果需要其他参数,可以增加或者修改。
- 创建sever_name域名对应网页的根目录,并且建立测试文件,如果没有index首页,访问会出现403错误。
- 检查Nginx配置文件语法,平滑重启Nginx服务,快速检查启动结果。
- 在客户端对server_name处配置的域名做host解析或DNS配置,并检查(ping域名查看返回的IP是否正确)
- 6、在win32浏览器中输入地址访问,或者在Linux客户端做hosts解析,用wget或curl接地址访问。
具体操作步骤
###部署一个web网站###
cd /application/nginx/
cd conf/
egrep -v "^$|#" nginx.conf.default >nginx.conf #把注释先过滤掉,注意:nginx.conf.default是nginx.conf的默认备份文件
vim nginx.conf
#修改10-21行(等于一个网站)
sever {
listen 80; #(监听的端口)
server_name www.etiantian.org; #(公司的网站是什么就填什么)
location / {
root html; #(公司程序,html前面的路径就是nginx的安装目录,例如:/application/nginx/sbin/nginx/html)
index index.html index.htm; #(表示首页,当你在浏览器输入域名或IP,不输入具体内容的时候,最先读的文件,这个文件可以定义多个,且按顺序输出,如
果没有相对应的index.html文件,可以在server_name 下面加一行,autoindex on;让其列表显示,但是这样显示不安全)
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
###修改地址完成后,然后保存,继而reload后,内容才生效###
/application/nginx/sbin/nginx -t
/application/nginx/sbin/nginx -s reload
###删除首页文件:index.html###
cd /application/nginx/html
ls
50x.html index.html
rm -f index.html
###重新配置index.html###
vim index.html
<html>
<head>
<title>运维</title>
</head>
<body>
最牛
<table border=1>
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
<tr>
<td>01</td>
<td>牛逼</td>
</tr>
</table>
<a href="http://i.cnblogs.com" target=_blank><img src="syz.jpg">图片</a>
</body>
</html>
注意:/application/nginx/conf/nginx.conf配置文件里定义的index.html跟/application/nginx/html/下的index.html的名字要统一,
否则不显示
###上传所需图片到html目录下
cd /application/nginx/html
rz syz.jpg
需要在C:\\Windows\\System32\\drivers\\etc\\hosts解析网站
10.0.0.8 www.etiantian.org
然后在浏览器输入10.0.0.8,返回"配置的index.html内容",则为成功
Nginx基于不同域名的配置
###首先备份nginx.conf,防止出错###
cd /application/nginx/conf
cp nginx.conf nginx.conf.beifen
###创建sever所需html文件,并添加内容###
mkdir /application/nginx/html/{www,bbs,blog} -p
echo "www" > /application/nginx/html/www/index.html
echo "bbs" > /application/nginx/html/bbs/index.html
echo "blog" > /application/nginx/html/blog/index.html
###编辑nginx.conf文件,分别增加{www,bbs,blog}server标签###
cd /application/nginx/conf
vim nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name www.etiantian.org; #第一个网站地址
location / {
root html/www;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name bbs.etiantian.org; #第二个网站地址
location / {
root html/bbs;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name blog.etiantian.org; #第三个网站地址
location / {
root html/blog;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
###检查语法及重启###
/application/nginx/sbin/nginx -t
/application/nginx/sbin/nginx -s reload(这个重启方法容易出问题,可以先stop然后再开启)
即:
/application/nginx/sbin/nginx -s stop
/application/nginx/sbin/nginx
###windows端做解析###
在C:\\windows\\System32\\drivers\\etc下找到hosts文件进行添加域名解析,然后在该文件做解析:10.0.0.8 www.etiantian.org
bbs.etiantian.org blog.etiantian.org
###linux系统下###
vim /etc/hosts
172.16.1.8 web01 www.etiantian.org bbs.etiantian.org blog.etiantian.org
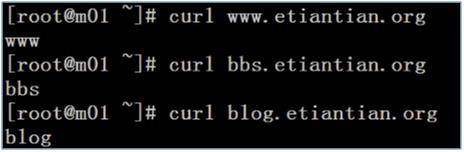
###至此可以使用curl+域名,查看相关的返回值是否正常###
例如:

如果返回的index.html内容正常(即首页文件),则说明配置成功。
以上是关于Nginx配置web服务的主要内容,如果未能解决你的问题,请参考以下文章