webParts与Web部件
Posted 猴健居士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webParts与Web部件相关的知识,希望对你有一定的参考价值。
web部件是ASP.NET WebForm里面的服务器控件,它涵盖的内容比较多,鉴于这种状况的话鄙人不打算深究下去了,只是局限于了解web.config配置里面的配置内容则可。
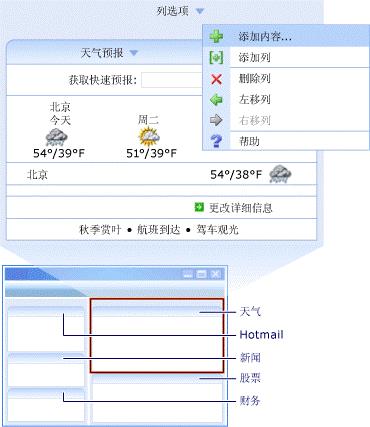
那么也得稍微说说啥是Web部件。引用MSDN的话:ASP.NET Web 部件是一组集成控件,用于创建网站使最终用户可以直接从浏览器修改网页的内容、外观和行为。这些修改可以应用于网站上的所有用户或个别用户。还有引用它上面的插图

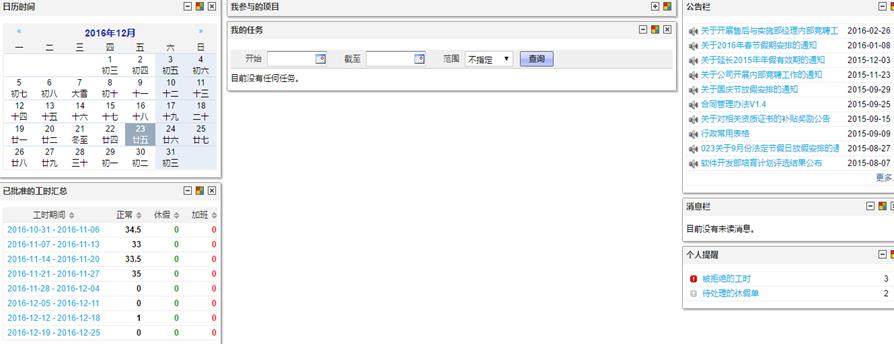
看了这个之后我就感觉就类似于QQ个人空间上的各个面板或者OA系统上的面板,可以按照每个用户的个人喜好去更改显示的内容,位置以及是否显示

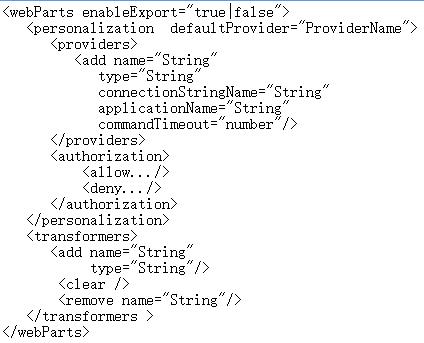
更多关于Web部件的内容可参考本篇后面的参考的MSDN文章。关于Web部件的的WebPartManager和webParetZone就不说了,接下来则看看webParts配置节的内容

