微信小程序,授权页面搭建
Posted 让我再想想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序,授权页面搭建相关的知识,希望对你有一定的参考价值。

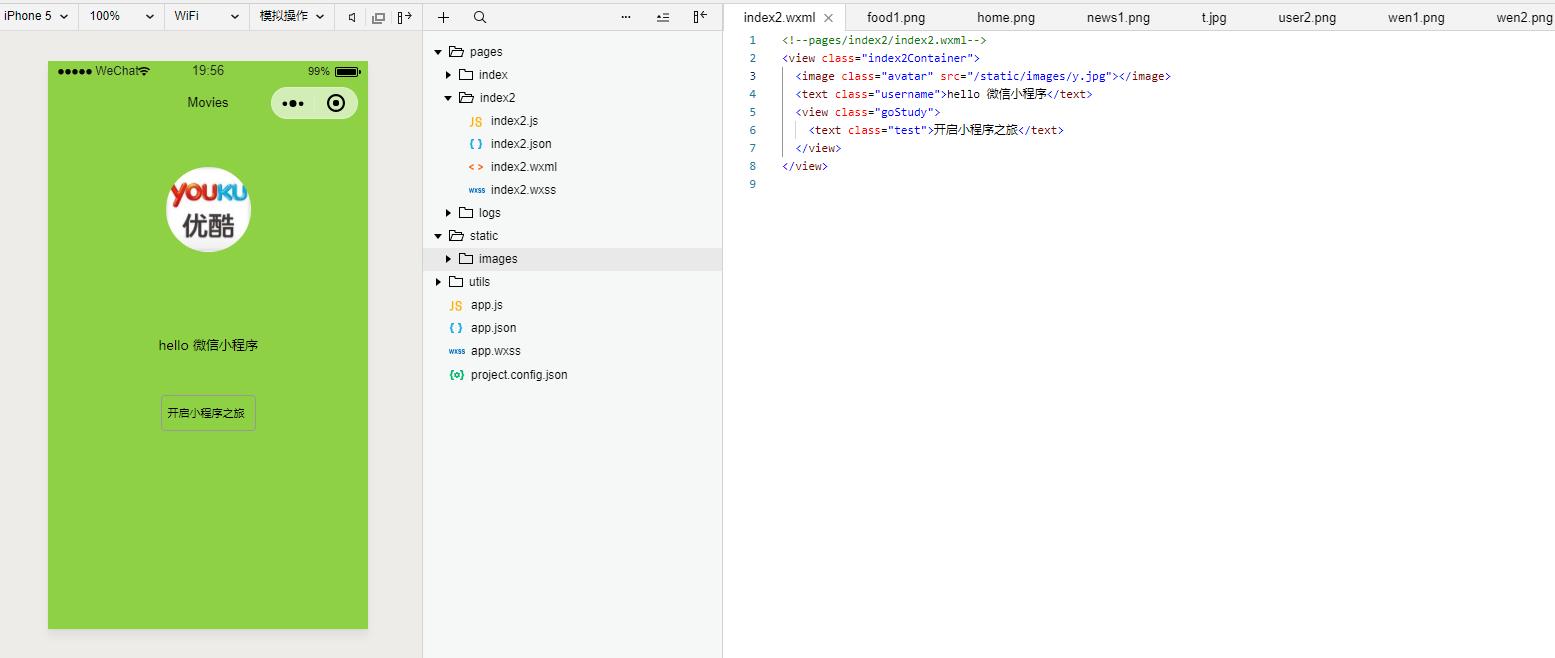
wxml代码如下:
<!--pages/index2/index2.wxml--> <view class="index2Container"> <image class="avatar" src="/static/images/y.jpg"></image> <text class="username">hello 微信小程序</text> <view class="goStudy"> <text class="test">开启小程序之旅</text> </view> </view>
wxss样式代码如下:
/* pages/index2/index2.wxss */
page{
height:100%;
background:#8ED145;
}
/* .indexContainer{
display: flex;
flex-direction: collumn;
} */
.index2Container{
display: flex;
flex-direction: column;
align-items:center;
}
.avatar{
width:200rpx;
height:200rpx;
border-radius:100rpx;
margin:100rpx 0;
}
.username{
font-size:32rpx;
font-weight:blod;
margin:100rpx 0;
}
.goStudy{
width:220rpx;
height:80rpx;
font-size:28rpx;
border:1rpx solid #999;
border-radius:10rpx;
align-items:center;
line-height:80rpx;
}
.test{
margin-left: 15rpx;
}
button{
font-size:32rpx;
border:1px solid #999;
background:#8ED145;
}
以上是关于微信小程序,授权页面搭建的主要内容,如果未能解决你的问题,请参考以下文章