Web Worker模拟选票
Posted MrZWJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web Worker模拟选票相关的知识,希望对你有一定的参考价值。
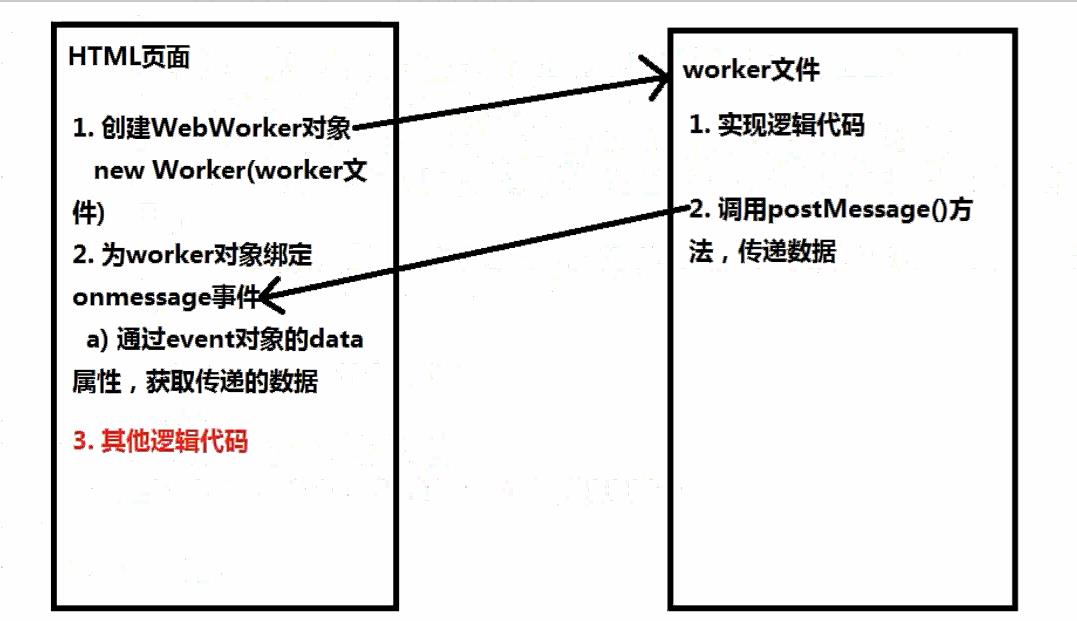
web worker工作原理图:

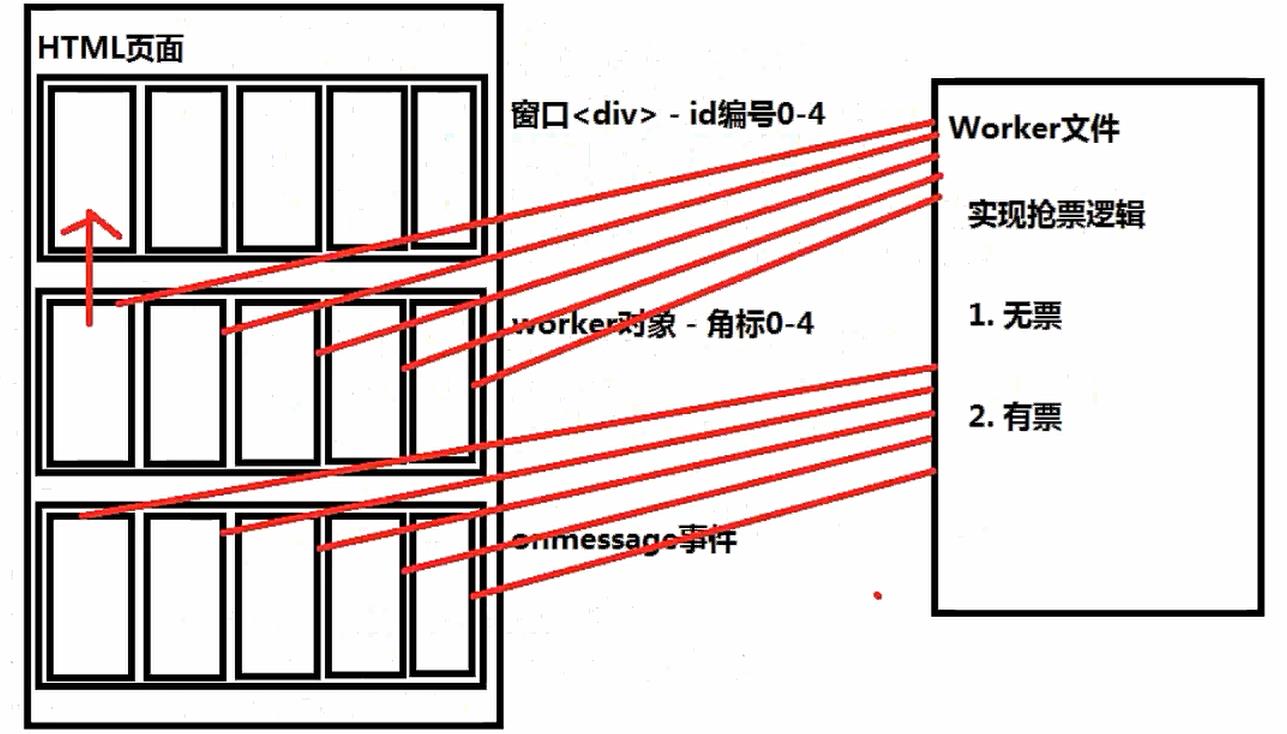
抢票系统思维导图:

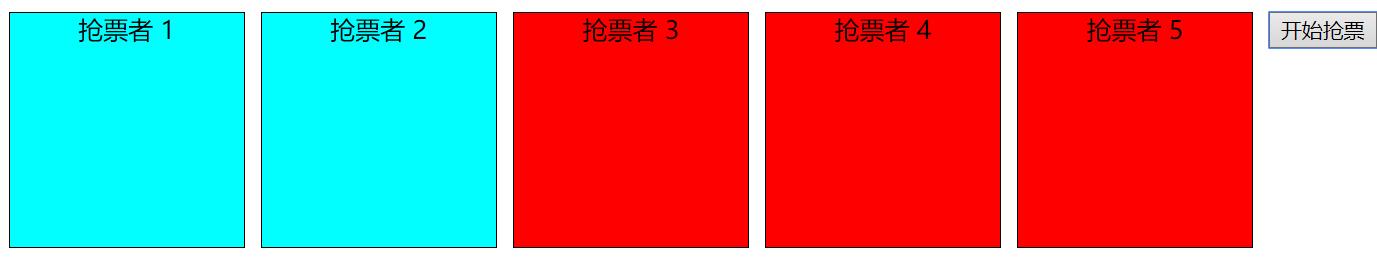
思路:五个人(5个div窗口模拟)同时进行抢票,有百分之十的几率可以抢到票,抢到票后对应的窗口(即随机生成的数大于等于0小于9的情况)会编程天蓝色,没抢到票的窗口(即随机生成的数大于9小于100的情况)会变成红色
html源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5拖拽效果</title>
<style>
div {
width: 150px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
}
.hasTicket {
/ / 表示抢到票后将对应的窗口的背景颜色修改为天蓝色 width: 150 px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
background: aqua;
}
.noTicket {
/ / 表示未抢到票后将对应的窗口的背景颜色修改为天红色 width: 150 px;
height: 150px;
float: left;
margin-right: 10px;
border: black thin solid;
text-align: center;
background: red;
}
</style>
</head>
<body>
<div id="div0">抢票者 1</div>
<div id="div1">抢票者 2</div>
<div id="div2">抢票者 3</div>
<div id="div3">抢票者 4</div>
<div id="div4">抢票者 5</div>
<button id="start" value="开始抢票">开始抢票</button>
</body>
</html>
<script type="text/javascript">
var button = document.getElementById("start");
button.onclick = function (event) {
if (typeof(Worker) !== "undefined") {
var workers = [];//用来存储worker对象
for (var i = 0; i < 5; i++) {
var worker = new Worker("snatchTickets.js");
worker.onmessage = getmessage;
workers.push(worker);
}
function getmessage(event) {
var target = event.target;//从workers数组中获得当前worker对象的角标
var t = workers.indexOf(target);//查找当前worker在workers数组中的下标,这里worker在数组中的下标与div的id值是一一对应的
var div = document.getElementById("div" + t);//根据角标,取得对应的窗口
if (event.data == 1) {//若获取的数据为1,表示抢到票了,将对应div的css样式改为hasTicket
div.className = "hasTicket";
} else {
div.className = "noTicket";//否则,将对应div的css样式改为noTicket
}
}
} else {
alert("你的浏览器不支持Worker元素,建议更换浏览器或者使用更高版本的浏览器");
}
};
</script>
snatchTickets.js对应的逻辑控制代码:
var rand=Math.floor(Math.random()*100);//取得0-99的一个随机数
if(rand<=9){
postMessage(1);//若是在0-9之间,则表示抢到票了,传递数据1
}else{
postMessage(0);//否则,表示没有抢到票,传递数据0
}
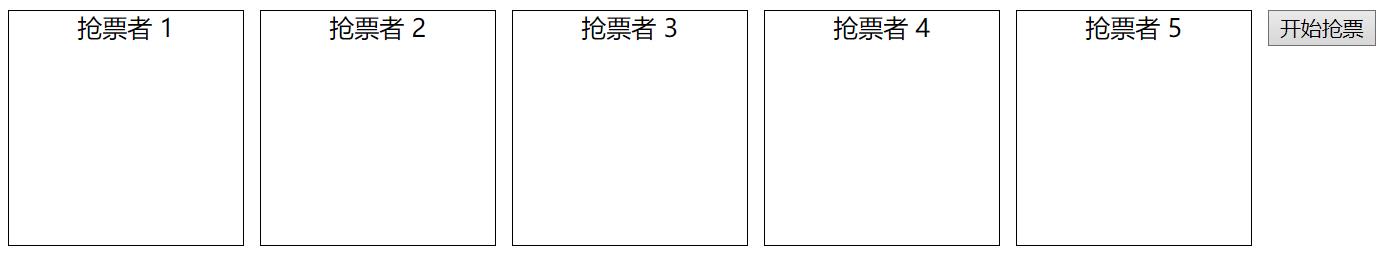
效果图:
未点击开始抢票按钮前:

点击抢票按钮以后:

以上是关于Web Worker模拟选票的主要内容,如果未能解决你的问题,请参考以下文章