配置分两大块,personalization的是关于个性化设置数据的提供以及用户访问权限的;另一个是关于web部件连接的时候数据结构不一致需要转换的配置。
下面则先看看personalization的,这个例子是参考了MSDN。实现的效果大概是记录用户个性化数据,以及对数据的权限控制,本例子包含一个登录页面,一个示例页面,两个用户控件。
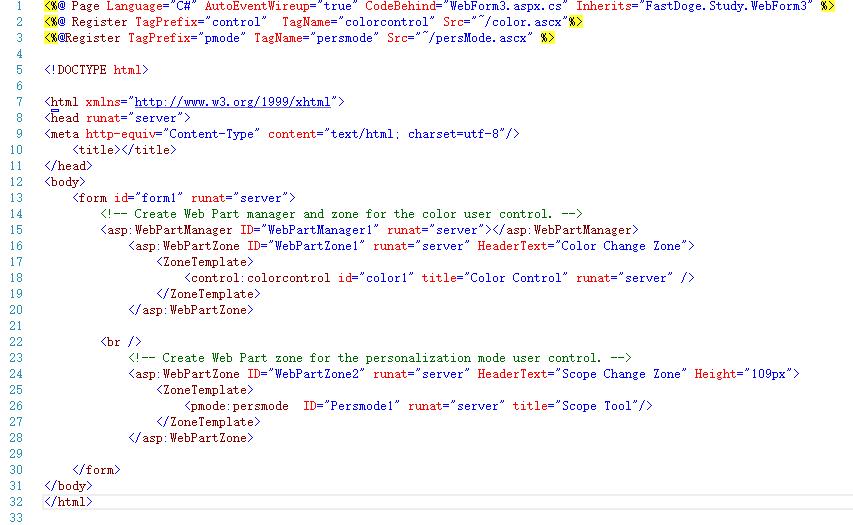
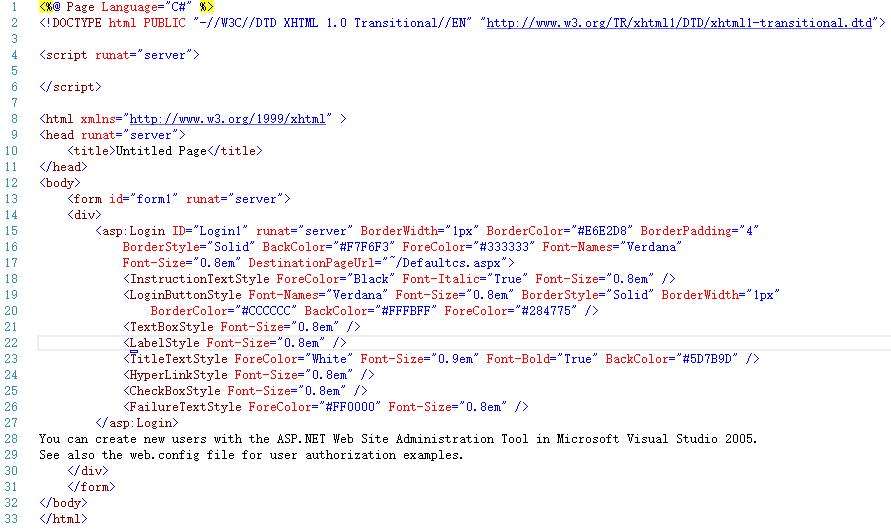
首先示例页面的内容如下

