devops持续集成开发——jenkins流水线发布一个docker版的前端vue项目
Posted 北溟溟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了devops持续集成开发——jenkins流水线发布一个docker版的前端vue项目相关的知识,希望对你有一定的参考价值。
前言
本节内容主要介绍如何使用jenkins的流水线发布一个docker版的前端项目。关于本节内容中使用到的jenkins的组件,请参考往期博客内容,自行安装。我们使用NodeJS完成前端项目的编译安装,使用ssh组件完成编译后工程的传输,以及docker镜像的编译、前端项目docker环境的发布。在本节内容中,我们的核心内容是将前端项目打包到nginx的镜像中,通过nginx镜像代理我们的前端服务。
正文
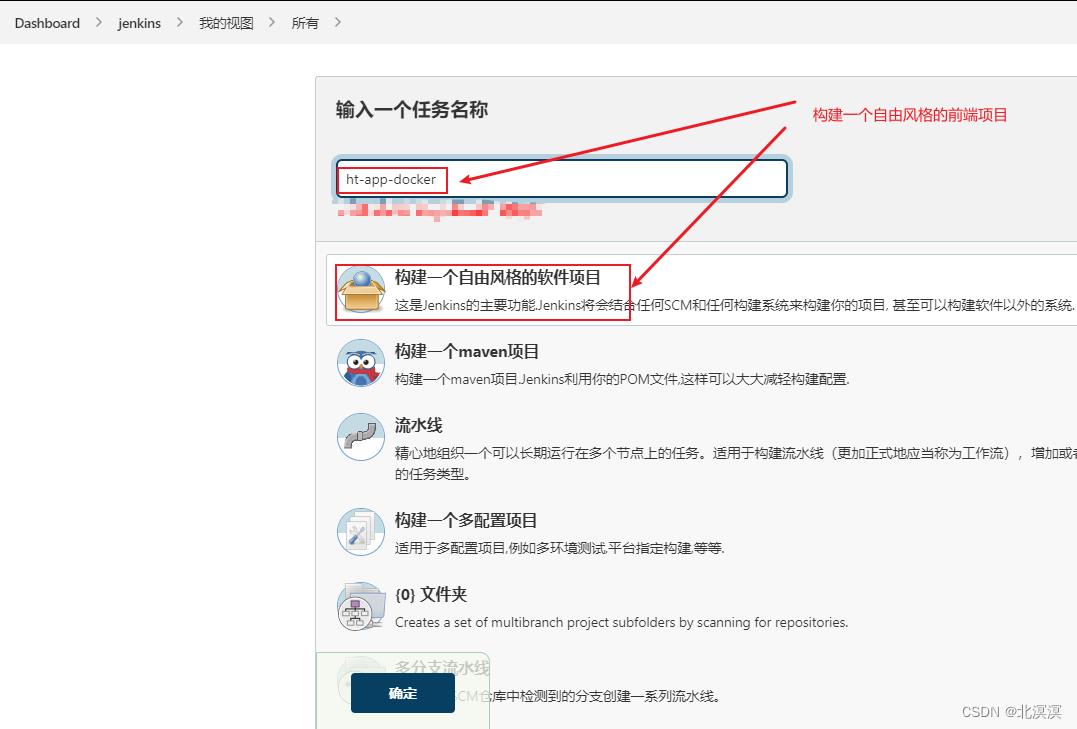
①创建一个自由风格的前端项目

