微信内浏览器不支持下载APK文件怎么解决
Posted jksdbafj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信内浏览器不支持下载APK文件怎么解决相关的知识,希望对你有一定的参考价值。
现在微信分享的功能很多,从分享的链接下载apk安卓包是很正常的,但是微信不让下载apk包,只能通过浏览器来下载,但是这要给用户一个提示吧,不然用户不知道
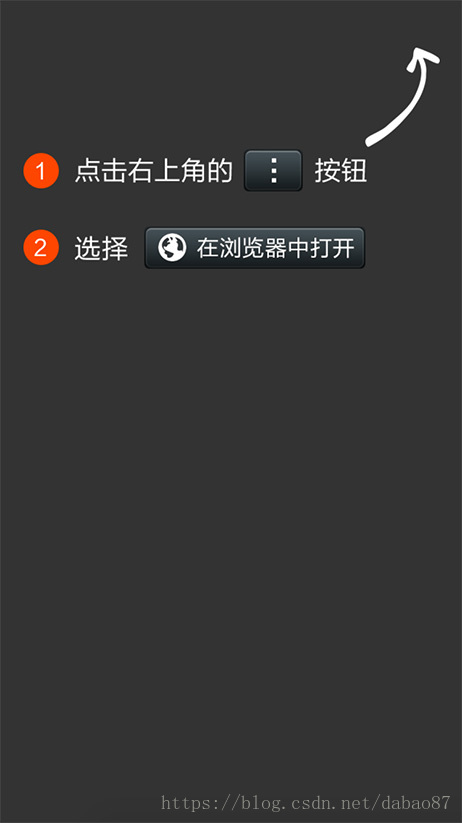
下面我们来实现,引导用户通过浏览器来下载apk包
看下效果,图片在最下面
在需要下载的页面中加入下面的代码
-
<div class="weixin-tip" style="display:none;">
-
<p>
-
<img src="/images/weixin-tip.jpg" class="weixinpic" alt="微信打开"/>
-
</p>
-
</div>
css样式
-
a{text-decoration: none;}
-
.weixinpic{width: 100%; height: 100%;}
-
.weixin-tip{display: none; position: fixed; left:0; top:0; bottom:0; background: rgba(0,0,0,0.8); filter:alpha(opacity=80); height: 100%; width: 100%; z-index: 100;}
-
.weixin-tip p{text-align: center;}
js
-
<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
-
<script type="text/javascript">
-
$(function(){
-
var u = navigator.userAgent, app = navigator.appVersion;
-
-
-
$(‘.img‘).click(function(){
-
if(isAndroid){
-
var winHeight = $(window).height();
-
function is_weixin() {
-
var ua = navigator.userAgent.toLowerCase();
-
if (ua.match(/MicroMessenger/i) == "micromessenger") {
-
return true;
-
} else {
-
return false;
-
}
-
}
-
var isWeixin = is_weixin();
-
if(isWeixin){
-
$(".weixin-tip").css("height",winHeight);
-
$(".weixin-tip").show();
-
}else {
-
window.location.href = "";//安卓下载地址
-
}
-
}else if(isIOS){
-
location.href = ‘‘;//IOS下载地址
-
}
-
-
})
-
})
-
-
</script>
这要就可以下载了
以上是关于微信内浏览器不支持下载APK文件怎么解决的主要内容,如果未能解决你的问题,请参考以下文章
微信内点击链接或扫描二维码直接打开手机默认浏览器打开指定网页