使用jquery.qrcode生成二维码实现微信分享功能
Posted basic0001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jquery.qrcode生成二维码实现微信分享功能相关的知识,希望对你有一定的参考价值。
前言:
最近有个这样的需求,在pc端的商品详情页增加分享功能。
微博分享、QQ好友分享、QQ空间分享这些都很常见。但是微信分享我还没有手动写过(以前改过)。
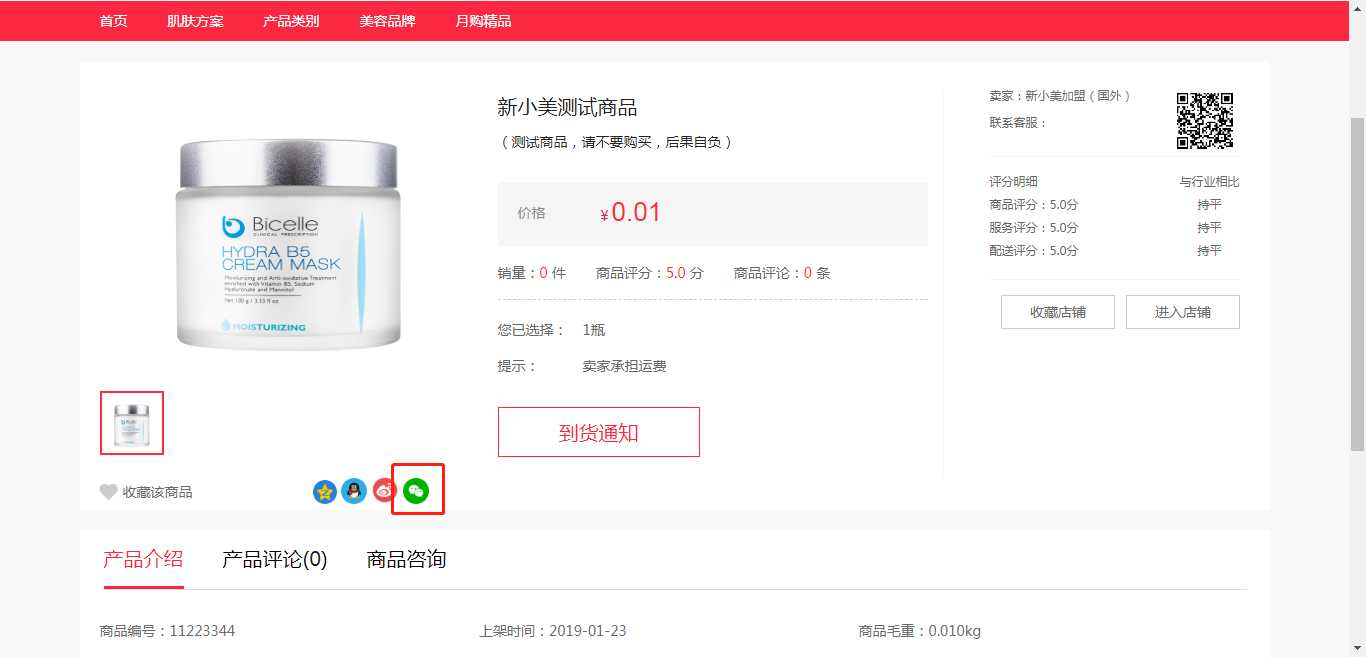
最终效果如下图:


解决方案:使用jquery.qrcode插件生成二维码
jquery.qrcode cdn地址 参见: https://www.bootcdn.cn/jquery.qrcode/
1.加载 jQuery 和 jquery.qrcode.js:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
2.微信图标的html代码:
<!-- 微信图标 --> <div onclick="wxShow()"> <img src="http://zixuephp.net/static/images/wechatshare.png" width="26"> </div>
3.创建一个用于包含 QRcode 图片的 DOM 元素,比如 div。
二维码弹出层html代码:
<!-- 二维码弹出层 --> <div class="wx-qrcode-wrapper"> <!-- 遮罩层 --> <div class="mask"></div> <div class="wx-qrcode"> <h4>微信分享 <!-- 关闭图标 --> <a href="javascript:;" class="icon-close2" onclick="wxHide()"> <img src="images/static_img/icon-close2.png" alt=""> </a> </h4> <!-- 生成的二维码容器 --> <div id="qrcode"></div> </div> </div>
4.现在开始写js实现交互功能
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jquery.qrcode/1.0/jquery.qrcode.min.js"></script> <script> /* 生成二维码 */ $("#qrcode").qrcode({ text: "https://github.com/jeromeetienne/jquery-qrcode", //设置二维码内容 render: "table", //设置渲染方式 width: 200, //设置宽度,默认生成的二维码大小是 256×256 height: 200, //设置高度 typeNumber: -1, //计算模式 background: "#ffffff", //背景颜色 foreground: "#000000" //前景颜色 }); /* 点微信图标,触发二维码弹出层显示 */ function wxShow() { $(‘.wx-qrcode-wrapper‘).show() } /* 关闭二维码弹出层 */ function wxHide() { $(‘.wx-qrcode-wrapper‘).hide() } </script>
5.完成。
6.测试后产品反馈说二维码扫不出来。。。
7.我把二维码渲染方式 render 改成canvas就好了
render: "canvas"
参考文章:使用jquery.qrcode生成二维码及常见问题解决方案
jquery.qrcode 官网:http://jeromeetienne.github.io/jquery-qrcode/
jquery.qrcode cdn:https://www.bootcdn.cn/jquery.qrcode/
以上是关于使用jquery.qrcode生成二维码实现微信分享功能的主要内容,如果未能解决你的问题,请参考以下文章