Web 文本reset操作高级选择器边界圆角a的四大伪类精灵图
Posted yedada
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web 文本reset操作高级选择器边界圆角a的四大伪类精灵图相关的知识,希望对你有一定的参考价值。
盒子水平居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.sup {
width: 500px;
height: 100px;
background-color: orange;
/*屏幕水平居中*/
/*margin-left: calc((100% - 500px) / 2);*/
/*屏幕水平居右*/
/*margin-left: auto;*/
margin: 0 auto;
}
.sub {
width: 50px;
height: 50px;
background-color: red;
/*父级水平居中*/
/*margin-left: calc((500px - 50px) / 2);*/
/*父级水平居右*/
/*auto自适应父级可利用的剩余宽度*/
/*margin-left: auto;*/
/*能不能通过自适应完成水平居中*/
/*margin-left: auto;*/
/*margin-right: auto;*/
margin: 0 auto;
}
</style>
</head>
<body>
<div class="sup">
<div class="sub"></div>
</div>
</body>
</html>文本属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本操作</title>
<style>
.p1 {
width: 500px;
height: 200px;
background-color: orange;
}
.p1 {
/*颜色 大小 字重 字族 行高 水平居中方式*/
color: red;
font-size: 50px;
/*100~900| normal | lighter | bold*/
font-weight: bold;
/*字族可以设置备用字体*/
font-family: "STSong", "微软雅黑";
/*将行高值以盒子高度一致*/
line-height: 200px;
/*left | center | right*/
/*text-align: center;*/
}
.p1 {
/*简写*/
/*text-align: center;*/
color: red;
font: normal 30px/200px "STSong", "微软雅黑";
}
.p1 {
font-size: 50px;
/*em就是一个字的大小*/
text-indent: 2em;
/*underline | line-through | overline*/
text-decoration: overline;
}
html {
/*rem: r => root 只和html字体大小关联*/
font-size: 50px;
}
body {
font-size: 20px;
}
.sup {
/*最小字体只能到达12px*/
font-size: 12px;
}
.sub {
/*inherit: 继承*/
font-size: inherit;
}
</style>
</head>
<body>
<p class="p1">
一二三四五
</p>
<div class="sup">
<div class="sub">呵呵</div>
</div>
</body>
</html>一、字体属性
1、font-weight:文字粗细
| 取值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bord | 粗体 |
| border | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
2、font-style:文字风格
normal 正常,默认就是正常的
italic 倾斜 3、font-size:文字大小
fs:一般是12px或13px或14px
注意:
1、通过font-size设置文字大小一定要带单位,即一定要写px
2、如果设置成inherit表示继承父元素的字体大小值。4、font-family:文字字体
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
常见字体:
serif 衬线字体
sans-serif 非衬线字体
中文:宋体,微软雅黑,黑体
注意:
1、设置的字体必须是用户电脑里已经安装的字体,浏览器会使用它可识别的第一个值。
2、如果取值为中文,需要用单或双引号扩起来
3、可以设置备用字体5、文字属性简写
/*font-weight: bolder;*/
/*font-style: italic;*/
/*font-size: 50px;*/
/*font-family: ‘serif‘,‘微软雅黑‘;*/
简写为
font: bolder italic 50px ‘serif‘,‘微软雅黑‘; 二、文本属性
1、text-align:规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2、text-decoration:文本修饰
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本,通常用来去掉a标签的下划线 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
3、text-indent:首行缩进
#将段落的第一行缩进 32像素,16px;=1em;
p {
text-indent: 32px;
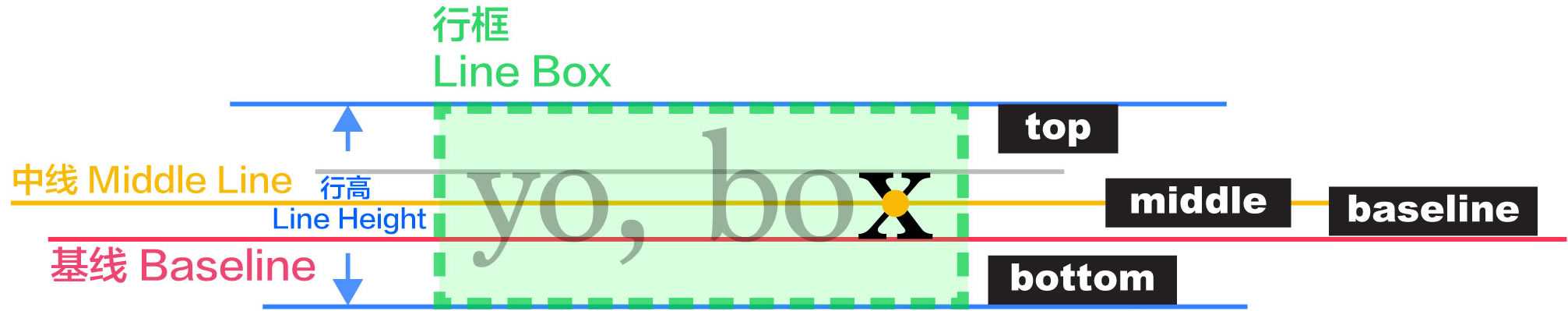
}4、行高

高级选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>高级选择器</title>
<style>
/*1.群组选择器:
同时控制多个
选择器之间用逗号隔开
每一个选择器位均可以替换为任意基础选择器或高级选择器
*/
