Promise.all([
//promise1, promise2
promise2, promise3, promise4
]).then(res => {
//console.log("进入promise")
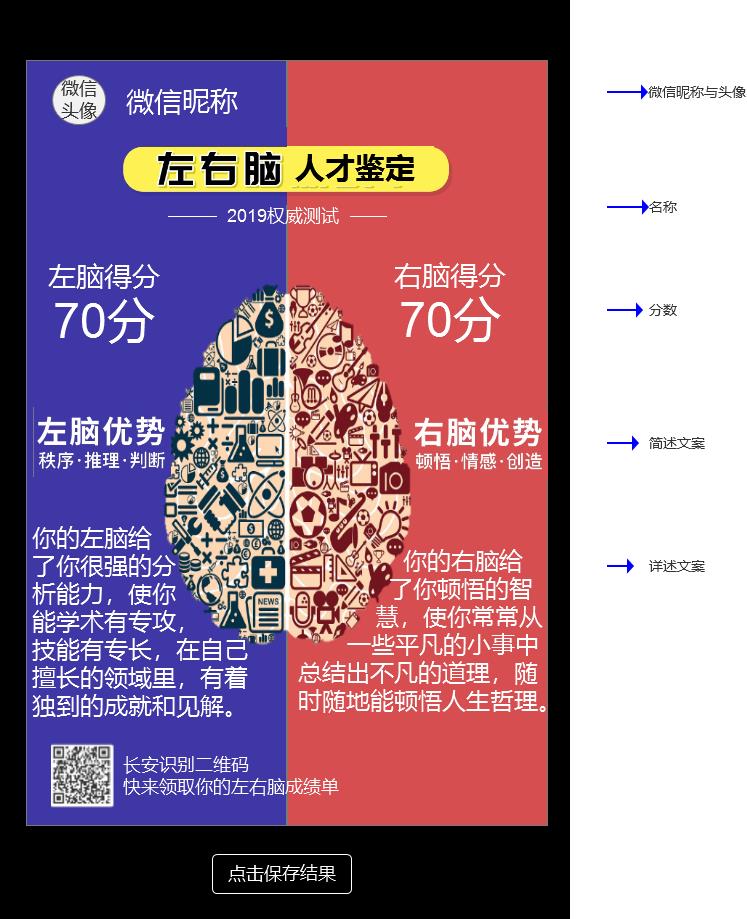
const ctx = wx.createCanvasContext(\'shareImg\')
ctx.drawImage(\'../../\' + res[0].path, 0, 0, 545, 771)
ctx.drawImage(\'../../\' + res[2].path, 14, 658, 90, 90)
//ctx.drawImage(_this.data.avatarUrl, 0, 0, 70, 70)
//主要就是计算好各个图文的位置
//绘制圆角头像
ctx.save(); // 先保存状态 已便于画完圆再用
ctx.beginPath(); //开始绘制
ctx.arc(272, 257, 50, 0, Math.PI * 2, false);
ctx.clip();//画了圆 再剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内
ctx.drawImage(res[1].path, 220, 208, 100, 100); // 推进去图片
ctx.restore(); //恢复之前保存的绘图上下文 恢复之前保存的绘图上下午即状态 可以继续绘制
//console.log("头像绘制成功")
//ctx.draw();
//绘制名字
ctx.setTextAlign(\'left\')
ctx.setFillStyle(\'#ffffff\')
ctx.font = \'normal bold 32px sans-serif\';
ctx.fillText(app.globalData.userInfo.nickName, (540 - ctx.measureText(app.globalData.userInfo.nickName).width) / 2, 118)
//ctx.fillText(\'可爱的小公举\', (540 - ctx.measureText(\'可爱的小工具\').width) / 2, 118)
var chr = _this.data.leftDesc.split("");//将一个字符串分割成字符串数组
var temp = "";
var row = [];
ctx.setFillStyle(\'#211f18\')
ctx.setTextAlign(\'left\')
ctx.font = \'normal normal 20px sans-serif\';
for (var a = 0; a < chr.length; a++) {
if (ctx.measureText(temp).width < 220) {
temp += chr[a];
}
else {
a--; //这里添加了a-- 是为了防止字符丢失,效果图中有对比
row.push(temp);
temp = "";
}
}
row.push(temp);
ctx.draw(true,setTimeout(() => {//在draw回调里调用该方法才能保证图片导出成功。
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: \'xxx\',
height: \'xxx\',
destWidth: \'xxx\',
destHeight: \'xxx\',
canvasId: \'shareImg\',
success: function (res) {
_this.setData({
prurl: res.tempFilePath,
hidden: false
})
wx.hideLoading()
},
fail: function (res) {
//console.log("最后绘制失败");
}
})
}, 200))
})
4.保存图片到相册(获取用户保存到相册授权)
wx.getSetting({
success(res) {
if (!res.authSetting[\'scope.writePhotosAlbum\']) {
