vue项目windowServer nginx下部署
Posted IT_Harry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目windowServer nginx下部署相关的知识,希望对你有一定的参考价值。
https://www.cnblogs.com/jiangwangxiang/p/8481661.html
nginx下载地址 http://nginx.org/en/download.html
下载nginx后 ,在目录下cmd 执行 nginx.exe 在进程中查看是否启动nginx. 关闭nginx ,也要到进程中关闭。‘
2.参考 打包本地的vue项目文件,在html目录下创建文件夹zic,然后把打包好的 dist 目录下的 static文件夹和index.html放入到zic下。
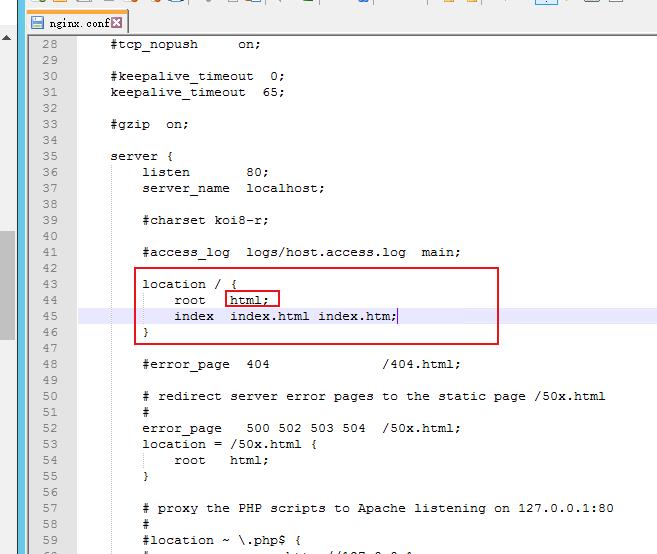
3.nginx配置文件不用修改 conf=》nginx.conf ,,

参考 https://blog.csdn.net/kaola_l/article/details/80497490
以上是关于vue项目windowServer nginx下部署的主要内容,如果未能解决你的问题,请参考以下文章