②填写基本信息说明

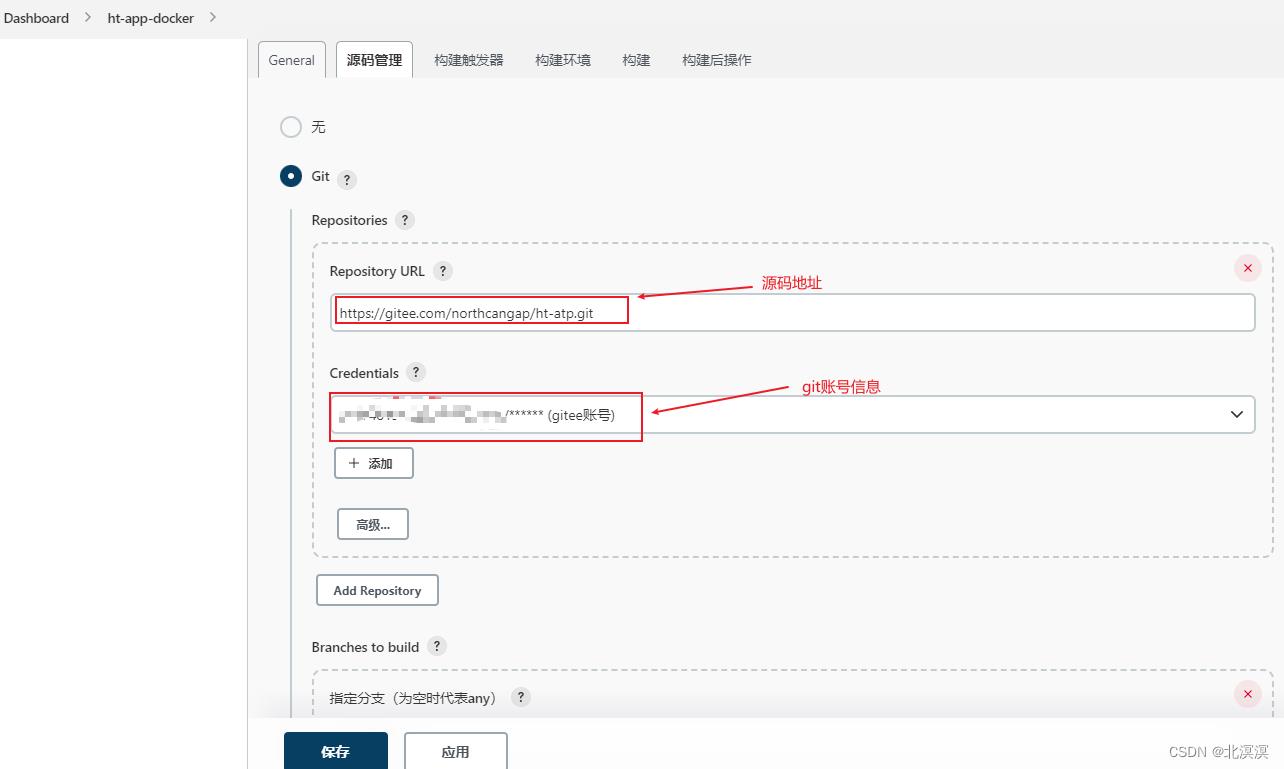
③配置git源码地址

④构建环境增加时间日志输出

⑤安装vue前端项目依赖包,及编译vue项目
#切换到vue项目目录
cd ht-atp-app
#安装依赖
npm install
#编译代码
npm run build
⑥在git仓库中上传nginx的配置文件和docker编译脚本文件
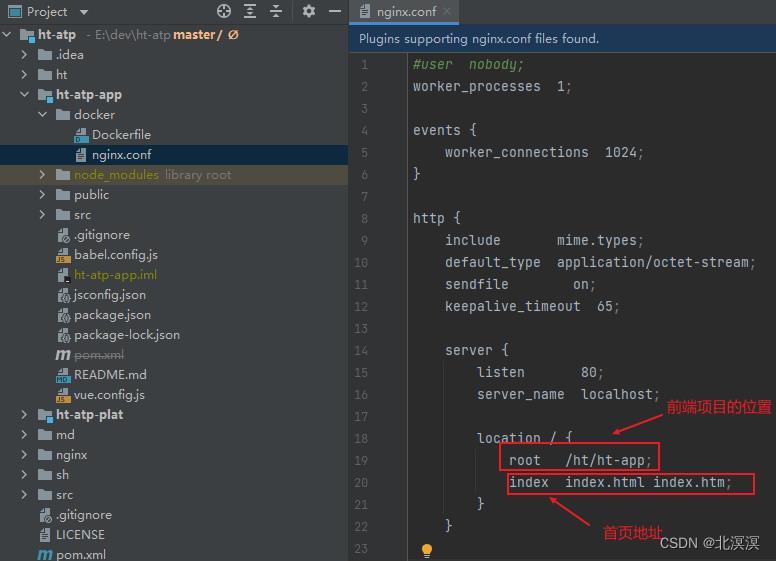
Ⅰ.nginx配置
#user nobody; worker_processes 1; events worker_connections 1024; http include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server listen 80; server_name localhost; location / root /ht/ht-app; index index.html index.htm;
