WebPack牛刀小试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebPack牛刀小试相关的知识,希望对你有一定的参考价值。
现在页面的功能和需求越来越复杂,繁复杂乱的javascript代码和一大堆的依赖包都需要包含在前端页面中。如果还用手动处理就有点像在现代战场上使用小米加×××的味道了。
为了减小开发的复杂度,前端社区涌现出了层出不穷的实践方案,比如TypeScript扩展语言、SCSS、LESS类的CSS预处理器,还有模块化思想等。这些新兴技术的出现一定程度上提高了我们的编程效率,然而它们还不能被浏览器直接识别。手动处理它们又无疑会显得效率不高,同时早期一些模块打包器不能完全满足目前大型项目对代码分割和静态资源无缝模块化的迫切需求,因此,WebPack应运而生了。
一、什么是WebPack?
我们先来看看官方解读:
WebPack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),它将你的项目作为一个整体,通过入口文件(如index.js)找到所有的依赖文件,并递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后使用loaders将所有这些模块打包成少量的(通常只有一个)、浏览器可以识别的bundle,再交给由浏览器去加载。其目的就是解决现在前端越来越复杂的文件依赖问题。
如下图所示:
通俗的讲,WebPack通过分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),将其转换和打包为合适的格式供浏览器使用,并根据指定的规则实现静态资源的分类合并,减少页面请求。
二、为什么要用WebPack?
简单的说,使用工具当然是为了提升效率啦~~
WebPack的以下几大优势使得它深受前端开发人员的喜爱:
·模块化:它能把各种资源,如JS、coffee、样式(含less/scss)、图片等都作为模块来使用和处理,把复杂的程序简单化
·方便旧代码迁移:它的脚本使用CommonJS形式来书写,并提供对AMD/CMD的支持,因此很方便的就可以把旧代码迁移
·可扩展性强:WebPack有一个智能解析器,能处理几乎所有的第三方库,支持多种插件
可以说,可扩展性强是WebPack的最大优势和特色了,在当今这个快速更迭的前端行业,不支持各种插件就等于是没有前景可言,WebPack支持多种多样的插件,能够满足你对各种插件的依赖。
三、如何使用WebPack?
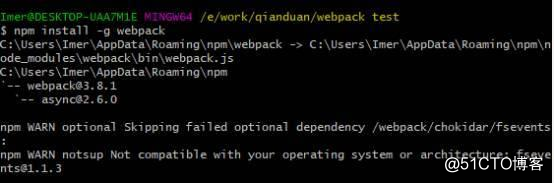
首先需要将WebPack进行全局安装,在本地建立一个空的项目文件夹,如WebPack test,在文件夹目录下打开终端,输入:
npm install –g WebPack
如下图所示:
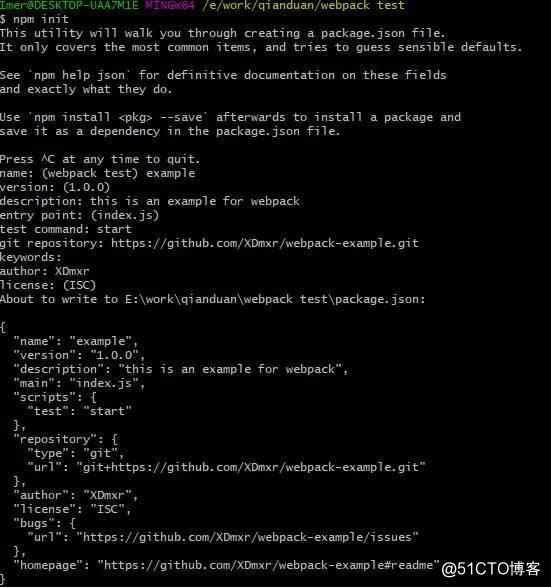
安装完成后,你可以手动到项目目录下建立一个package.json文件,来增加项目的描述信息,如项目名、版本、入口文件等等,也可直接在终端输入命令:
npm init
这将会自动在根目录下创建该文件,命令会自动提示你输入项目的相关信息,你可以自行定义,也可以直接回车使用默认值,如下图所示:
由于WebPack是全局安装的,我们需要将其加入项目中,作为依赖包使用,继续执行如下命令:
npm install ——save-dev WebPack
此时我们的项目文件中将会出现相关的依赖包node_modules.之后,你就可以创建自定义的文件目录来存放项目的相关文件啦
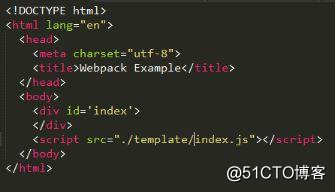
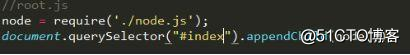
例如,我们可以在项目的根目录下创建两个文件夹src和template,分别用来存放自己编写的js文件和WebPack打包生成的文件,然后再创建一个index.html文件放在根目录下作为展示页面,index.html的内容如下。
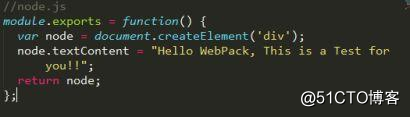
接下来我们需要在src文件夹下实现两个js文件,作为WebPack打包的源文件,分别为root.js和node.js.两个文件的内容如下图所示。

这两个文件中root.js需要依赖node.js的实现,同时我们将root.js作为WebPack打包的入口文件。这里为了便于后续文章内容的理解,先阐明WebPack的四个核心概念:入口(entry)、输出(output)、loader、插件(plugins)。
入口(entry)是WebPack打包各个文件依赖关系的起点(entry point),它告诉 WebPack 从哪里开始,并根据依赖关系图确定需要打包的内容。
输出(output)是告诉WebPack如何去处理这些打包文件,并且最终这些打包内容生成到哪里。
Loader是WebPack中相对比较重要的一个概念,它需要识别出(identify)应该被对应的 loader 进行转换(transform)的那些文件并且转换这些文件,从而使其能够被添加到依赖图中。
插件(plugins)相对于Loader而言的不同之处在于Loader 仅在每个文件的基础上执行转换,而插件(plugins) 更常用于在打包模块的 “compilation” 和 “chunk” 生命周期执行操作和自定义功能。
为了方便地对项目依赖文件进行编译,WebPack允许我们通过配置文件的方式把所有与打包相关的信息放到里面,提高编译效率。
那么我们要如何来写这个配置文件呢?
