WebStorm教程
Posted ioufev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm教程相关的知识,希望对你有一定的参考价值。
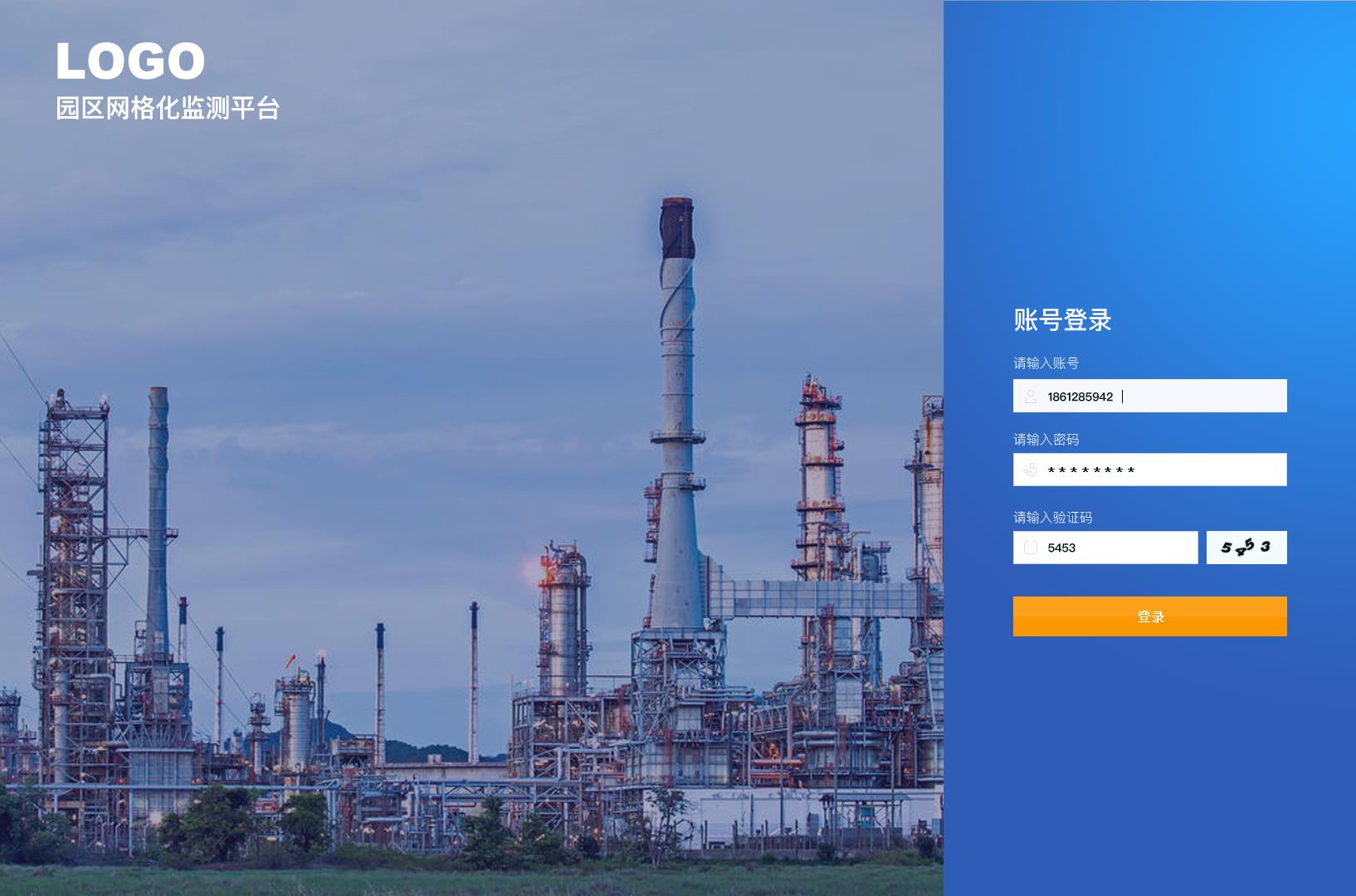
继续效果图

CSS初始化
前面理解错了,背景图应该铺满
<div class="bg">html,body,*{
/*盒子模型使用边框模式*/
box-sizing: border-box;
/*初始化外边距*/
margin: 0;
/*初始化内边距*/
padding: 0;
}
.bg{
background: url("../images/bg.png");
/*规定背景图像的尺寸:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。*/
background-size: cover;
/*规定元素的定位类型:生成绝对定位的元素,相对于浏览器窗口进行定位。*/
position: fixed;
/*设置元素的宽度:定义基于包含块(父元素)宽度的百分比宽度*/
width: 100%;
/*设置元素的高度:定义基于包含块(父元素)宽度的百分比宽度*/
height: 100%;
}以上是关于WebStorm教程的主要内容,如果未能解决你的问题,请参考以下文章