Ⅱ. docker编译脚本文件Dockerfile配置
FROM nginx VOLUME /tmp #挂载目录 VOLUME /ht/ht-app #创建目录 RUN mkdir -p /ht/ht-app #指定工作路径 WORKDIR /ht/ht-app #复制nginx配置文件 COPY nginx.conf /etc/nginx/nginx.conf #复制html文件 COPY dist /ht/ht-app
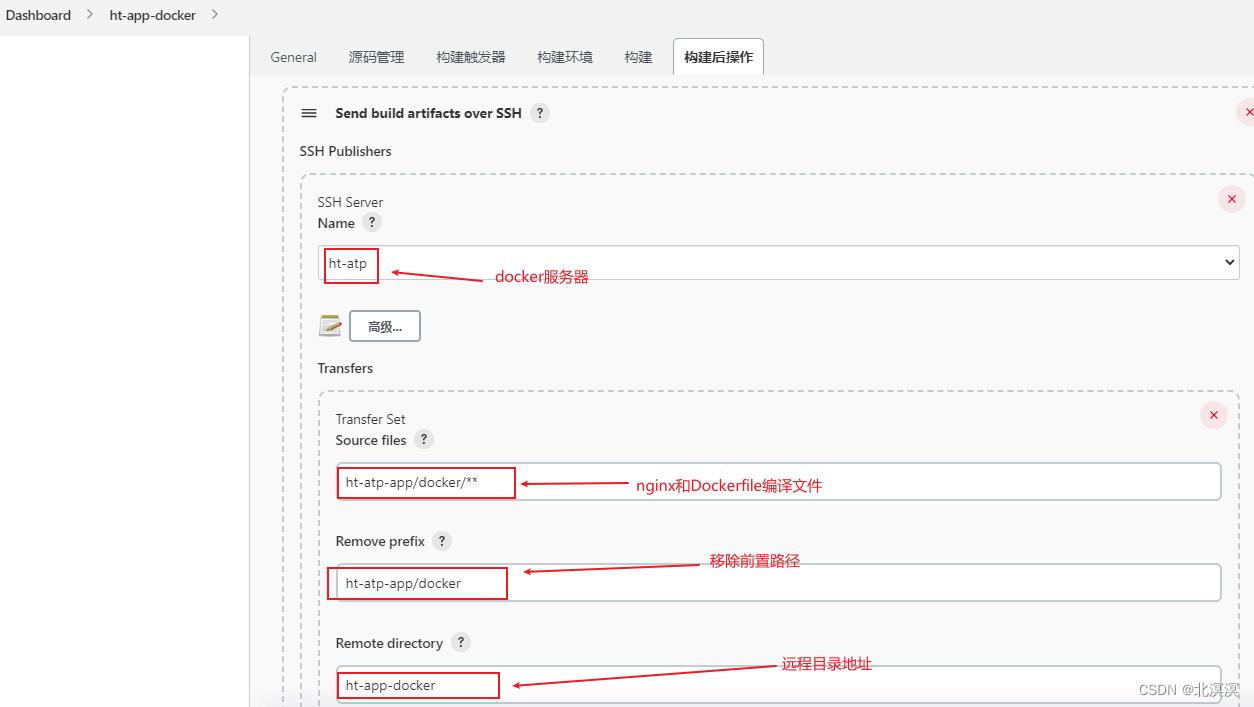
⑦使用ssh上传nginx配置文件和docker镜像打包文件到生产环境的指定目录

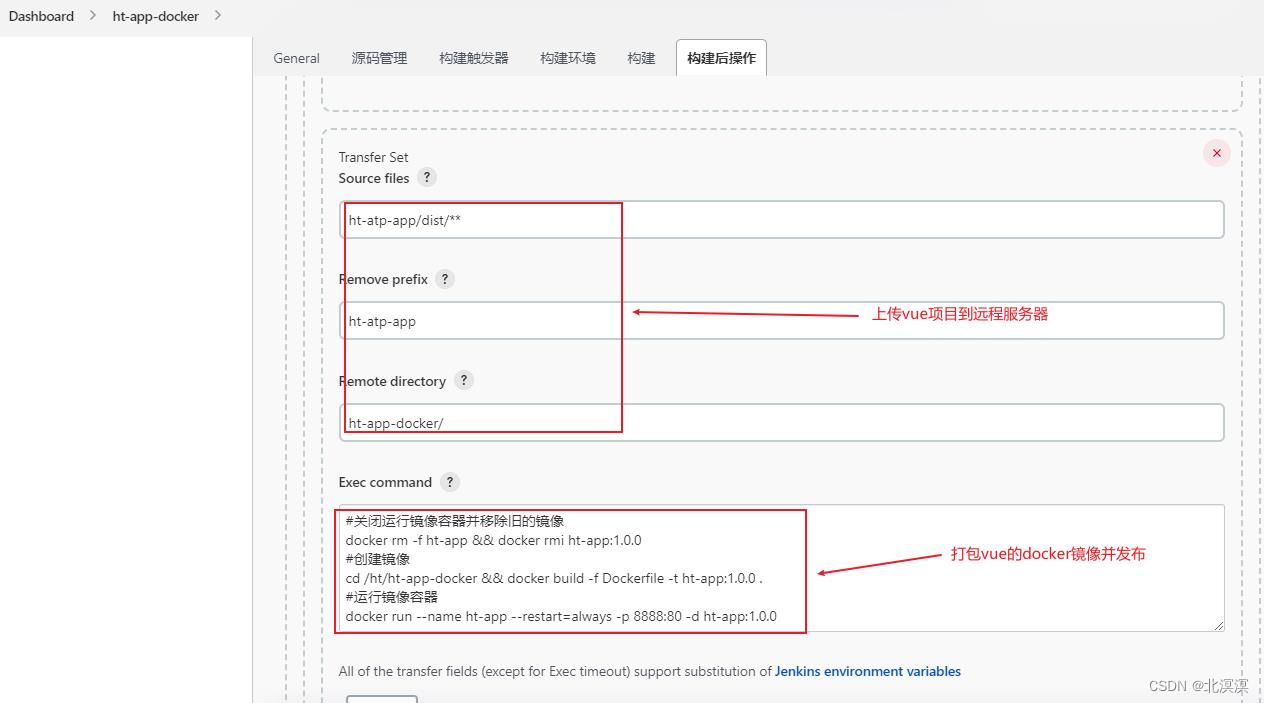
⑧新增一个TransferSet,传输vue编译后项目到生产服务器,并打包安装vue镜像与发布

