Babel是什么?
Babel是一个编译javascript的平台,它的强大之处表现在可以通过编译达到以下目的:
使用下一代的javaScript代码(ES6,ES7….),即使这些标准目前并未被当前的浏览器完全支持。
使用基于JavaScript进行了扩展的语言,比如React的JSX。
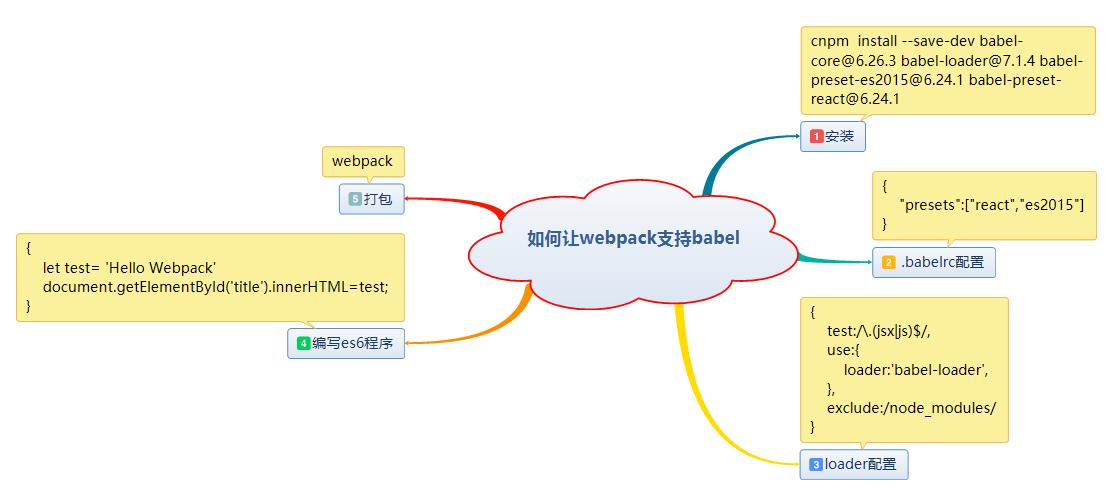
1.如何让webpack支持babel呢?

Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你
都需要安装单独的包(用得最多的是解析ES6的babel-preset-es2015包和解析JSX的babel-preset-react包)。
1.1.安装
一次性安装这些依赖包(也可以单独安装),此处使用cnpm安装(也可以使用npm安装):
cnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
--save-dev:表示将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
此处注意版本兼容问题,若出现版本兼容问题,可先删除node_modules然后安装我此处使用的版本(删除node_modules后直接修改package.json中版本,然后使用npm install 即可(或cnpm install)):
cnpm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1
1.2配置Babel
在webpack.fonfig.js中进行配置:
{
test:/\\.(jsx|js)$/,
use:{
loader:\'babel-loader\',
options:{
presets:[
"es2015","react"
]
}
},
exclude:/node_modules/ //排除node_modules下面的包
}
1.3 修改entry.js中的js代码:
{
let test= \'Hello Webpack\'
document.getElementById(\'title\').innerhtml=test;
}
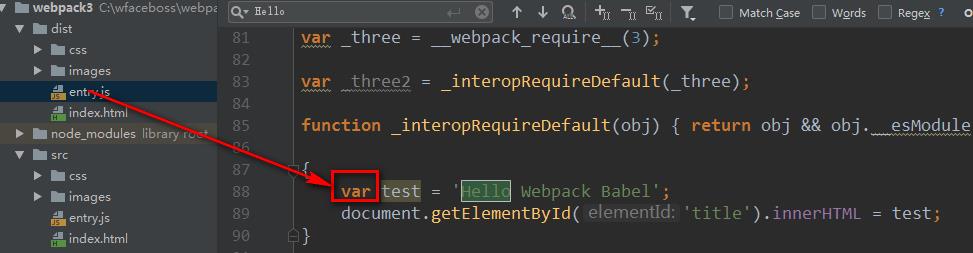
1.4 打包
上面的代码使用了ES6的let声明方法。如果不使用Babel来进行转换,我们打包出来的js代码没有作兼容处理,使用了Babel转换的代码是进行处理过的,转成了
es5的语法。
使用webpack命令进行打包
webpack

通过上述的配置,webpack其实已经支持babel,但是不是最好的选择,还可以进行优化。
2. .babelrc配置
虽然Babel可以直接在webpack.config.js中进行配置,但是考虑到babel具有非常多的配置选项,如果都写在webapck.config.js中会非常的雍长不利于阅读,
所以我们经常把配置写在.babelrc文件里。
2.1 新建.babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{
"presets":["react","es2015"]
}
此时的webpack.config.js文件里loader配置变为:
{
test:/\\.(jsx|js)$/,
use:{
loader:\'babel-loader\',
},
exclude:/node_modules/
}
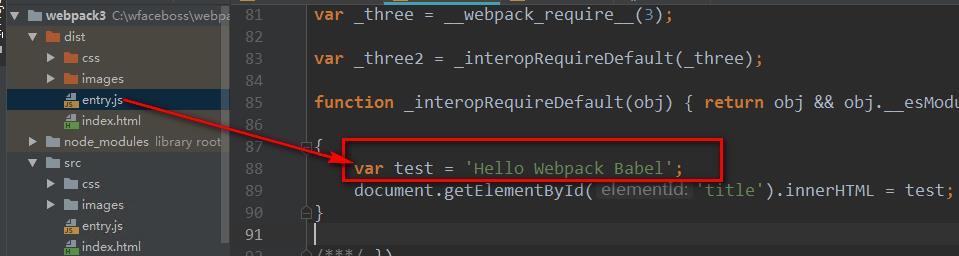
此时我们打包,效果与上面的一致。

通过.babelrc的配置,使babel相关配置与webpack.config.js分离开来,便于阅读与维护。但此时.babelrc配置文件里的相关配置信息有点落伍了,下面来学学新一
代的babel-preset。
3.ENV的使用
现在网络上已经不流行babel-preset-es2015,现在官方推荐使用的是babel-preset-env,为了不落伍我们就来学学ENV的相关知识:
3.1 插件下载(也可以使用cnpm)
npm install --save-dev babel-preset-env
3.2 修改.babelrc里的配置文件
{
"presets":["react","env"]
}
3.3 打包
此时我们再使用webpack命令进行打包,最终的打包结果也上述都一致。
对于在React中Babel的使用,如何解析JSX,会在后续继续学习,这里就算是先过过眼把。
有什么问题,欢迎关注并留言!!