webpack打包问题
Posted 南瓜壳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包问题相关的知识,希望对你有一定的参考价值。
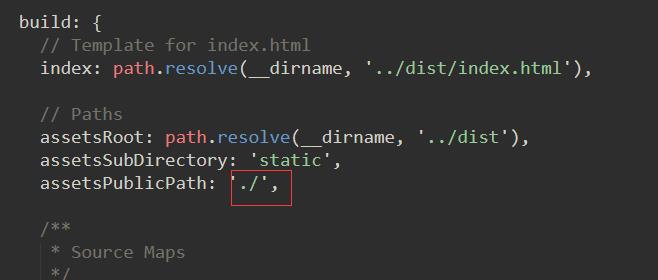
1.1.路径问题
在config下的index修改

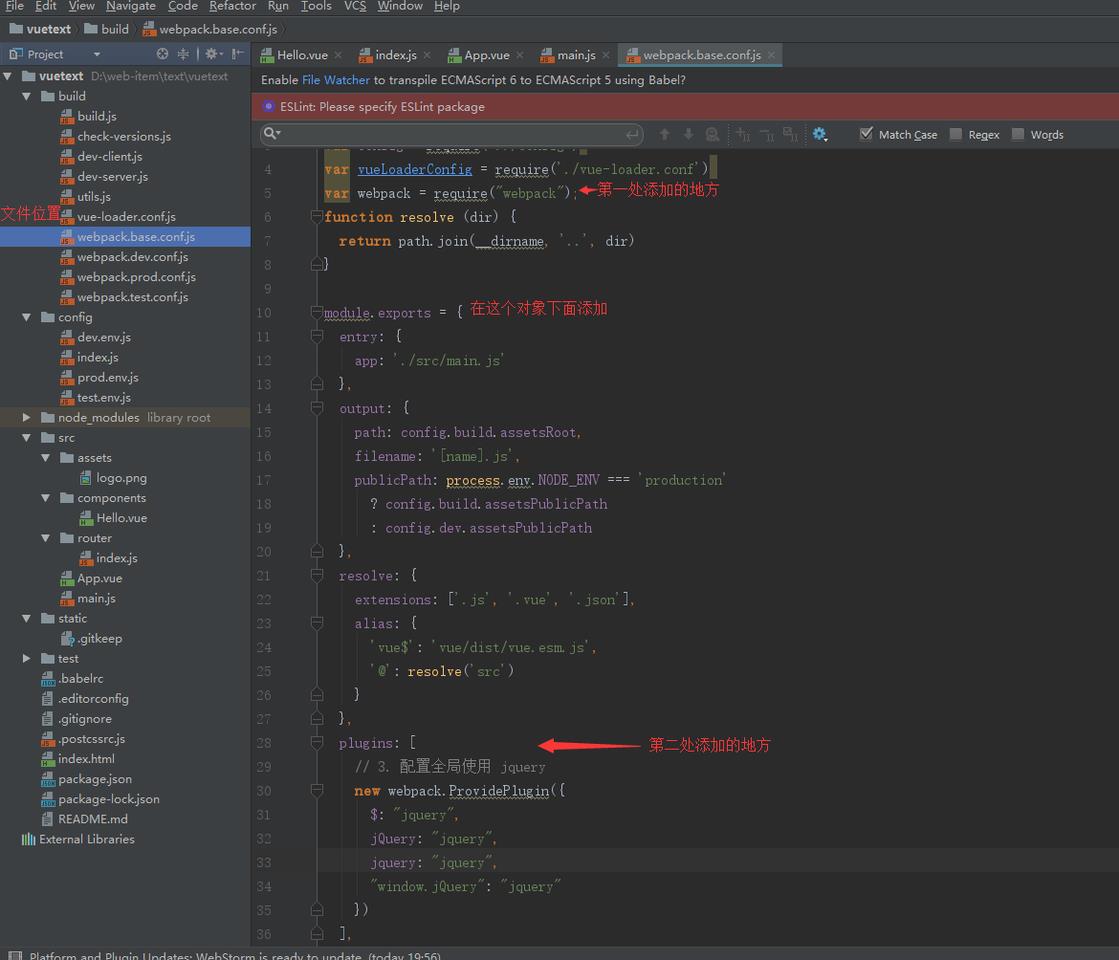
2.jq打包报错问题
1.位置:build文件夹下的webpack.base.conf.js文件。
加入webpack对象:
const webpack = require(\'webpack\')
2.位置:build文件夹下的webpack.base.conf.js文件(原来的位置),在下方module.exports对象里面加入。
1 plugins: [// 3. 配置全局使用 jquery 2 new webpack.ProvidePlugin({ 3 $: "jquery", 4 jQuery: "jquery", 5 jquery: "jquery", 6 "window.jQuery": "jquery" 7 })],
3.

别人的文章链接:https://juejin.im/post/5986f5c8f265da3e0e1053cf
以上是关于webpack打包问题的主要内容,如果未能解决你的问题,请参考以下文章