登录页面只是包含了一个登录控件

用于展现用户个性化设置的自定义控件 Color
<%@ Control Language="C#" %> <script runat="server"> // User a field to reference the current WebPartManager. private WebPartManager _manager; // Defines personalized property for User scope. In this case, the property is // the background color of the text box. [Personalizable(PersonalizationScope.User)] public System.Drawing.Color UserColorChoice { get { return _coloruserTextBox.BackColor; } set { _coloruserTextBox.BackColor = value; } } // Defines personalized property for Shared scope. In this case, the property is // the background color of the text box. [Personalizable(PersonalizationScope.Shared) ] public System.Drawing.Color SharedColorChoice { get { return _colorsharedTextBox.BackColor; } set { _colorsharedTextBox.BackColor = value; } } void Page_Init(object sender, EventArgs e) { _manager = WebPartManager.GetCurrentWebPartManager(Page); } protected void Page_Load(object src, EventArgs e) { // If Web Parts manager scope is User, hide the button that changes shared control. if (_manager.Personalization.Scope == PersonalizationScope.User) { _sharedchangeButton.Visible = false; if (!_manager.Personalization.IsModifiable) _userchangeButton.Enabled = false; } else { _sharedchangeButton.Visible = true; if (!_manager.Personalization.IsModifiable) { _sharedchangeButton.Enabled = false; _userchangeButton.Enabled = false; } } } // Changes color of the User text box background when button clicked by authorized user. protected void _userButton_Click(object src, EventArgs e) { switch(_coloruserTextBox.BackColor.Name) { case "Red": _coloruserTextBox.BackColor = System.Drawing.Color.Yellow; break; case "Yellow": _coloruserTextBox.BackColor = System.Drawing.Color.Green; break; case "Green": _coloruserTextBox.BackColor = System.Drawing.Color.Red; break; } } // Changes color of the Shared text box background when button clicked by authorized user. protected void _sharedButton_Click(object src, EventArgs e) { switch (_colorsharedTextBox.BackColor.Name) { case "Red": _colorsharedTextBox.BackColor = System.Drawing.Color.Yellow; break; case "Yellow": _colorsharedTextBox.BackColor = System.Drawing.Color.Green; break; case "Green": _colorsharedTextBox.BackColor = System.Drawing.Color.Red; break; } } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>WebParts Personalization Example</title> </head> <body> <p> <asp:LoginName ID="LoginName1" runat="server" BorderWidth="500" BorderStyle="none" /> <asp:LoginStatus ID="LoginStatus1" LogoutAction="RedirectToLoginPage" runat="server" /> </p> <asp:Label ID="ScopeLabel" Text="Scoped Properties:" runat="server" Width="289px"></asp:Label> <br /> <table style="width: 226px"> <tr> <td> <asp:TextBox ID="_coloruserTextBox" Font-Bold="True" Height="110px" runat="server" Text="User Property" BackColor="red" Width="110px" /> </td> <td> <asp:TextBox ID="_colorsharedTextBox" runat="server" Height="110px" Width="110px" Text="Shared Property" BackColor="red" Font-Bold="true" /> </td> </tr> <tr> <td> <asp:Button Text="Change User Color" ID="_userchangeButton" runat="server" OnClick="_userButton_Click" /> </td> <td > <asp:Button Text="Change Shared Color" ID="_sharedchangeButton" runat="server" OnClick="_sharedButton_Click" /> </td> </tr> </table> </body> </html>
用于显示用户个性化数据权限的自定义控件Persmode
1 <%@ control language="C#" %> 2 3 <script runat="server"> 4 5 // Use a field to reference the current WebPartManager. 6 private WebPartManager _manager; 7 8 protected void Page_Load(object src, EventArgs e) 9 { 10 // Get the current Web Parts manager. 11 _manager = WebPartManager.GetCurrentWebPartManager(Page); 12 13 // All radio buttons are disabled; the button settings show what the current state is. 14 EnterSharedRadioButton.Enabled = false; 15 ModifyStateRadioButton.Enabled = false; 16 17 // If Web Parts manager is in User scope, set scope button. 18 if (_manager.Personalization.Scope == PersonalizationScope.User) 19 UserScopeRadioButton.Checked = true; 20 else 21 SharedScopeRadioButton.Checked = true; 22 23 // Based on current user rights to enter Shared scope, set buttons. 24 if (_manager.Personalization.CanEnterSharedScope) 25 { 26 EnterSharedRadioButton.Checked = true; 27 No_Shared_Scope_Label.Visible = false; 28 Toggle_Scope_Button.Enabled = true; 29 } 30 else 31 { 32 EnterSharedRadioButton.Checked = false; 33 No_Shared_Scope_Label.Visible = true; 34 Toggle_Scope_Button.Enabled = false; 35 } 36 37 // Based on current user rights to modify personalization state, set buttons. 38 if (_manager.Personalization.IsModifiable) 39 { 40 ModifyStateRadioButton.Checked = true; 41 Reset_User_Button.Enabled = true; 42 } 43 else 44 { 45 ModifyStateRadioButton.Checked = false; 46 Reset_User_Button.Enabled = false; 47 } 48 } 49 // Resets all of a user and shared personalization data for the page. 50 protected void Reset_CurrentState_Button_Click(object src, EventArgs e) 51 { 52 // User must be authorized to modify state before a reset can occur. 53 //When in user scope, all users by default can change their own data. 54 if (_manager.Personalization.IsModifiable) 55 { 56 _manager.Personalization.ResetPersonalizationState(); 57 } 58 } 59 60 // Allows authorized user to change personalization scope. 61 protected void Toggle_Scope_Button_Click(object sender, EventArgs e) 62 { 63 if (_manager.Personalization.CanEnterSharedScope) 64 { 65 _manager.Personalization.ToggleScope(); 66 } 67 68 } 69 </script> 70 <div> 71 <asp:Panel ID="Panel1" runat="server" 72 Borderwidth="1" 73 Width="208px" 74 BackColor="lightgray" 75 Font-Names="Verdana, Arial, Sans Serif" Height="214px" > 76 <asp:Label ID="Label1" runat="server" 77 Text="Page Scope" 78 Font-Bold="True" 79 Font-Size="8pt" 80 Width="120px" /> <br /> 81 82 83 <asp:RadioButton ID="UserScopeRadioButton" runat="server" 84 Text="User" 85 AutoPostBack="true" 86 GroupName="Scope" 87 Enabled="false" /> 88 <asp:RadioButton ID="SharedScopeRadioButton" runat="server" 89 Text="Shared" 90 AutoPostBack="true" 91 GroupName="Scope" 92 Enabled="false" /> 93 <br /> 94 <asp:Label BorderStyle="None" Font-Bold="True" Font-Names="Courier New" ID="No_Shared_Scope_Label" Font-Size="Smaller" ForeColor="red" 95 runat="server" Visible="false" Width="179px">User cannot enter Shared scope</asp:Label> 96 <br /> 97 <asp:Label ID="Label2" runat="server" 98 Text="Current User Can:" 99 Font-Bold="True" 100 Font-Size="8pt" 101 Width="165px" /> 102 <br /> 103 <asp:RadioButton ID="ModifyStateRadioButton" runat="server" 104 Text="Modify State" Width="138px" /> 105 <br /> 106 <asp:RadioButton ID="EnterSharedRadioButton" runat="server" 107 Text="Enter Shared Scope" 108 AutoPostBack="true" /> <br /> 109 <br /> 110 <asp:Button ID="Toggle_Scope_Button" OnClick="Toggle_Scope_Button_Click" runat="server" 111 Text="Change Scope" Width="186px" /><br /> 112 <br /> 113 <asp:Button ID="Reset_User_Button" OnClick="Reset_CurrentState_Button_Click" runat="server" 114 Text="Reset Current Personalization" Width="185px" /></asp:Panel> 115 116 </div>
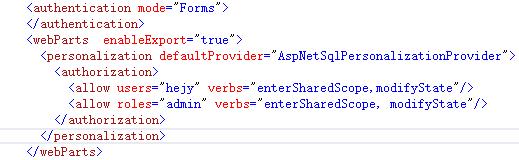
最后少不了的就是在web.config中添加配置

