Ubuntu18.04或者Deepin15.8 安装nginx
Posted 独爱米粒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ubuntu18.04或者Deepin15.8 安装nginx相关的知识,希望对你有一定的参考价值。
一、首先先安装nginx静态服务
1.安装gcc g++的依赖库
sudo apt-get install build-essential && sudo apt-get install libtool
2.安装pcre依赖库
sudo apt-get install libpcre3 libpcre3-dev
3.安装zlib依赖库
sudo apt-get install zlib1g-dev
4.安装ssl依赖库
sudo apt-get install openssl
安装nginx
# 下载
sudo wget http://nginx.org/download/nginx-1.11.3.tar.gz
# 解压
sudo tar -zxvf nginx-1.11.3.tar.gz
# 在 /usr/local/ 目录下创建nginx目录,然后把解压好的放到 /usr/local/nginx 下
sudo mkdir nginx
sudo mv nginx-1.11.3 /usr/local/nginx
# 编译nginx
cd /usr/local/nginx/nginx-1.11.3
#配置:
sudo ./configure
#编译
sudo make
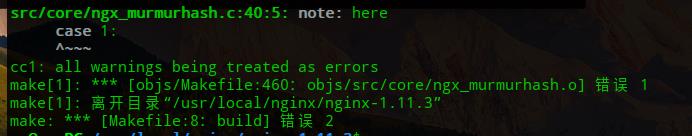
在编译步骤出现如下错误:

解决办法
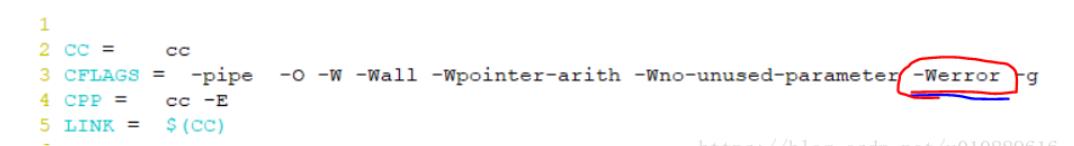
找到对应的Maakefile文件,将gcc参数中的-Werror去掉。
我上面显示的是objs/Makefile文件,我打开看了下,将第三行的-Werror去掉就可以

修改保存之后重新运行sudo make进行编译
#安装nginx: sudo make install #启动nginx:
cd /usr/local/nginx
sudo sbin/nginx
#关闭nginx命令:
sudo sbin/nginx -s stop
ps aux|grep nginx 查看nginx进程状态
配置nginx
cd /usr/local/nginx/conf/
使用vim或gedit编辑器在该目录下新建一个ihasy.conf文件输入以下内容:
upstream ihasy {
server 127.0.0.1:9001; #Tornado
}
## Start www.ihasy.com ##
server {
listen 80;
server_name www.ihasy.com ihasy.com;
#root html;
#index index.html index.htm index.py index;
## send request back to Tornado ##
location / {
proxy_pass http://ihasy;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
## End www.ihasy.com ##
之后 再重新编辑/usr/local/nginx/conf/nginx.conf文件 配置项目前后端
# 动态url设置地址设置
server {
listen 8000;
# 只是给ip取个名字,也可以用ip:port的方式
# server_name 127.0.0.1;
location / {
uwsgi_pass 127.0.0.1:3309;
include uwsgi_params;
}
}
# 静态文件地址设置
server {
listen 80;
# 只是给ip取个名字,也可以用ip:port的方式
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/zx/Desktop/meiduo_mall/front_end_pc;
index index.html index.htm;
}
}
保存退出之后需要在项目配置文件中添加生成前端静态文件:
将 DEBUG = True 改为 DEBUG = False
然后添加
STATIC_ROOT = os.path.join(os.path.dirname(os.path.dirname(BASE_DIR)),\'front_end/static\')
然后在项目下运行命令
python manage.py collectstatic
生成静态文件。
这样再启动nginx服务,前端页面就可以运行成功。
二 、接下来配置动态后端服务:
在python环境下 直接 pip install uwsgi
在后端项目目录下新建 uwsgi.ini文件
配置uwsgi.ini文件如下:
[uwsgi]
#使用nginx连接时使用,Django程序所在服务器地址
socket=127.0.0.1:3309
#直接做web服务器使用,Django程序所在服务器地址
#http=127.0.0.1:8000
#项目目录
chdir=/home/python/Desktop/meiduo/meiduo_mall
#项目中wsgi.py文件的目录,相对于项目目录
wsgi-file=meiduo_mall/wsgi.py
# 进程数
processes=4
# 线程数
threads=2
# uwsgi服务器的角色
master=True
# 存放进程编号的文件
pidfile=uwsgi.pid
# 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。我们以前的runserver是依赖终端的
daemonize=uwsgi.log
# 指定依赖的虚拟环境
virtualenv=/home/python/.virtualenvs/xxx(虚拟环境名称)
没有虚拟环境的可以删除最后两行,这样后端配置文件写好之后,启动uwsgi服务
uwsgi --ini uwsgi.ini
关闭命令 uwsgi --stop uwsgi.pid
到此,一个简单的Django项目部署就完成了!!!
以上是关于Ubuntu18.04或者Deepin15.8 安装nginx的主要内容,如果未能解决你的问题,请参考以下文章