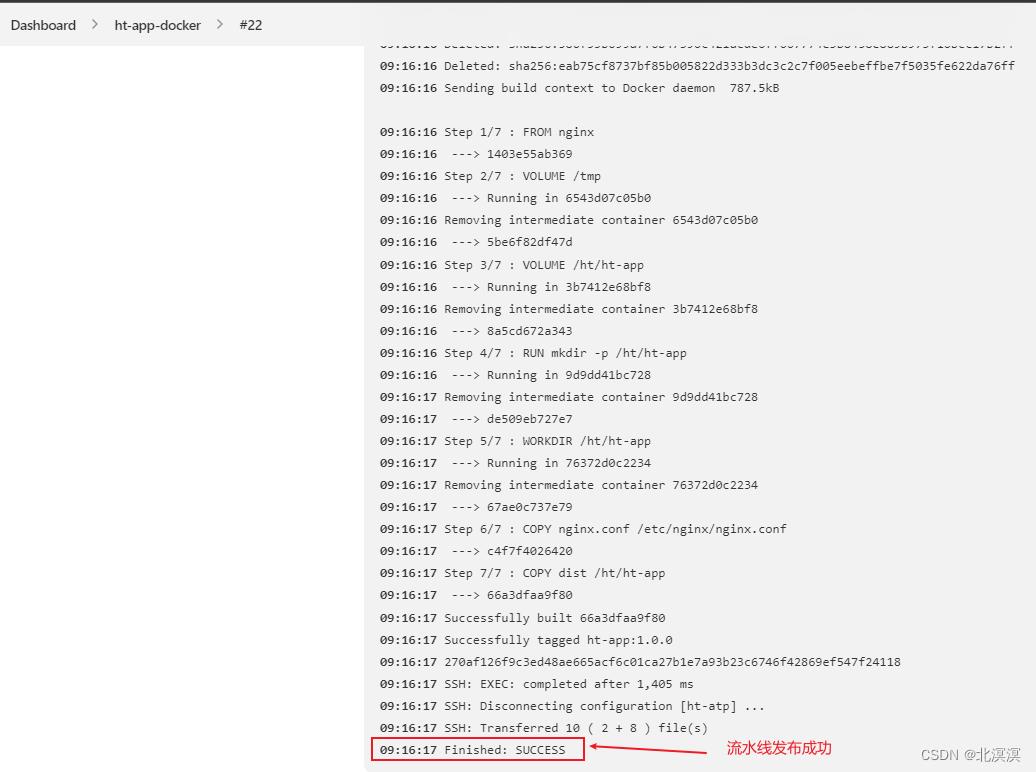
⑨点击保存,jenkins发布vue流水线项目,在控制台查看流水线发布情况

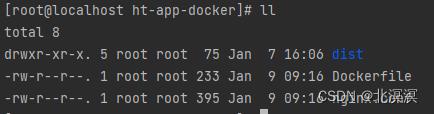
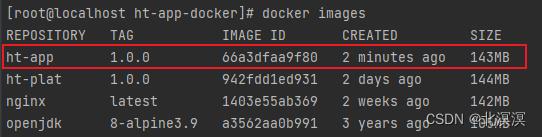
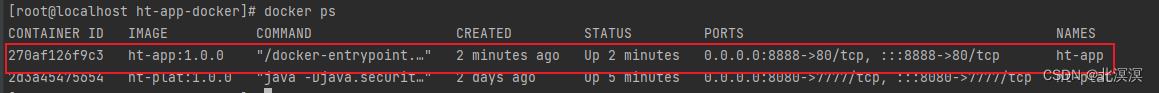
⑩查看服务器运行环境发布情况



