JFinal Web开发学习开启HelloWorld
Posted wyhluckydog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JFinal Web开发学习开启HelloWorld相关的知识,希望对你有一定的参考价值。
初次接触JFinal框架,接触过MVC思想,接触过Spring.
JFinal官网:
http://www.jfinal.com/
之前很嫌弃JavaWeb开发,主要原因是繁琐的xml配置.
官方推荐工具是Eclipse For J2EE.
按照官方文档搭建起快速上手demo
- 建立javaweb工程
- 放入jar包
- 修改web.xml
- 写java文件
新建package
cn.pangpython.config
cn.pangpython.controller
在controller包内新建IndexController继承Controller
package cn.pangpython.controller; import com.jfinal.core.Controller; /** * @author pangPython * 主页控制器 */ public class IndexController extends Controller { public void index(){ renderText("index"); } }
index方法是处理默认路径
如果IndexController绑定
/
这个url,则index方法作为此url下的默认方法
再,如果AdminController绑定
/admin
这个Url,则本地访问
http://localhost/admin
直接由index方法来处理.
这里使用renderText(String)
是直接把传入的字符串打印到页面上
还可以渲染html页面,JFinal默认使用FreeMarker模板引擎解析前端
在config包内新建配置文件
MyJFinalConfig继承JFinalConfig
package cn.pangpython.config; import com.jfinal.config.Constants; import com.jfinal.config.Handlers; import com.jfinal.config.Interceptors; import com.jfinal.config.JFinalConfig; import com.jfinal.config.Plugins; import com.jfinal.config.Routes; import cn.pangpython.controller.IndexController; /** * @author pangPython * JFinal 项目配置文件 */ public class MyJFinalConfig extends JFinalConfig { @Override public void configConstant(Constants me) { //开启开发模式 me.setDevMode(true); //这里可以通过配置文件来读取配置参数,更灵活 } @Override public void configRoute(Routes me) { //这里是根目录Url由IndexController控制器来响应这个请求 me.add("/",IndexController.class); } @Override public void configHandler(Handlers arg0) { // 这里可以配置全局处理器 防止直接访问模板文件暴露数据库表和字段 } @Override public void configInterceptor(Interceptors arg0) { // 这里可以配置拦截器进项权限管理 } @Override public void configPlugin(Plugins arg0) { // 这里可以配置JFinal的各种插件,比如数据库插件等 } //使用JFinal内置的jetty启动项目,直接作为java application运行此文件 public static void main(String[] args) { JFinal.start("WebRoot", 80, "/", 5); } }
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>JFinalTest</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>cn.pangpython.config.MyJFinalConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
作为java application运行MyJFinalConfig文件
浏览器访问
http://localhost/

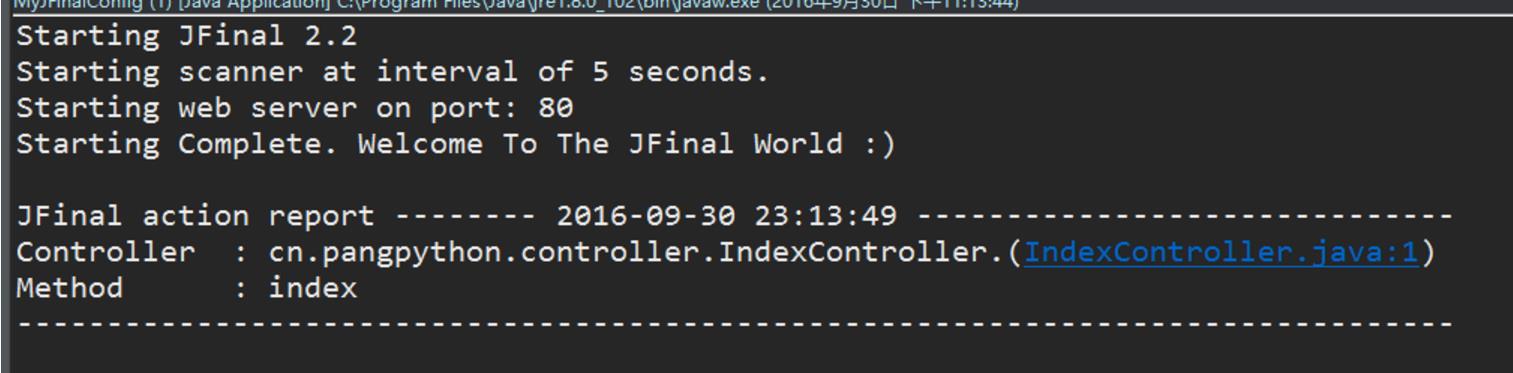
eclipse 控制台日志输出

到这里JFinal的基本就跑起来了。
参考原文:http://blog.csdn.net/u012995856.
以上是关于JFinal Web开发学习开启HelloWorld的主要内容,如果未能解决你的问题,请参考以下文章