.div1, .p1 {
color: red;
}
/*2.后代子代选择器
通过关系层次控制一个目标选择器
>代表父子关系 | 空格代表后代关系
*/
.sup1 > .sub {
color: orange;
}
/*sub是body的后代,但不是子代*/
body .sub {
color: pink;
}
/*3.兄弟选择器
通过关系层次控制一个目标选择器
*/
/* + 相邻 */
.b2 + .b3 {
color: blueviolet;
}
/* ~ 兄弟 */
.b1 ~ .b3 {
color: brown;
}
/*4.伪类选择器 - 位置*/
ul:nth-child(10) > li:nth-child(2n) {
color: green;
}
</style>
</head>
<body>
<div class="div1">123</div>
<p class="p1">456</p>
<div>3333</div>
<div class="sup1">
<div class="sub">sub</div>
</div>
<div class="sup2">
<div class="sub">sub</div>
</div>
<div class="b3">b3 333</div>
<div class="b1">001</div>
<div class="b2">002</div>
<div class="b3">b3 003</div>
<ul>
<h3>标题</h3>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<ul>
<h3>标题</h3>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
<div>
<p>0001</p>
<p>0002</p>
<p>0003</p>
</div>
</body>
</html>一、组合选择器
#1、作用:找到指定标签的所有后代(儿子,孙子,重孙子、、、)标签,设置属性
#2、格式:
标签名1 xxx {
属性:值;
}
#3、注意:
1、后代选择器必须用空格隔开
2、后代不仅仅是儿子,也包括孙子、重孙子
3、后代选择器不仅仅可以使用标签名称,还可以使用其他选择器比如id或class
4、后代选择器可以通过空格一直延续下去<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
div p {
color: red;
}
#id1 li p {
font-size: 50px;
}
div ul li a {
font-size: 100px;
color: green;
}
</style>
</head>
<body>
<p>我是body下的段落1</p>
<!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class-->
<div id="id1" class="part1">
<p>我是div下的段落1</p>
<p>我是div下的段落2</p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1</p>
<p class="ddd">我是ul>li下的段落</p>
<a href="">点我啊1</a>
</li>
<li>
<a href="#">点我啊2</a>
</li>
</ul>
</div>
<p>我是body下的段落2</p>
</body>
</html>二、子元素选择器
#1、作用:找到制定标签的所有特定的直接子元素,然后设置属性
#2、格式:
标签名1>标签名2 {
属性:值;
}
先找到名称叫做"标签名称1"的标签,然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素
#3、注意:
1、子元素选择器之间需要用>符号链接,并且不能有空格
比如div >p会找div标签的所有后代标签,标签名为">p"
2、子元素选择器只会查找儿子,不会查找其他嵌套的标签
3、子元素选择器不仅可以用标签名称,还可以使用其他选择器,比如id或class
4、子元素选择器可以通过>符号一直延续下去<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
body>p {
color: green;
}
div>p {
color: red;
}
.aaa>a {
font-size: 100px;
}
div>ul>li>.ddd {
color: blue;
}
</style>
</head>
<body>
<p>我是body下的段落1</p>
<!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class-->
<div id="id1" class="part1">
<p>我是div下的段落1</p>
<p>我是div下的段落2</p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1</p>
<p class="ddd">我是ul>li下的段落2</p>
<a href="">点我啊1</a>
</li>
<li>
<a href="#">点我啊2</a>
</li>
</ul>
</div>
<p>我是body下的段落2</p>
</body>
</html>三、兄弟选择器
1、相邻兄弟选择器
#1、作用:选定紧跟其后的那个标签
#2、格式
选择器1+选择器2 {
属性:值;
}
#3、注意点:
1、毗邻选择器必须通过+号链接
2、毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签2、通用兄弟选择器
#1、作用:给指定选择器后面的所有选择器中的所有标签设置属性
#2、格式:
选择器1~选择器2 {
属性:值;
}
#3、注意点:
1、通用兄弟选择器必须用~来链接
2、通用兄弟选择器选中的是指选择器后面的某个选择器选中的所有标签
无论有没有被隔开,都可以被选中<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
h1+p {
font-size: 50px;
}
h1~p {
color: red;
}