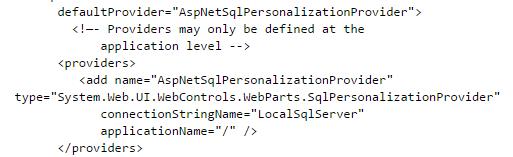
在这里开始吹水了,首先MSDN上面例子没提及到要添加认证的配置,使得我最开始的时候登录了还没看到效果。后来在怀疑是需要配置认证机制。接着这里使用了一个Provider,AspNetSqlPersonalizationProvider并非类名,只是SqlPersonalizationProvider配置的名称而已。默认配置如下,

在ASP.NET中实现了这个个性化提供者的就只有这个SqlPersonalizationProvider,这个我是看源码还有MSDN中类的继承结构中看出来的。不知有无其他地方明确指出,如需要其他的提供机制,则需要自定义扩展了。
您可以从其中 PersonalizationProvider ,并提供仅在此类中定义的抽象方法的实现。 抽象方法处理专门与保存和加载数据写入物理数据存储,以及数据存储区管理。 自定义提供程序必须能够处理可区分的方式的个性化信息 Shared 中的数据 User 数据。 此外,提供程序必须段个性化数据页以及按应用程序。
实现 PersonalizationProvider 紧密耦合的实现与 PersonalizationState 由于某些个性化设置提供程序方法返回的实例 PersonalizationState的派生类。 为了便于开发自定义提供程序, PersonalizationProvider 基类包括个性化设置逻辑和序列化/反序列化逻辑,直接使用的默认实现WebPartPersonalization 类。 结果是,创作专门用于使用不同的数据存储区的自定义提供只需要下列抽象方法的实现︰
- GetCountOfState -此方法需要能够在数据库中为提供的查询参数的个性化数据行的数目进行计数。
- LoadPersonalizationBlobs -在给定路径和用户名的情况下,此方法从数据库中加载两个二进制大型对象 (Blob): 一个用于共享的数据,另一个用于用户数据的 BLOB。 如果您提供的用户名称和路径,则不需要 WebPartManager 控件,用于访问可以提供的用户文件名/路径信息的页信息。
- ResetPersonalizationBlob -在给定路径和用户名的情况下,此方法中删除数据库中相应的行。 如果您提供的用户名称和路径,则不需要WebPartManager 控件,用于访问可以提供的用户文件名/路径信息的页信息。
- SavePersonalizationBlob