wx.authorize({
scope: \'scope.writePhotosAlbum\',
success() {
//console.log(\'用户已经同意小程序使用保存到相册功能\')
// 用户已经同意小程序使用保存到相册功能,后续调用 wx.startRecord 接口不会弹窗询问
//wx.startWritePhotosAlbum()
},
fail(){
//console.log(\'用户不同意小程序使用保存到相册功能\')
wx.showModal({
title: \'警告\',
content: \'你点击了拒绝授权将无法保存图片,点击确定重新获取授权。\',
showCancel: false,
confirmText: \'返回授权\',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.writePhotosAlbum"]) {
wx.authorize({
scope: \'scope.writePhotosAlbum\',
success() {
//console.log(\'用户已经同意小程序使用保存到相册功能\')
// 用户已经同意小程序使用保存到相册功能,后续调用 wx.startRecord 接口不会弹窗询问
//wx.startWritePhotosAlbum()
},
})
}
}
})
}
}
})
}
})
}else{
//console.log(\'用户之前同意过小程序使用保存到相册功能\')
wx.saveImageToPhotosAlbum({
filePath: that.data.prurl,
success(res) {
wx.showToast({
title: \'已保存到相册\',
icon: \'\',
duration: 1000,
mask: true
})
}
})
}
}
})
5.长按分享图片
sharepic:function(e){
var current = e.target.dataset.src;
wx.previewImage({
current: current,
urls: [current]
})
}
6.//获取页面的高度,从而实现滚动
pageScrollToBottom: function () {
var _this = this;
wx.createSelectorQuery().select(\'#wrap\').boundingClientRect(function (rect) {
// 使页面滚动到底部
_this.setData({
scrollTop: rect.height
})
}).exec()
},
刚开始我是直接在里面设置wx.pageScrollTo来实现,每次将页面滑到最底部,后来发现这种情况页面抖动十分厉害,故只用上述方法获取高度,
然后使用
<scroll-view scroll-y class="container" enable-back-to-top="true" style="height: {{windowHeight}}rpx;" bindscroll="touchclose" scroll-with-animation="true" scroll-top="{{scrollTop}}">
<!-- 内容 -->
<view>-----略------</view>
</scroll-view>
设置scrollTop的值即可
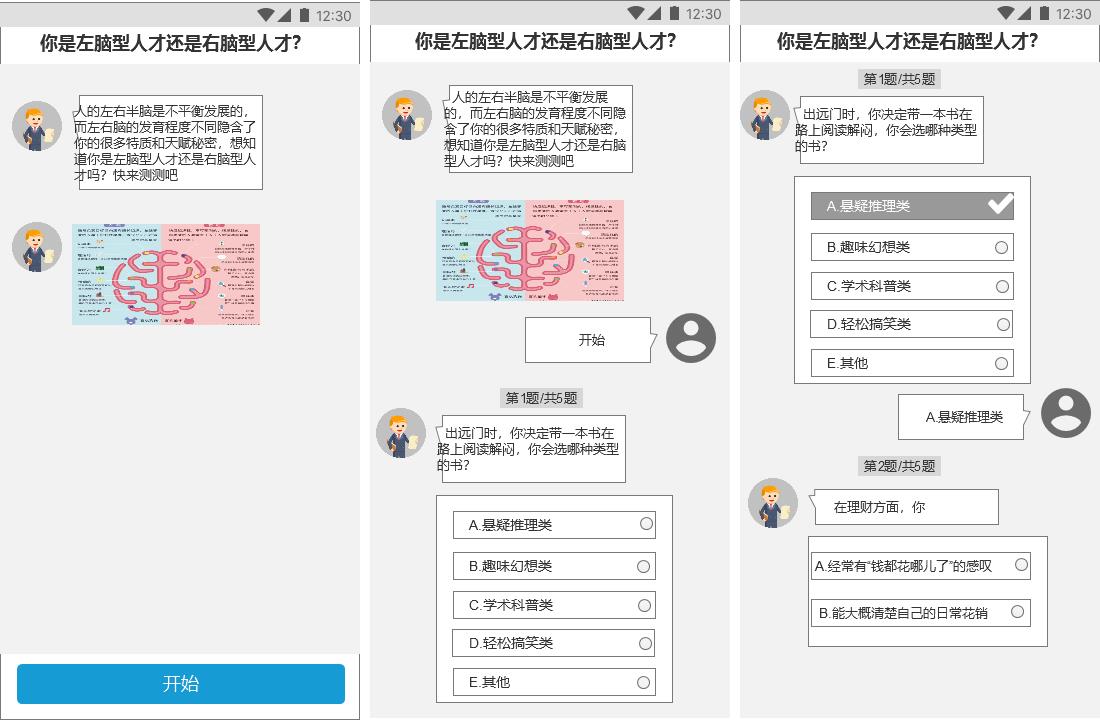
7.最后说说基于存在再测一次页面实现的整体结构
因为页面可以无限次循环,每次又是从第一次循环,所以这边根据数据渲染得出,
当第一题有答案时显示第二题,当第二题显示时出现第三题,依次执行,五题执行完又可以实现再测一次从第一次实现
我想到了用wx:for,用wx:for一下循环五项,判断是否展示的条件不变,用二维数组保存,刚开始测试的第一组存放在arr[0]一维数组索引为0的
第一个二维数组里,每点击再测一次,数组的length加一,添加到下一个arr[1]数组里,这样即可实现无限循环。
如果有用到上述api出现问题的,可以共同探讨下原因,最后说一下,小程序官方api内容还是很全的,大家可以尝试各种项目。