微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能
Posted anda0109
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能相关的知识,希望对你有一定的参考价值。
微信小程序在12月21日发布了新版本的开发工具,并在官网公布新增分享、模板消息、客服消息、扫一扫、带参数二维码功能。
有了分享功能,相信会给很多创业者带来了无限的可能性!
下面就来看看这些新功能到底怎么用吧!
1、分享
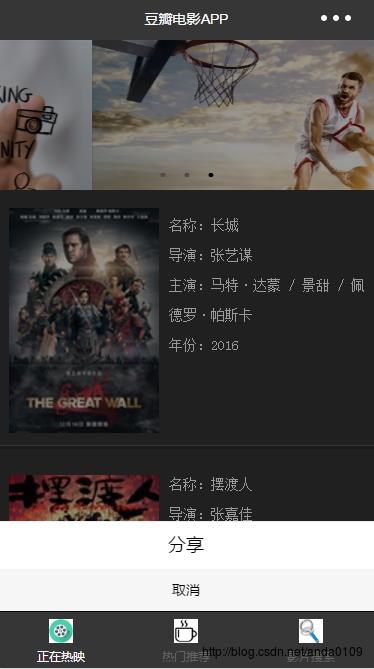
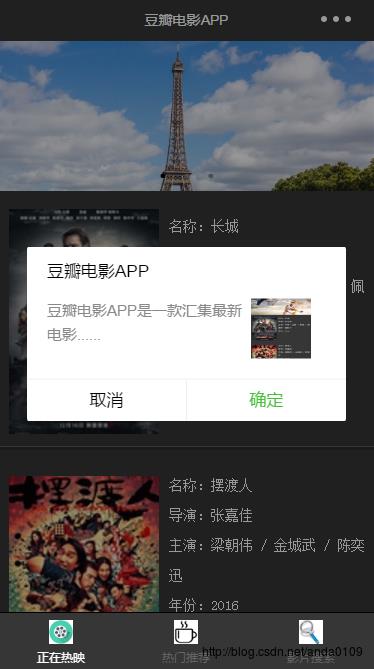
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口。
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/user?id=123'
}
}
})

如上图,在页面的右上角有三个小点,点击后如果添加了分享消息响应函数,就可以对页面进行分享了。
2、模板消息
商户可以将模板消息发送给接受过服务的用户,用户接受一次服务,七天内可以收到一条模板消息。
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html?t=20161221

3、客服消息
用户可以在小程序内联系客服,支持文字和图片。商户可以在48小时内回复用户。
https://mp.weixin.qq.com/debug/wxadoc/dev/api/custommsg/receive.html?t=20161221
下面为添加客服按钮组件的代码:
<contact-button type="default-dark" size="20" session-from="weapp"></contact-button>4、扫一扫
用户可以在小程序中使用扫一扫。
https://mp.weixin.qq.com/debug/wxadoc/dev/api/scancode.html?t=20161221
wx.scanCode({
success: function(res){
console.log(res);
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})5、带参数的二维码
支持在开发者工具中生成带参数的二维码,用户扫码后,可以打开小程序的不同页面。
除此之外,微信还更新和修复了100个功能及bug。具体请参看官方开发文档。
关于小程序的开发入门及实战我录制了视频教程,教程是收费的,目前优惠价9.9元,有需要的可以购买。
我的视频教程地址:http://edu.csdn.net/course/detail/3370
以上是关于微信小程序开发—你期待的分享功能来了,微信小程序序新增5大功能的主要内容,如果未能解决你的问题,请参考以下文章