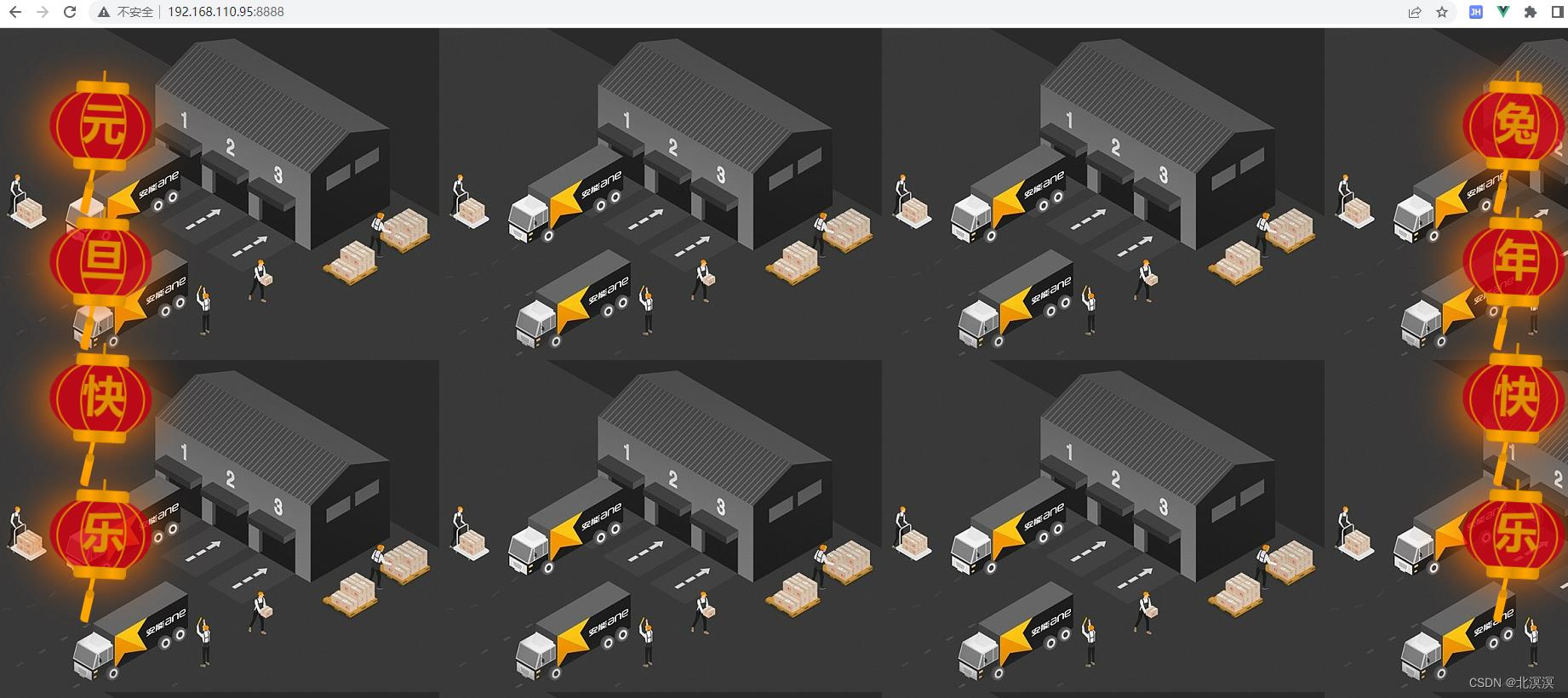
⑪查看前端vue项目

结语
至此,关于jenkins流水线发布一个docker版的前端vue项目到这里就结束了,后期还会推出其它devops的相关内容,感谢关注、点赞、收藏支持,我们下期见。。。
以上是关于devops持续集成开发——jenkins流水线发布一个docker版的前端vue项目的主要内容,如果未能解决你的问题,请参考以下文章