web 切换多语言版本
Posted 一断点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web 切换多语言版本相关的知识,希望对你有一定的参考价值。
1.Google 翻译
<div id="google_translate_element"></div> <script type="text/javascript"> function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: \'en\', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, \'google_translate_element\'); } </script> <script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
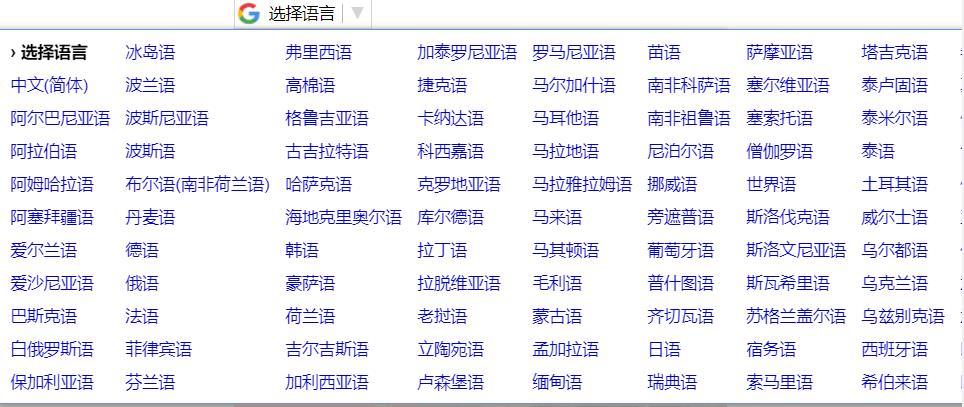
实现效果:

2.
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: \'zh-CN\'}, \'google_translate_element\');
}
</script><script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
以上是关于web 切换多语言版本的主要内容,如果未能解决你的问题,请参考以下文章