</style>
</head>
<body>
<h1 >我是标题1</h1>
<a href="">有了这个标签,p就不再是紧跟h1标签了,但通用兄弟选择器仍然能选中</a>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<h1>我是标题2</h1>
<p>我是段落</p>
</body>
</html四、a的四大伪类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a的四大伪类</title>
<style>
/*链接初始状态 | 鼠标悬浮状态 | 链接访问后的状态 | 鼠标按下时的状态*/
/*a:link {*/
/*color: black;*/
/*}*/
/*a:hover {*/
/*cursor: pointer;*/
/*}*/
/*a:visited {*/
/*color: yellow;*/
/*}*/
/*a:active {*/
/*color: green;*/
/*}*/
/*鼠标悬浮状态 | 鼠标按下时的状态*/
div {
width: 200px;
height: 200px;
background-color: pink;
}
div:hover {
background-color: yellowgreen;
cursor: pointer;
}
div:active {
background-color: red;
}
</style>
<style>
body {
margin: 0;
user-select: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
a {
color: black;
text-decoration: none;
}
h3 {
margin: 0;
}
.ul1 {
/*border: 1px solid black;*/
padding: 20px 0 15px 10px;
width: 180px;
}
.ul1 h3 {
font-size: 16px;
}
.ul1 li {
text-indent: 10px;
font-size: 14px;
}
.ul1 li:hover {
background-color: #666;
}
.ul1 li:hover > a {
color: white;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">标签a</a>
<div></div>
<ul class="ul1">
<h3>HTML 教程</h3>
<li><a href="">HTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">XHTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">CSS3</a></li>
<li><a href="">TCP/IP</a></li>
</ul>
<ul class="ul1">
<h3>HTML 教程</h3>
<li><a href="">HTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">XHTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">CSS3</a></li>
<li><a href="">TCP/IP</a></li>
</ul>
</body>
</html>#1、作用:常用的几种伪类选择器。
#1.1 没有访问的超链接a标签样式:
a:link {
color: blue;
}
#1.2 访问过的超链接a标签样式:
a:visited {
color: gray;
}
#1.3 鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
#1.4 鼠标点击瞬间的样式:
a:active {
color: green;
}
#1.5 input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
#2 注意:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用、伪元素选择器
#1、常用的伪元素。
#1.1 first-letter:杂志类文章首字母样式调整
例如:
p:first-letter {
font-size: 48px;
}
#1.2 before
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
#1.3 after
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。边界圆角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边界圆角</title>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
}
div {
/*左上为第一个角, 顺时针赋值, 不足找对角*/
/*border-radius: 30px 60px;*/
/*border-radius: 150px;*/
/*border-radius: 50%;*/
/*横向第一个角50px, 第二个角10px, 不足找对角*/
/*纵向均是150px*/
border-radius: 50px 10px / 150px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>图片背景操作
注意:没有宽高的标签,即便设置背景也无法显示
