微信小程序开发---自定义组件
Posted CCxiao5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发---自定义组件相关的知识,希望对你有一定的参考价值。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可这一组文件设为自定义组件):同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。
使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
注意:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。 - 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
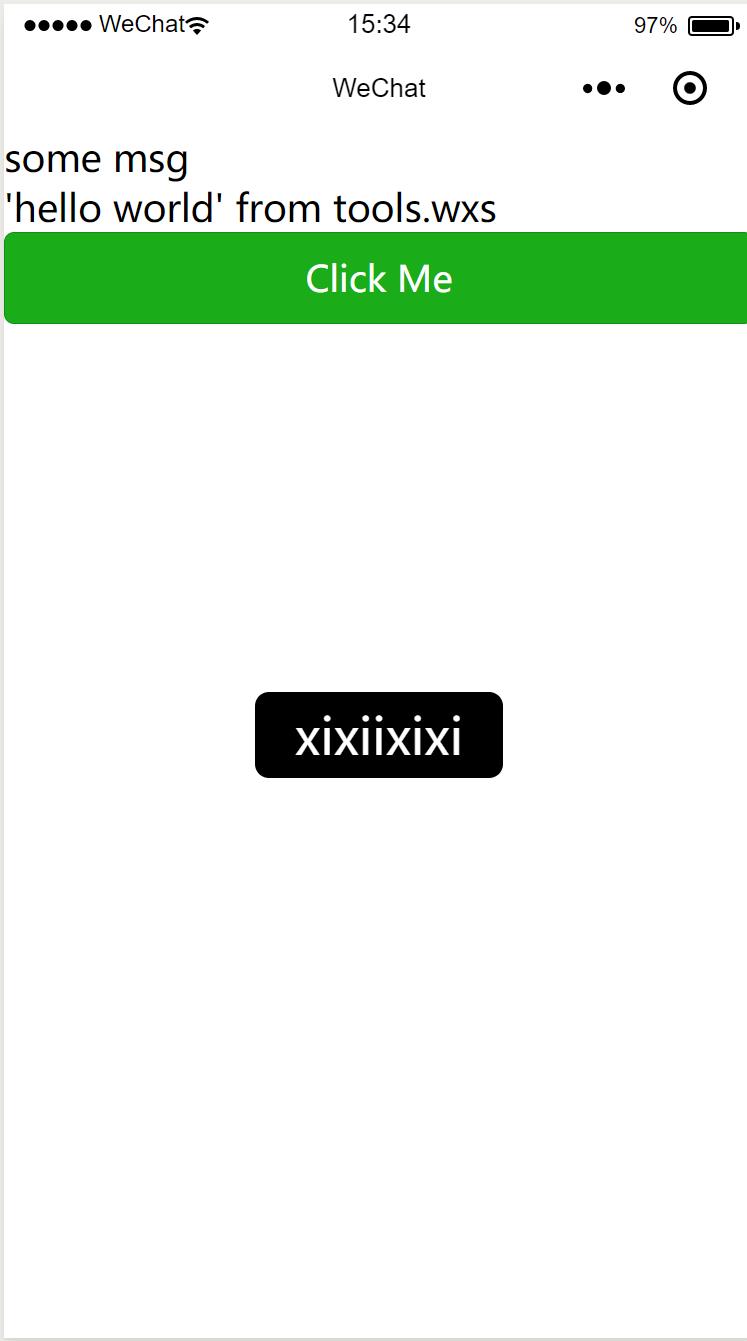
接下来我们自己创建一个<chw-toast>组件,效果图如下

第一步:创建自定义组件
- 创建组件chw-toast目录,存放各个文件

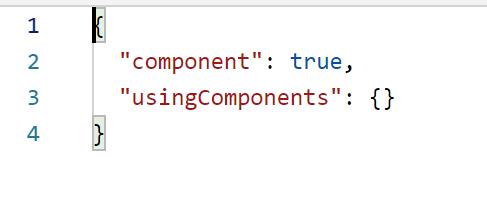
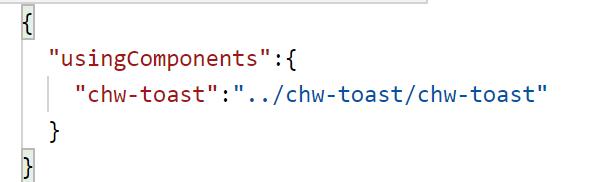
- 配置chw-toast.josn文件

- 创建自定义组件样式(container控制toast位置,toast-text控制文字格式)

- 修改chw-toast.js文件,其中值得注意的是设置timeout的时候需要获取当前this(hidden为false时候的)来重新setdata,而不能直接用this(hidden为true时候的)
// page/chw-toast.js Component({ /** * 组件的属性列表 */ properties: { toastText:{ type:String, value:\'chw\' } }, /** * 组件的初始数据 */ data: { toastShow:false }, /** * 组件的方法列表 */ methods: { showToast(text,time){ this.setData({ toastShow:!this.data.toastShow, toastText:text }) if(time===undefined) { time=3000 } var that=this setTimeout(function(){ that.setData({ toastShow:!that.data.toastShow }) },time) } } })
第二步:使用组件
- 在index.js中声明

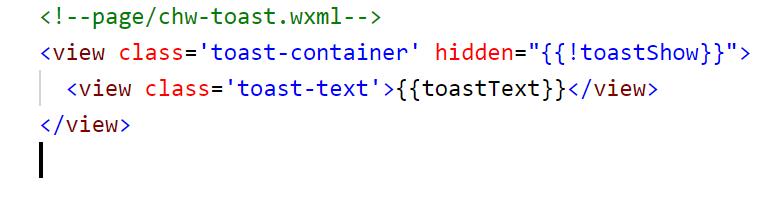
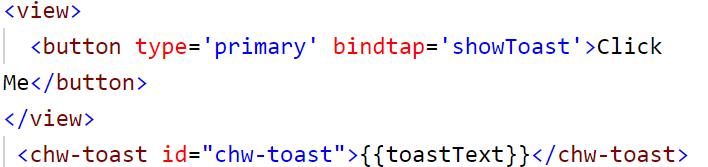
- 在index.wxml引用

- 配置index.js,在渲染完成后,首先要获得chw-toast组件,得到该对象后通过绑定修改值,可以设置显示时间,可以采用默认时间
// page/index/index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { this.chwtoast=this.selectComponent("#chw-toast") }, showToast:function(){ this.chwtoast.showToast("xixiixixi") }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
以上是关于微信小程序开发---自定义组件的主要内容,如果未能解决你的问题,请参考以下文章