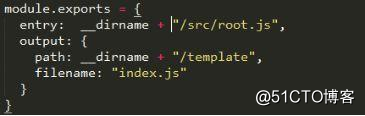
首先我们需要在项目的根目录下创建一个名为webpack.config.js的文件,文件中配置内容如下:
其中entry就是我们前面提到的入口文件,需要在配置项中告诉WebPack编译器我们要去哪里寻找项目的入口文件;output配置项则定义了编译后的打包文件的输出目录和文件名称,其输出目录由path项指定,文件名称则由filename指定。本文中以前面创建的template目录作为打包文件的输出路径。
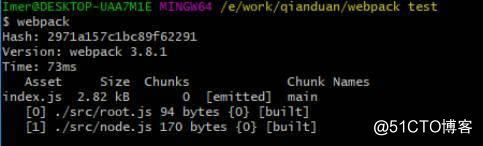
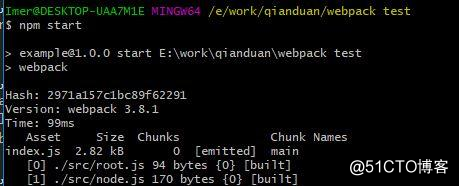
然后我们就可以执行WebPack的编译命令了,我们需要在终端进入到项目的根目录下然后执行WebPack,该命令会自动使用webpack.config.js中的配置内容。
配置完成后,在根目录打开index.html文件,即可看到意料之中的结果啦~
在实际项目中,可能有多种WebPack命令,这些命令往往是比较复杂的。为此,我们可以通过配置npm来代替他们,通常是“npm run +配置命令”的形式,而这些配置则是在package.json文件中的script标签中完成的,且可以设置多个不同的json对象值。其中,start命令是npm内置的特殊命令,其执行不需要加额外的run命令,直接输入npm start即可执行。
由上图可知,经过script配置后,通过npm start命令可以实现与WebPack命令同样的打包结果。
值得注意的是,打包之后的文件是很不容易找到对应的源文件的,这也就很不利于我们的调试工作。别着急,这些问题WebPack早就替你想到了,所以它还提供了一个Source Maps功能,来获取源文件和编译后文件的对应关系,只需要简单地配置devtool,就可以很容易地在调试时定位错误,大大提升了开发调试效率。
在实际开发过程中,我们希望对代码的修改能及时自动反映在浏览器中,而不是总是手动编译运行。为此WebPack提供了一个可选的本地开发服务器,该服务器基于node.js构建,是一个单独的组件,要配置它需要提前安装该服务器作为项目的依赖,在终端运行以下命令即可完成安装。
npm install ——save-dev WebPack-dev-server
然后,需要对devserver进行配置,有以下四个内容:
·contentBase:设置提供服务器的项目目录
·port:设置浏览器的监听端口
·inline:true,设置为true表示浏览器会自动监听端口并时时刷新页面
·historyApiFallback:设置页面是否自动跳转
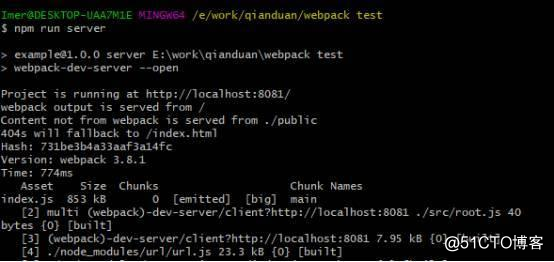
在此基础上,还需要在package.json文件的script对象中加上一个json对象“server”: “WebPack-dev-server ——open”,此时,本地服务器的配置就大功告成了!
尝试着在终端运行命令:
npm run server
以上就是WebPack的基本功能啦,用它来打包我们的项目灰常的简单
千万别以为只有这点功能而小看了WebPack!在实际的项目开发过程中,我们更需要的是它强大的其他特性,比如loaders、plugins插件等,这些都可以根据自己的需要进行配置~~
以上是关于WebPack牛刀小试的主要内容,如果未能解决你的问题,请参考以下文章