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 设置标签的背景颜色的 | background-color: red; background-color: rgb(0,255,0); background-color: rgba(0,255,0,0.1); background-color: #00ffff; | | background-image | 设置标签的背景图片 | background-image: url("images/2.jpg");<br />background-image: url("图片网址");<br />注意:如果图片的大小没有标签的大小大,那么会自动在水平和锤子方向平铺和填充 | | background-size | 设置标签的背景图片的宽、高 | background-size: 300px 300px; background-size: 100% 100%; | | background-repeat | 设置标签的背景图片的平铺方式 | background-repeat: repeat; #默认值,在垂直和水平方向都重复<br />background-repeat: no-repeat; #不重复,背景图片将仅显示一次<br />background-repeat: repeat-x; #背景图片将在水平方向平铺<br />background-repeat: repeat-y; #背景图片将在垂直方向平铺<br />应用:可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问例如很多网站的导航条都是用这种手法制作的 |
| background-attachment | 设置标签的背景图片在标签中固定或随着页面滚动而滚动 | background-attachment: scroll; #默认值,背景图片会随着滚动条的滚动而滚动 ackground-attachment: fixed; #不会随着滚动条的滚动而滚动 |
| background-position | 前端的坐标系": -------------------->x轴 | | | | | | y轴图片默认都是在盒子的左上角,background-position:属性,就是专门用于控制背景图片的位置 | background-position:水平方向的值,垂直方向的值 1、具体的方位名词 水平方向:left,center,right 垂直方向:top,center,bottom 如果只设置了一个关键词,那么第二个值就是"center"。 2、百分比 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只设置了一个值,另一个值就是50%。 3、具体的像素(一定要加px单位) 例如:30px,50px等等 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果只设置了一个值,另一个值就是50%。 可以混合使用%和position值。 |
| inherit | 设置从父元素继承background属性值 | 以上背景属性的值均可以设置为inherit,代表从父元素继承background属性 |
| 背景缩写 | body { background: red url(xx.png) no-repeat fixed center/300px 300px; } |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片</title>
<style>
.div {
width: 500px;
height: 500px;
border: 1px solid black;
}
.div {
background-image: url("img/001.png");
/*平铺: repeat-x | repeat-y | repeat | no-repeat*/
background-repeat: no-repeat;
/*背景图片位置*/
/*水平: left|center|right 垂直:top|center|bottom*/
background-position: -200px 50px;
}
.div:hover {
transition: 2s;
background-position-x: center;
}
</style>
</head>
<body>
<div class="div"></div>
</body>
</html>精灵图
#1、什么是CSS精灵图(可以通过浏览器抓包分析:微博,京东都有精灵图)
CSS精灵图是一种图像合成技术
#2、CSS精灵图的作用
一个电商网站可能有很多图片,比如有10张图片,这就要求客户端发10次请求给服务端
但其实一次请求的带宽就足够容纳10张图片的大小
精灵图的作用就是用来较少请求次数,以及降低服务器处理压力
#3、如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
#4、强调:切图需要用到frameworks软件,可以知道每个图片具体宽多少个像素高多少个像素,该软件与ps属于一个家族
在右面,图层-》位图-》出一把锁固定住图片
然后左侧,有一个切片工具,框住图片 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
a {
color: #333;
text-decoration: none;
}
h1 {
width: 500px;
height: 100px;
border: 1px solid black;
}
h1 a {
width: 500px;
height: 100px;
display: block;
background-color: yellow;
background: url("img/bg.png") no-repeat 0 -150px;
}
h1 a:hover {
background-position-y: -250px;
}
</style>
<style>
.li {
width: 157px;
height: 48px;
border: 1px solid black;
background: url("img/bg.png") no-repeat -155px 0;
}
.li:hover {
cursor: pointer;
background-position-y: -48px;
}
</style>
</head>
<body>
<h1><a href=""></a></h1>
<div class="li"></div>
</body>
</html>以上是关于Web 文本reset操作高级选择器边界圆角a的四大伪类精灵图的主要内容,如果未能解决你的问题,请参考以下文章