微信小程序——购物车结算
Posted 前端[色色]
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——购物车结算相关的知识,希望对你有一定的参考价值。
项目需要做个购物车结算功能,先分析需求:
1.全选,反选的功能。当选中的个数 = 购物车的数量时,勾选全选按钮,反之则取消选中全选按钮;
2.改变选中状态时,计算总价和总数量;
3.单个产品的数量加减;
4.列表某项选中时,如果数量改变,总价和总数量相应改变。
一些说明:
复选框默认用的小程序的checkbox组件。
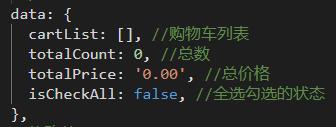
为了正在看这篇文章的你更好的理解,我把设置的data截图展示出来:

解决步骤:
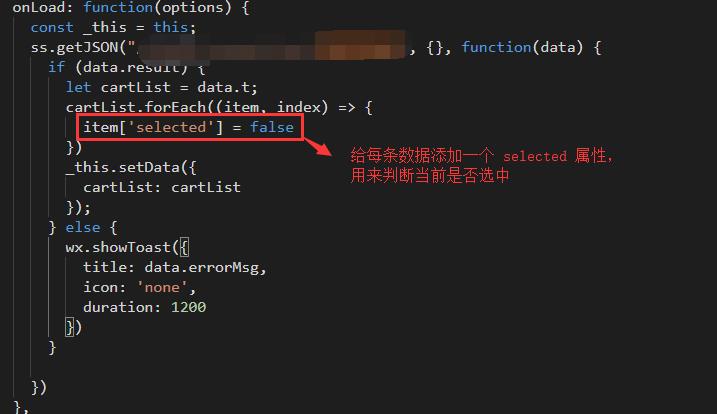
1.后台获取购物车列表的时候,默认给它添加一个selected属性,设置为false,并把这个值赋值给列表的checkbox的checked。如下图:

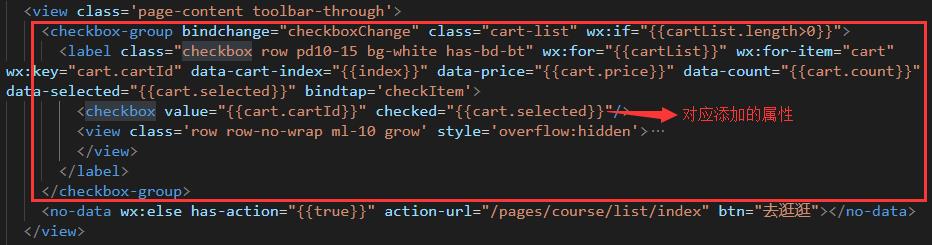
wxml截图:

2.对购物车列表进行操作的时候,需要3个操作:
- 计算总价和总数量;
- 当前选中状态的改变;
- 是实时判断它选中的个数,用来判断是否勾选全选。
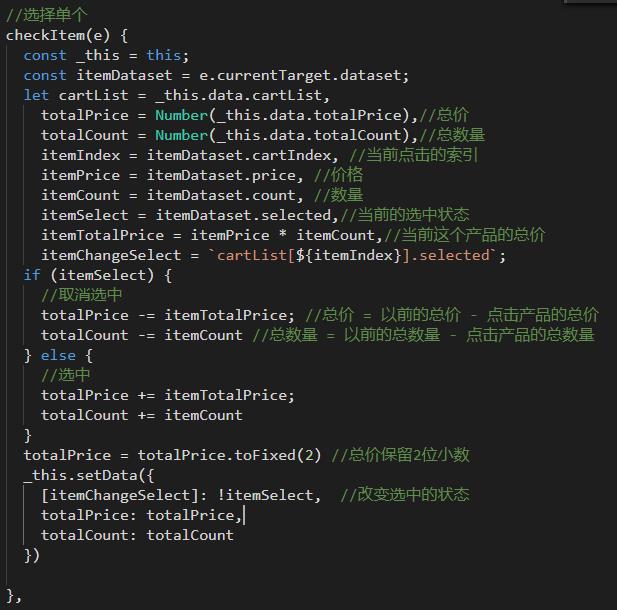
2.1. 计算总价,总数量,改变选中状态主要代码截图如下:

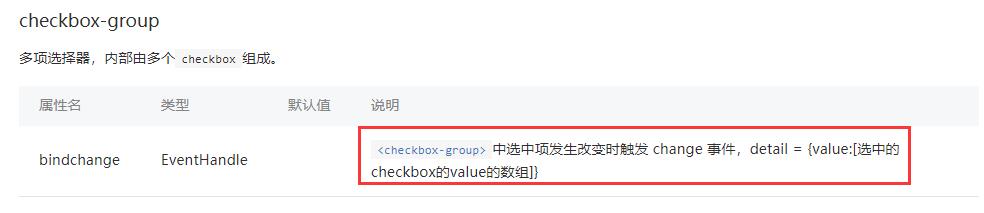
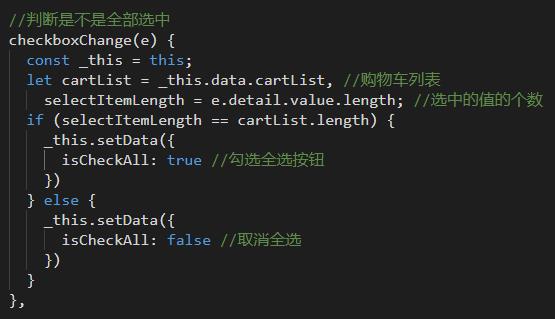
2.2. 判断是不是全部选中,我们可以利用 checkbox-group的返回值,如果返回值数组的个数 = 购物车列表的长度,就勾选全选按钮。

js截图:

注意:这个checkboxChange是绑定在 <checkbox-group>组件上的,别绑定到<checkbox>上面去了。
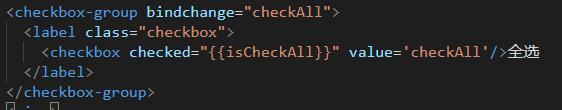
全选的wxml截图:

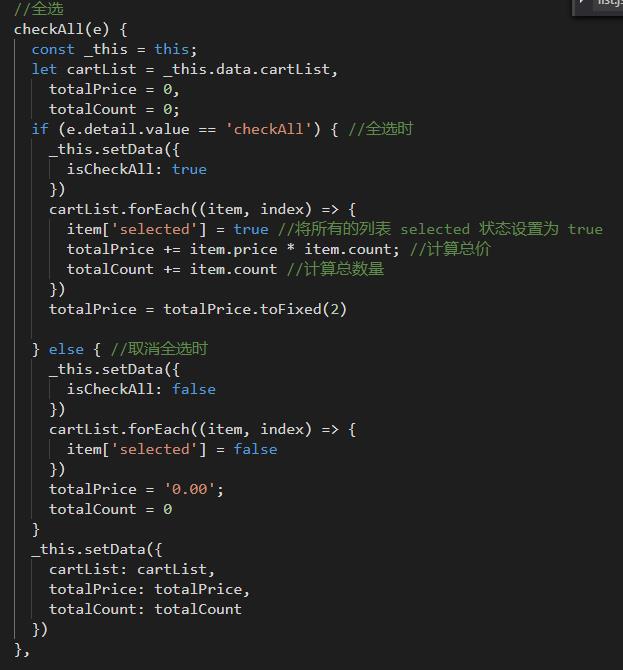
2.3 全选,全不选
代码里面有注释,这块理解起来应该很容易了。

2.4 产品选中时,数量改变,总价和总数量相应改变。
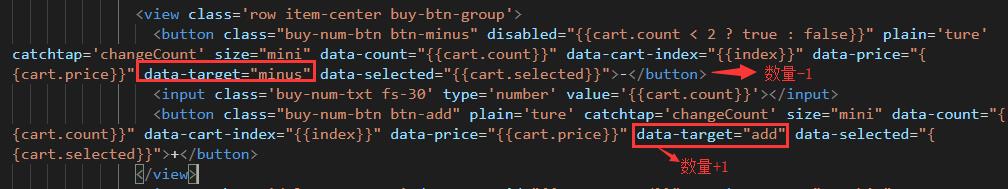
+,-按钮的wxml截图:

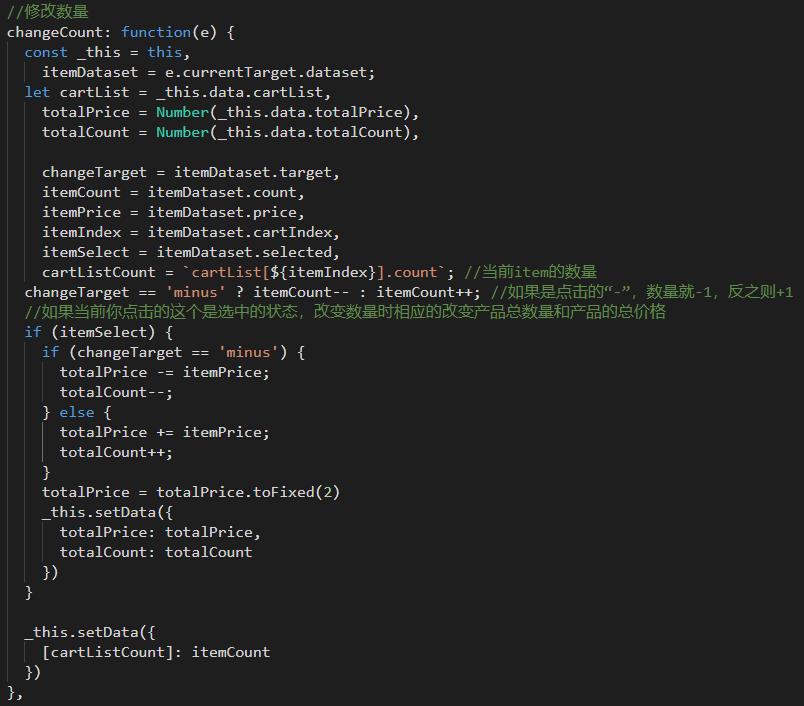
js截图:

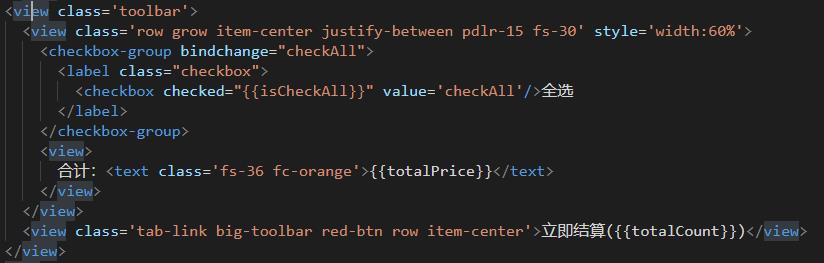
总价,总数量的wxml截图:

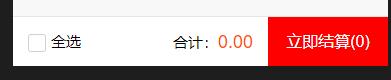
上面截图对应下面的区域:

到这里所有的功能实现已经讲述完毕。这篇文章讲的是一个实现的思路,所以都是截图。对于文中这些功能的实现,如果你有更简单的方法,或者对于我的代码你有更好的建议,望不吝赐教~
以上是关于微信小程序——购物车结算的主要内容,如果未能解决你的问题,请参考以下文章